Effectively managing live display features is essential for keeping attendees engaged, showcasing real-time updates, and ensuring a seamless experience at events.

Interactive Guide
Or check the step-by-step guide
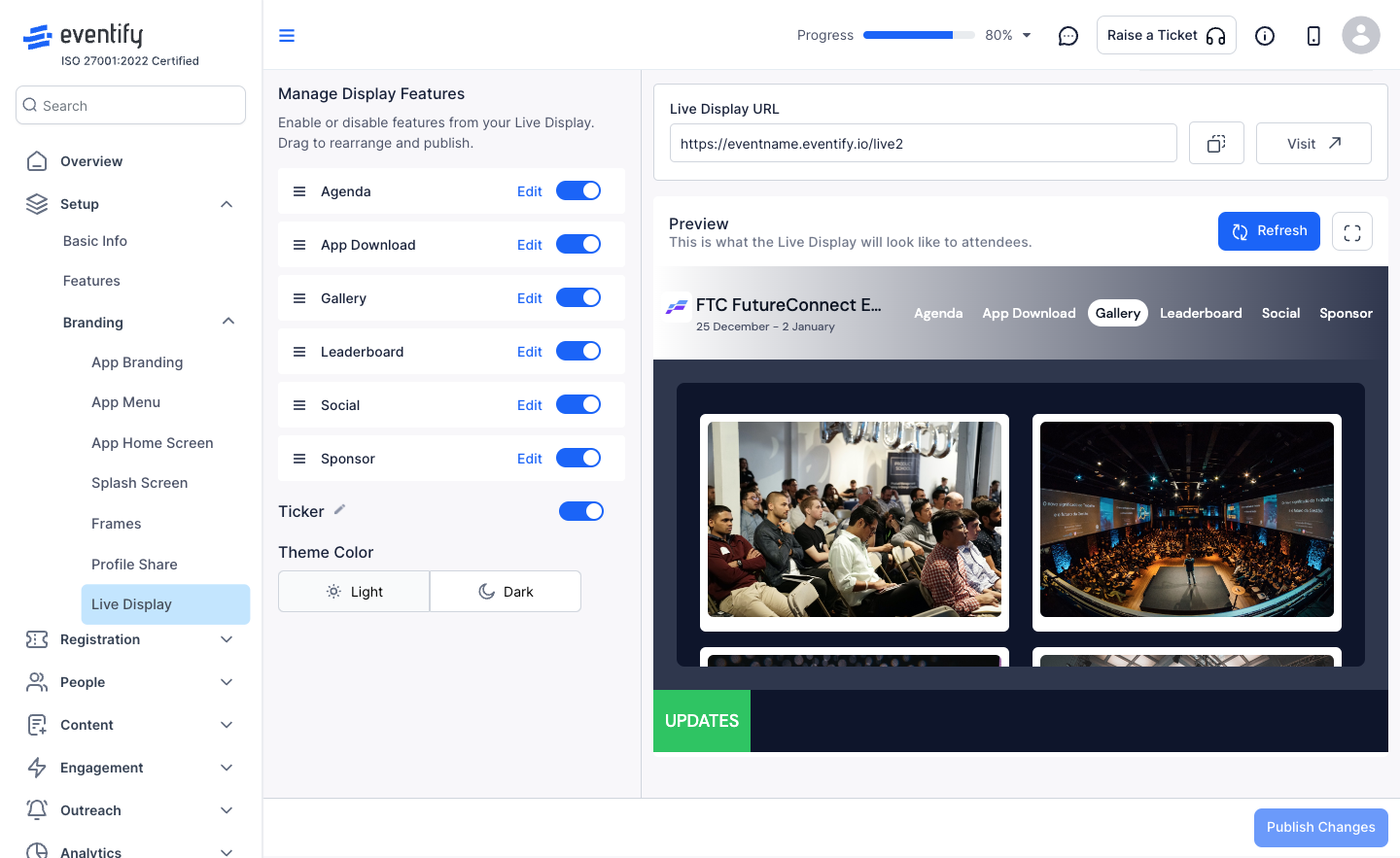
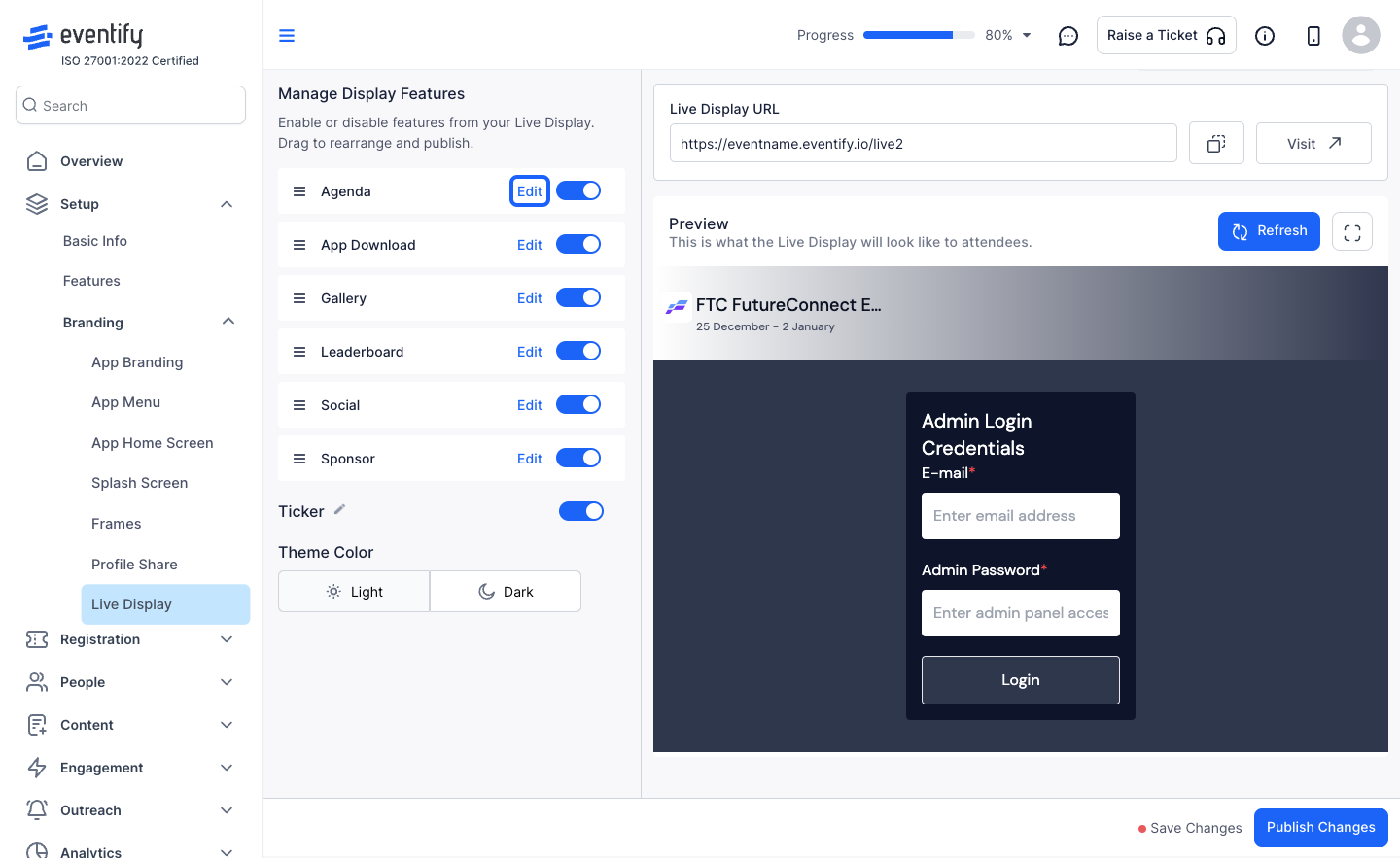
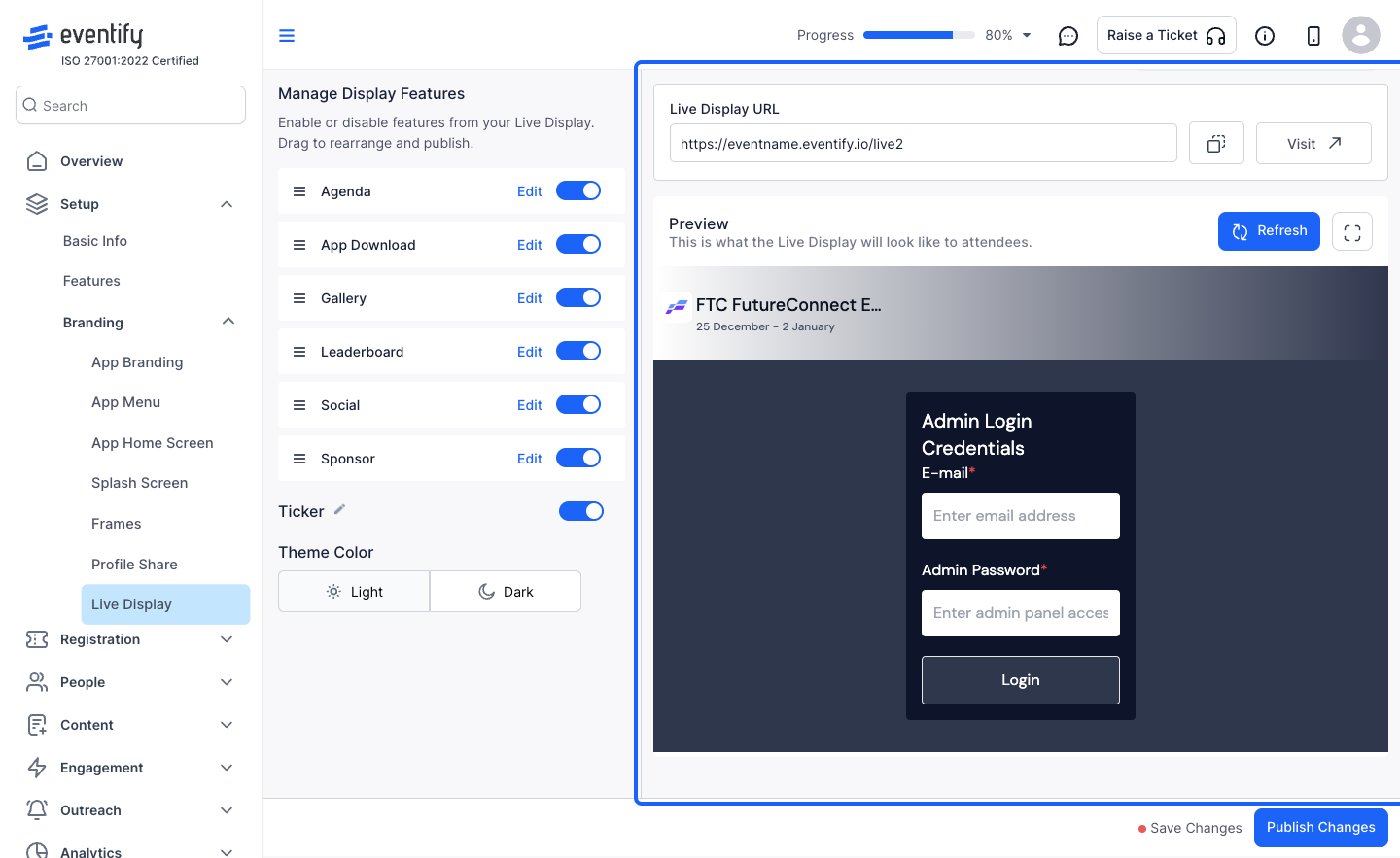
1: Access the Eventify Admin Panel and navigate to Setup > Branding > Live Display

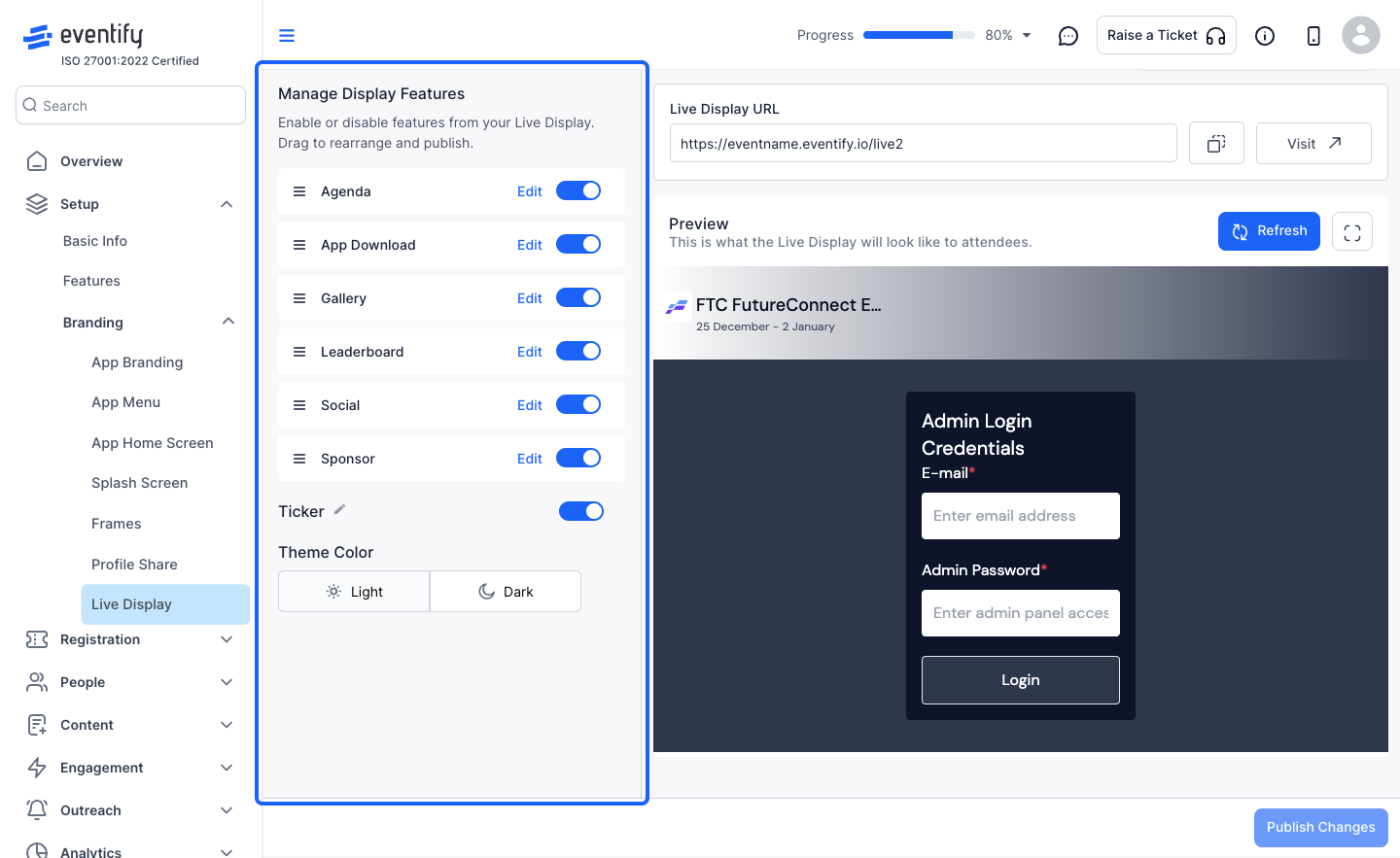
2: Select the features you would like to display on the display board

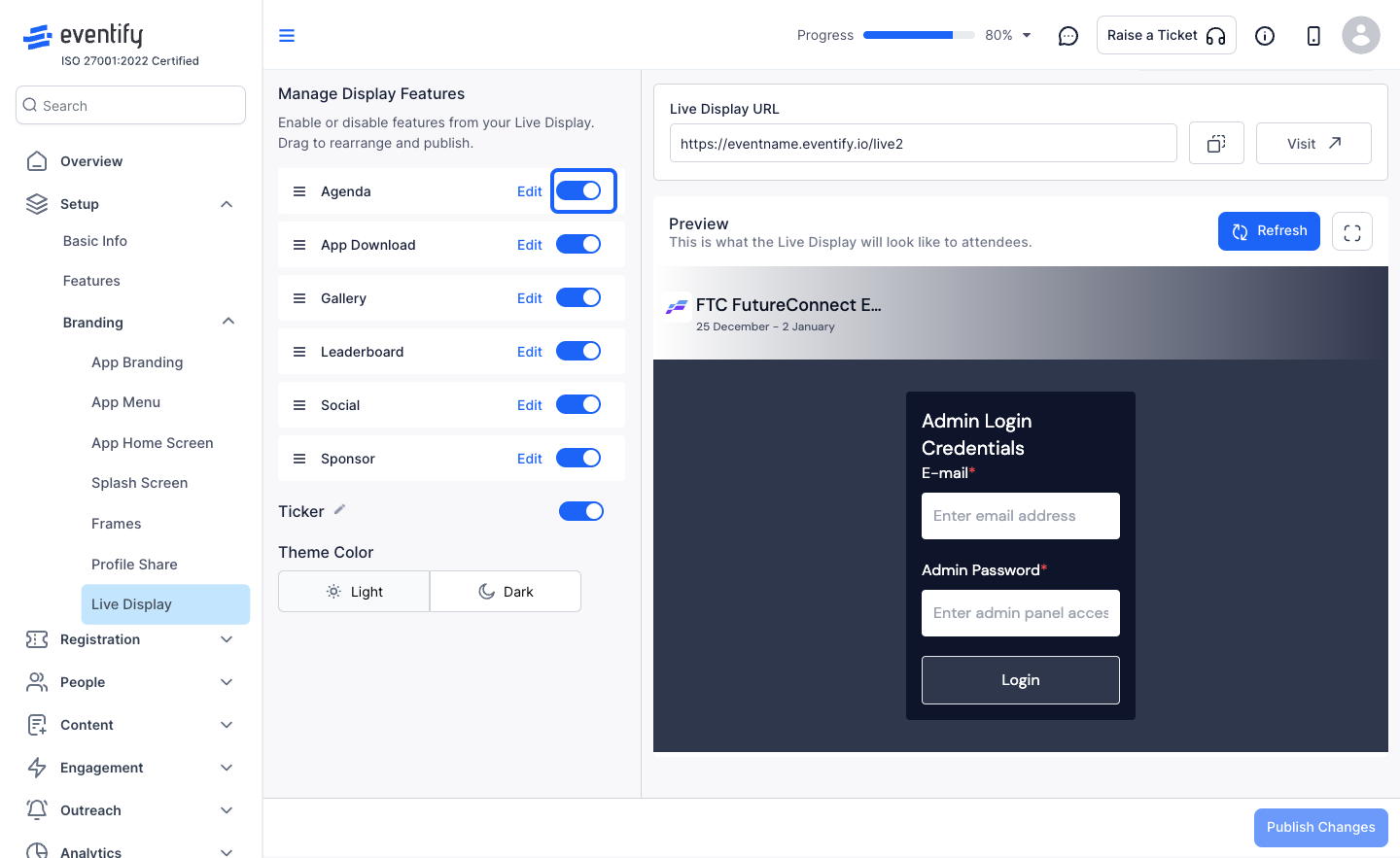
3: Turn the feature on or off as required

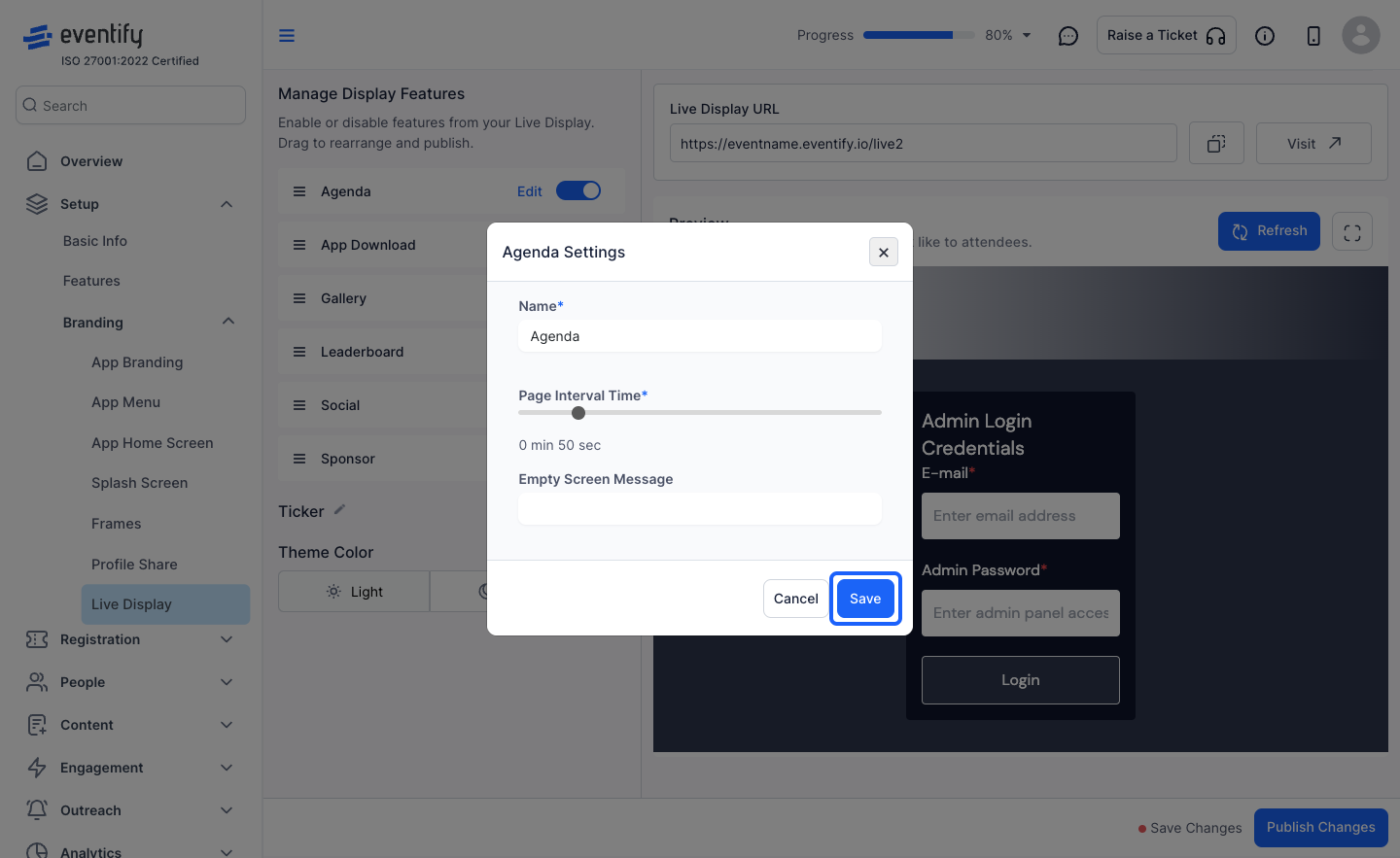
4: Click on "Edit" to edit the display settings

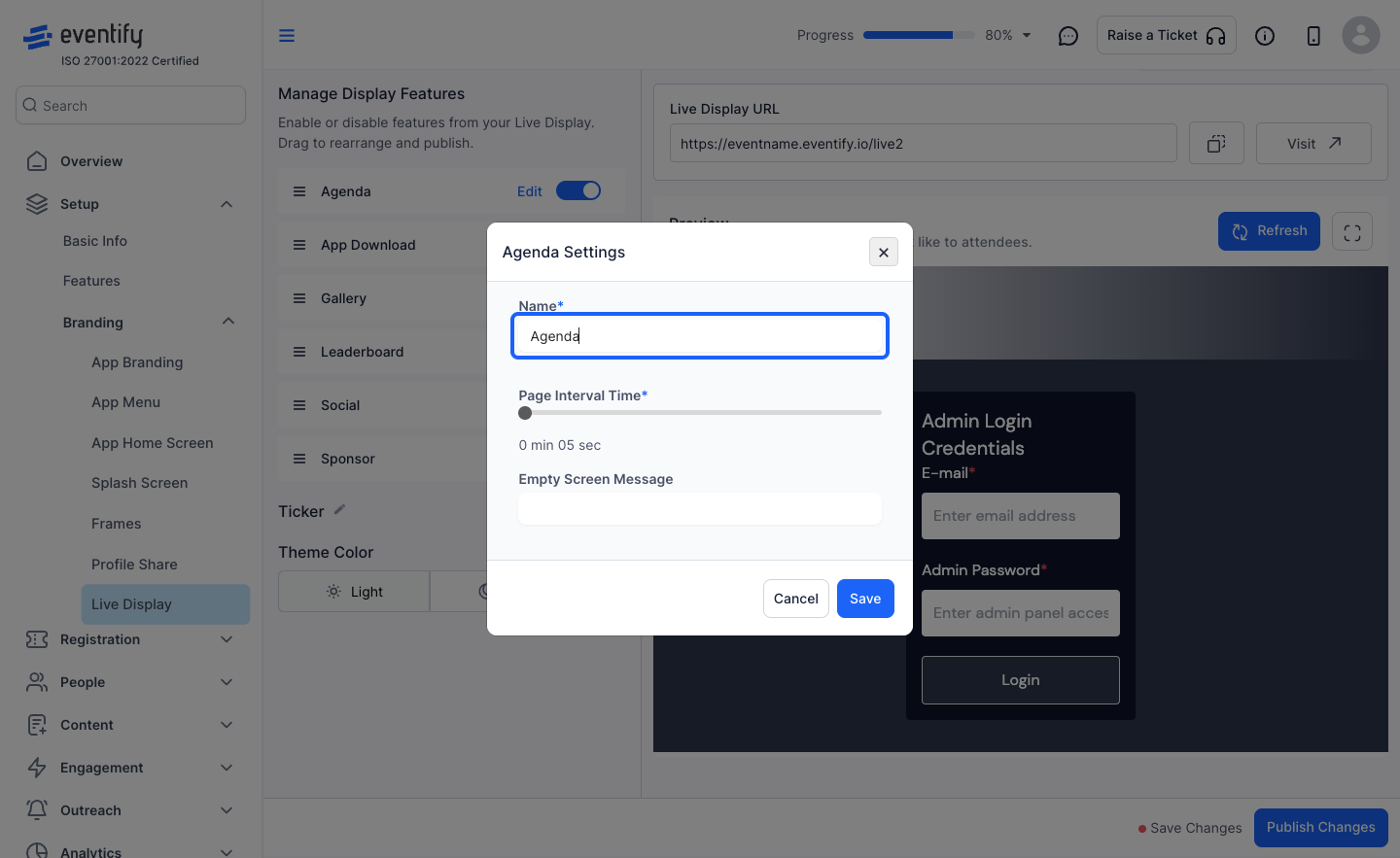
5: You can update the name

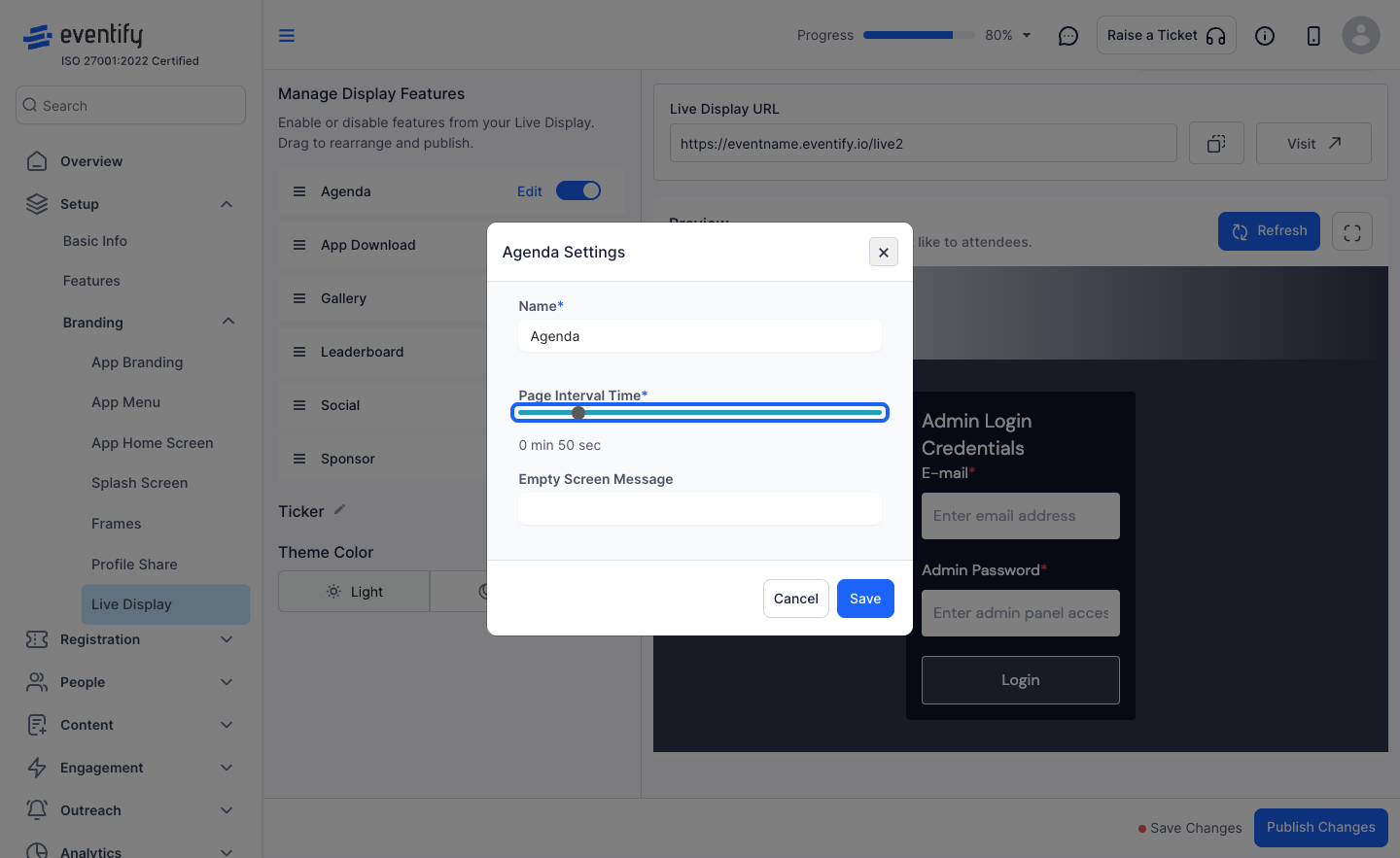
6: You can set a custom time for changing the feature display

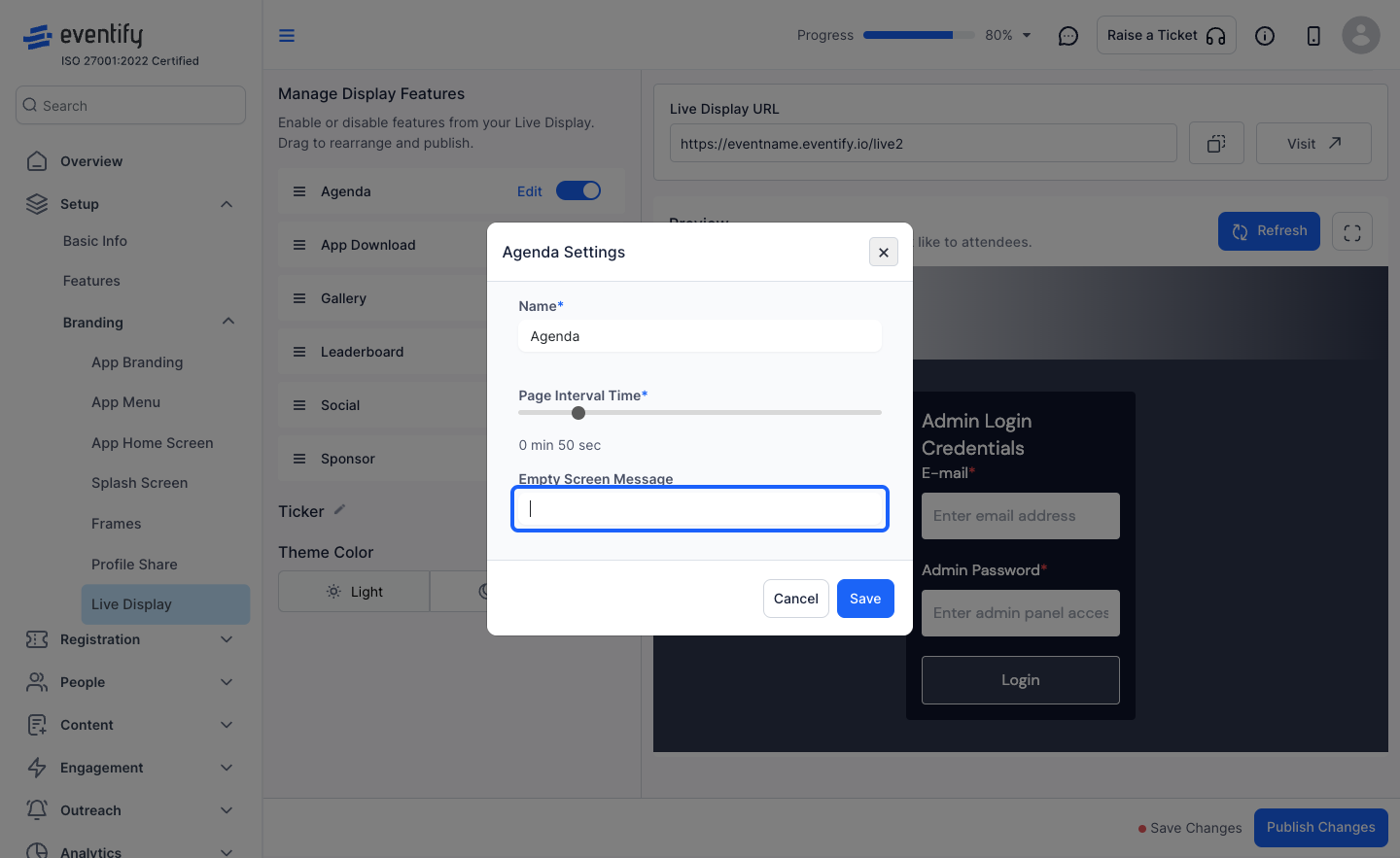
7: Set an empty screen message if required

8: Click on “Save” to update the changes

9: Select the theme of display

10: You can see the live display preview here

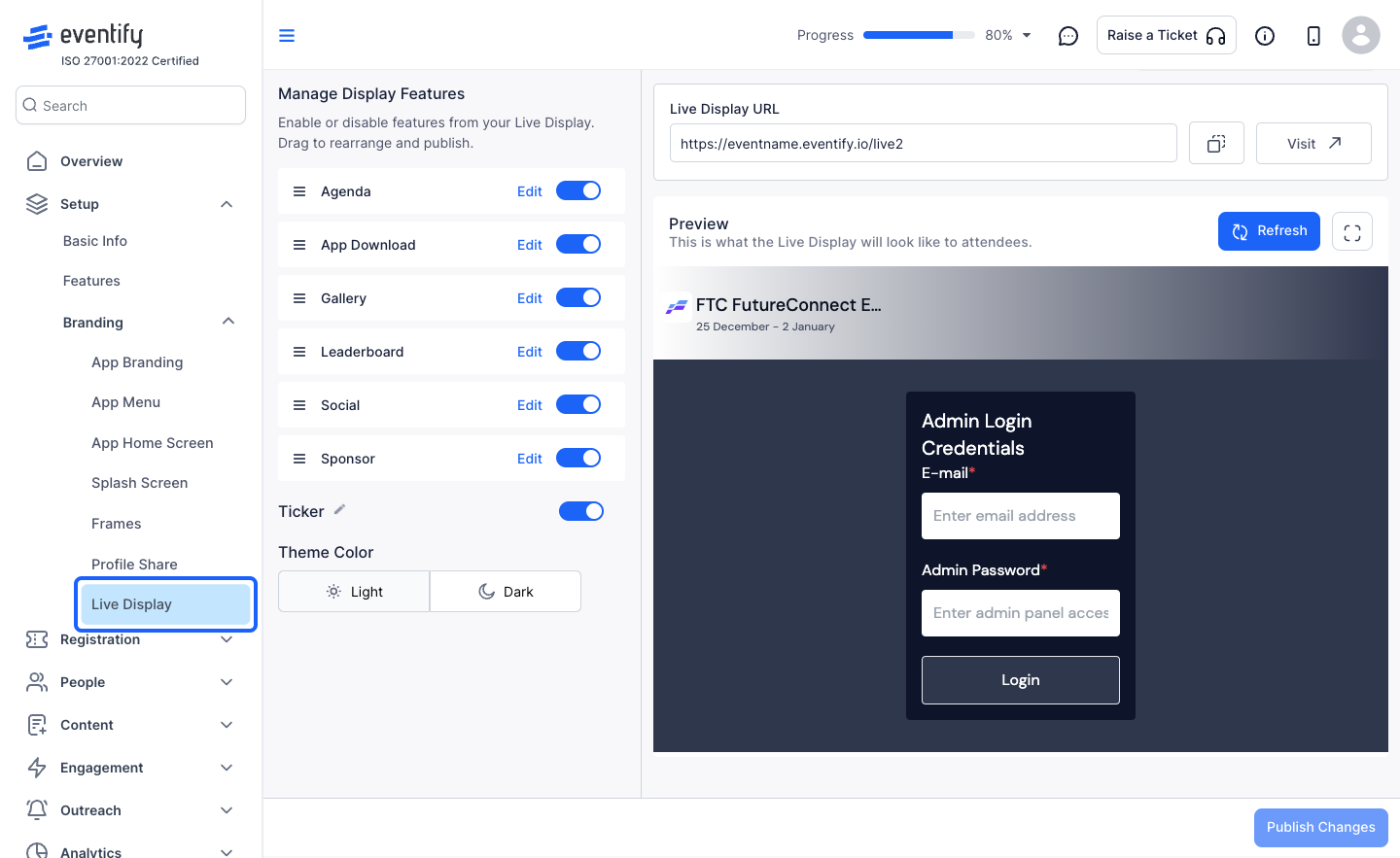
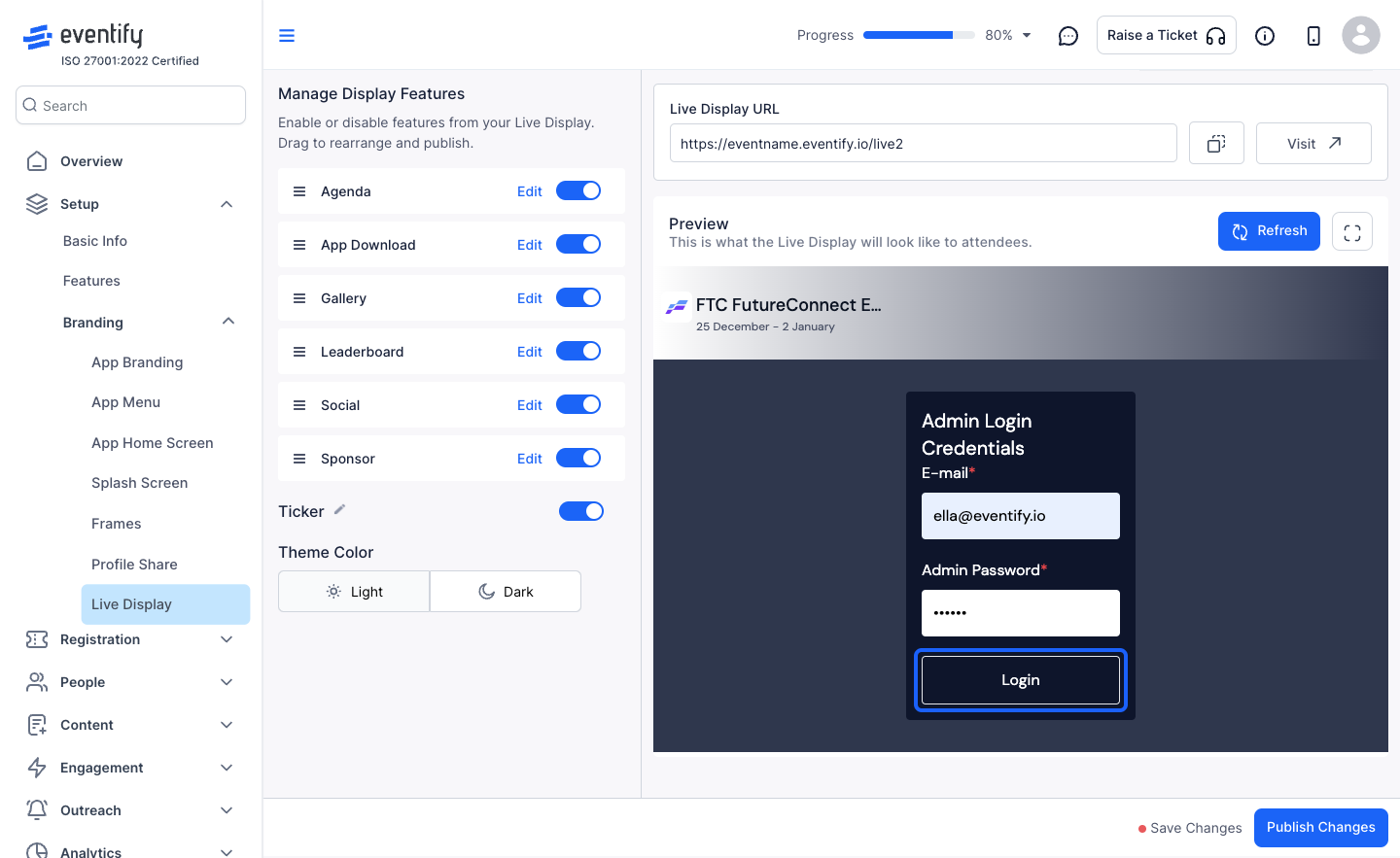
11: Login to the live display with your admin credentials

12: Check the preview here