Customizing profile frames adds a unique branding element to attendee profiles, enhancing engagement and fostering a sense of community within the event app.

Interactive Guide
Or check the step-by-step guide
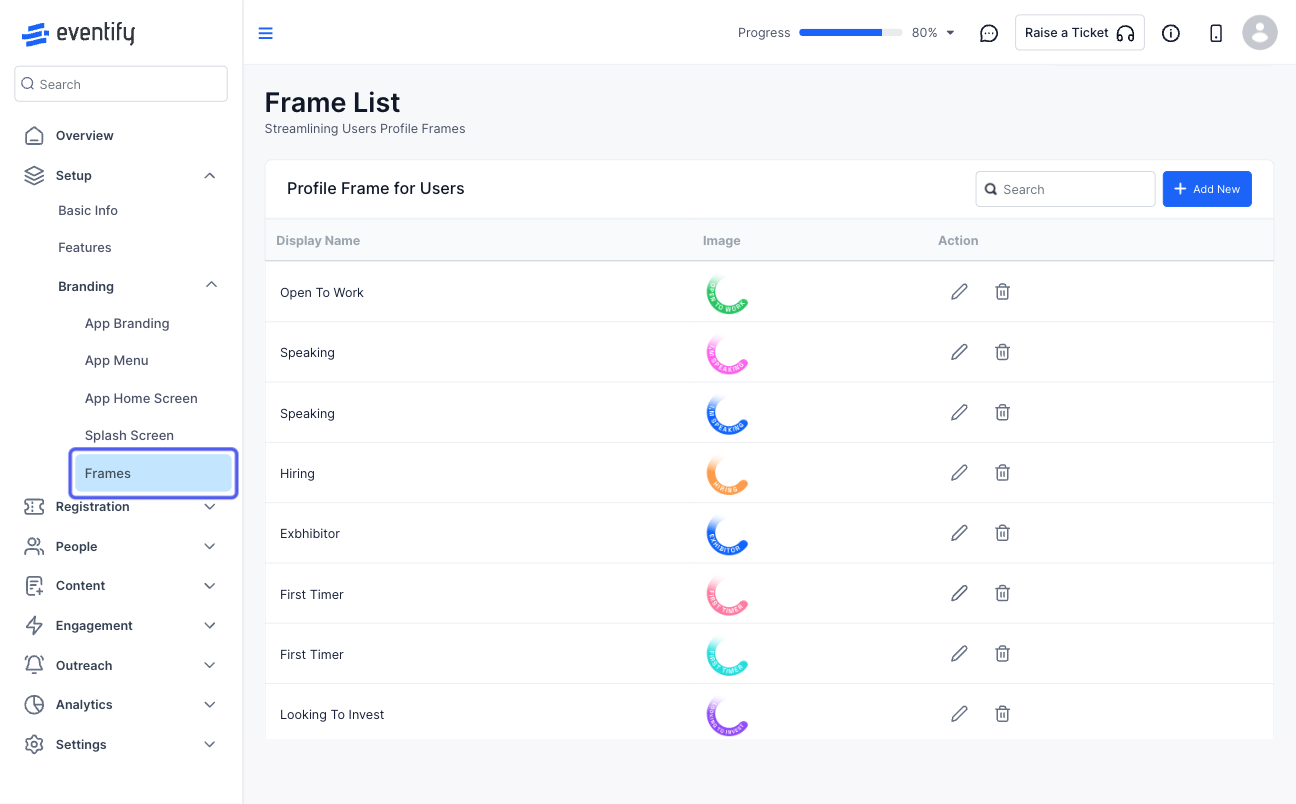
1: Access the Eventify Admin Panel and navigate to Setup > Branding > Frames

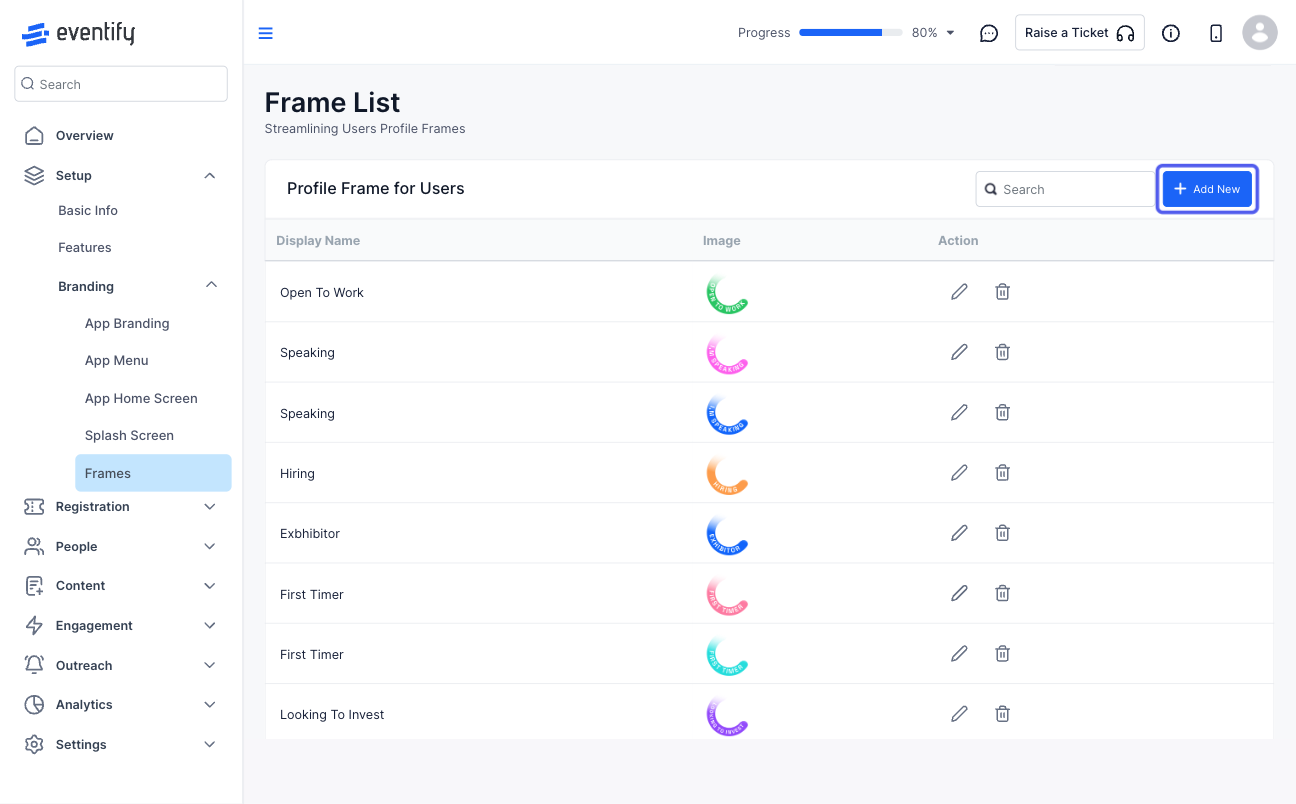
2: To add a new frame click on "Add New" button

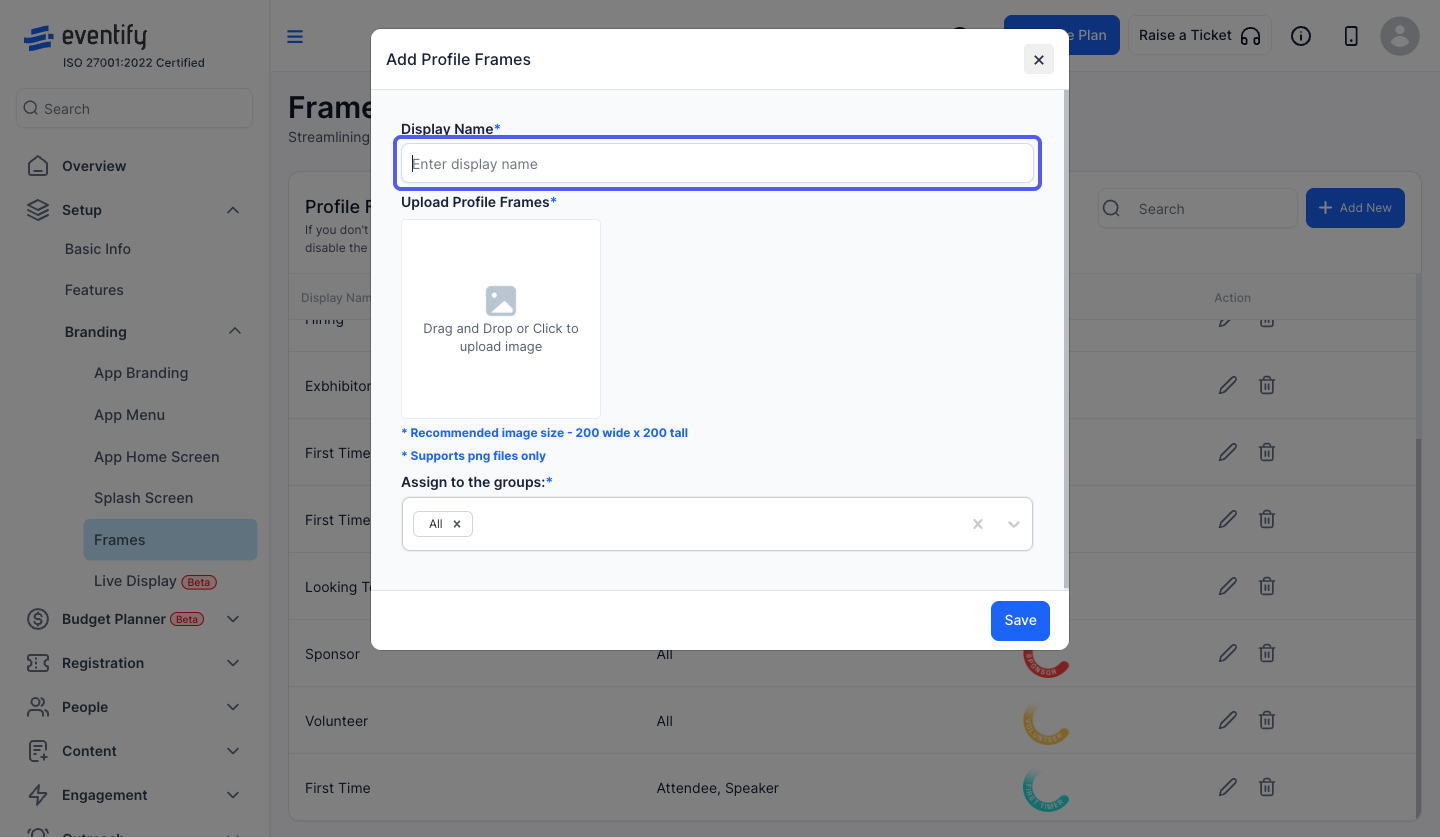
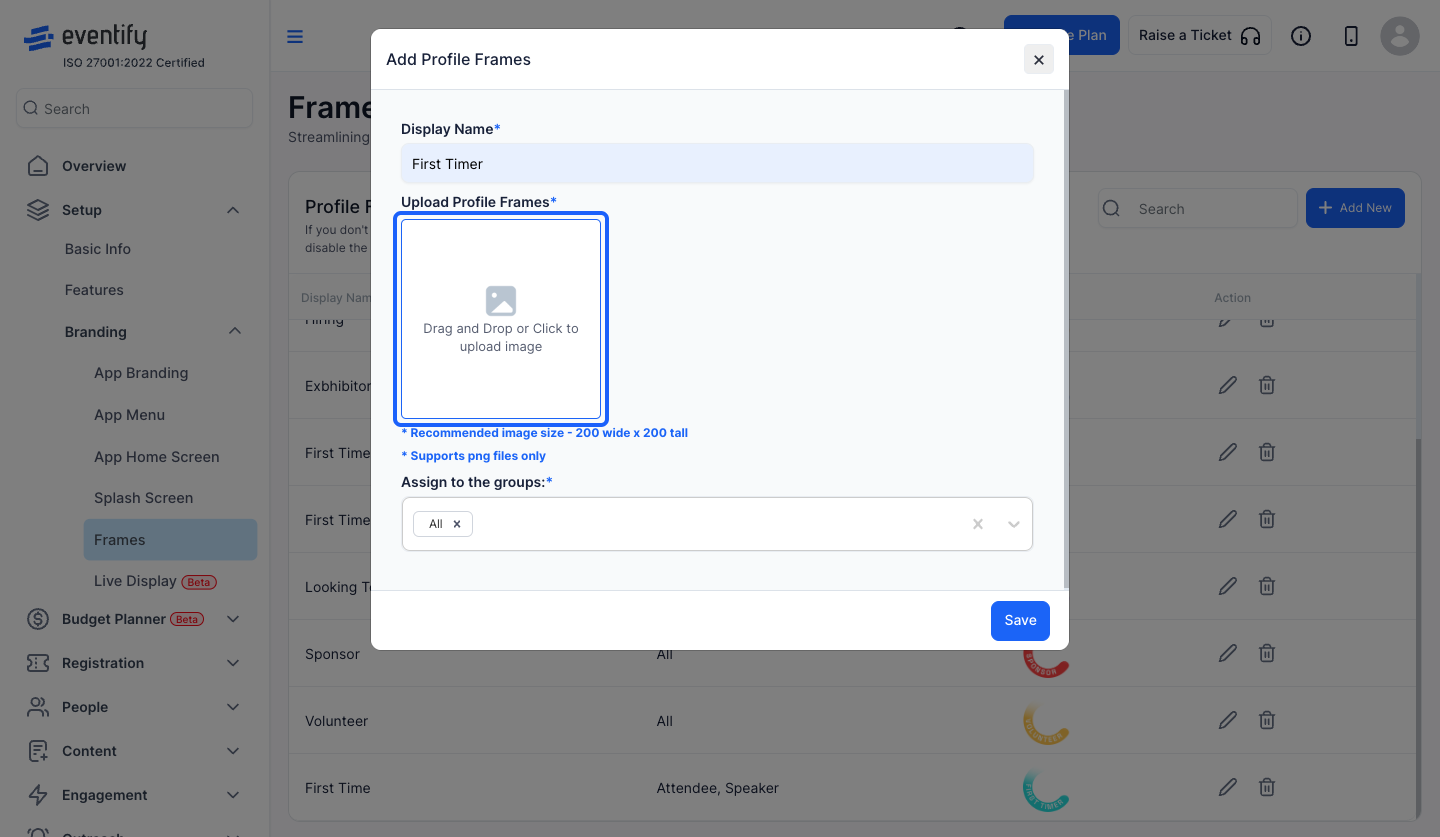
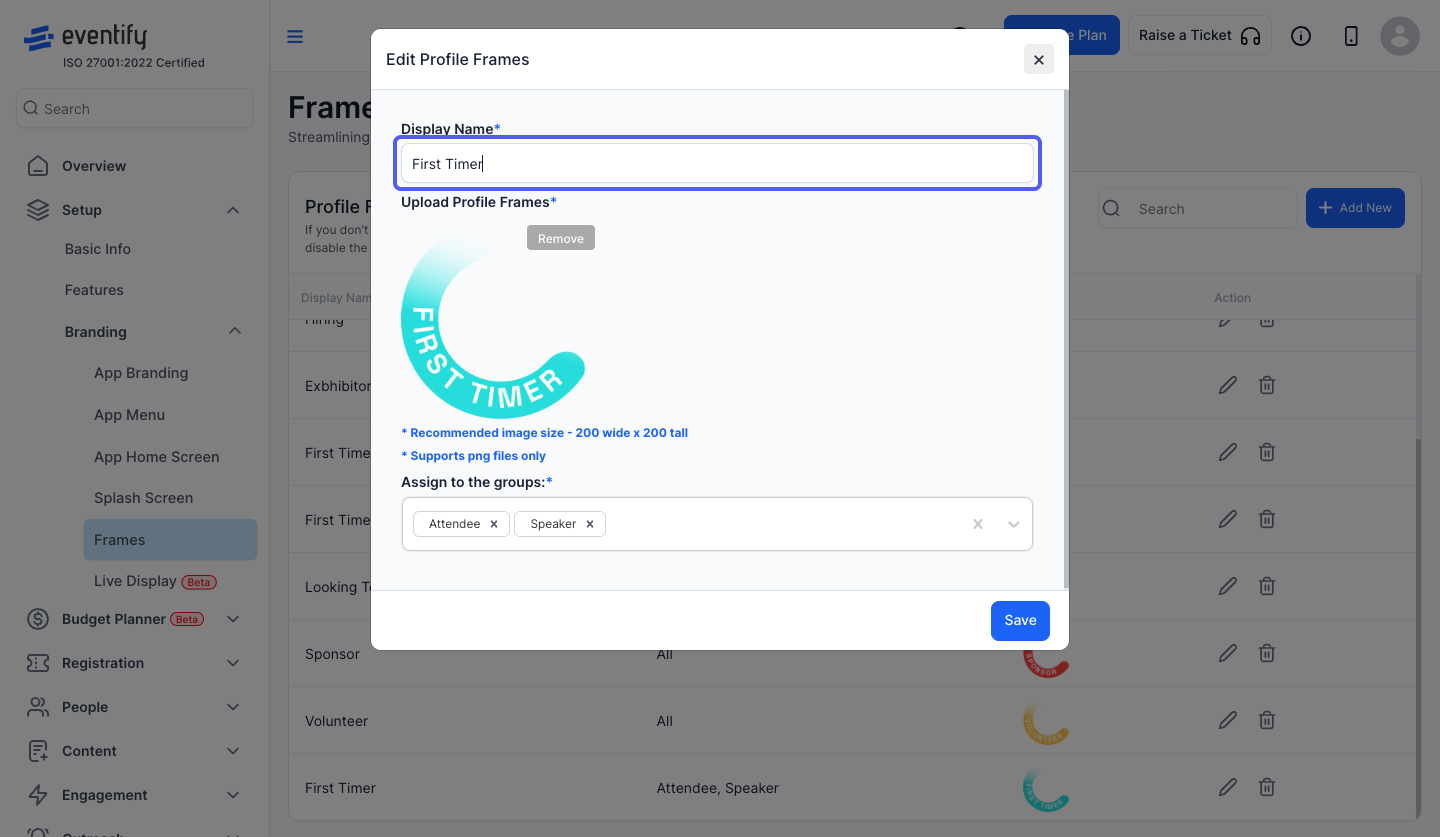
3: Enter the frame's "Display Name"

4: Upload the frame image
Note: It is recommended to add an image with a transparent background for a frame

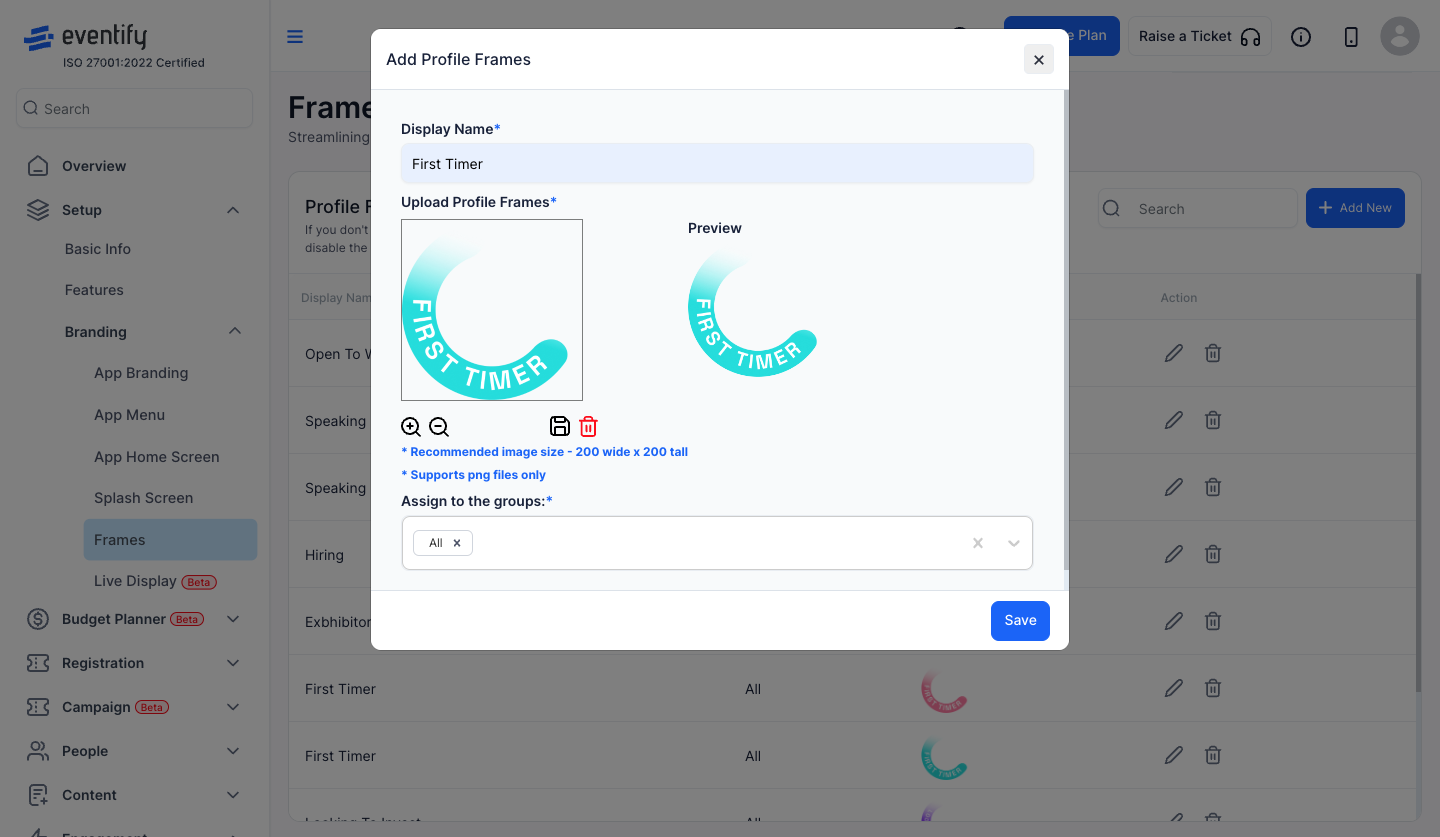
5: Adjust and upload the image

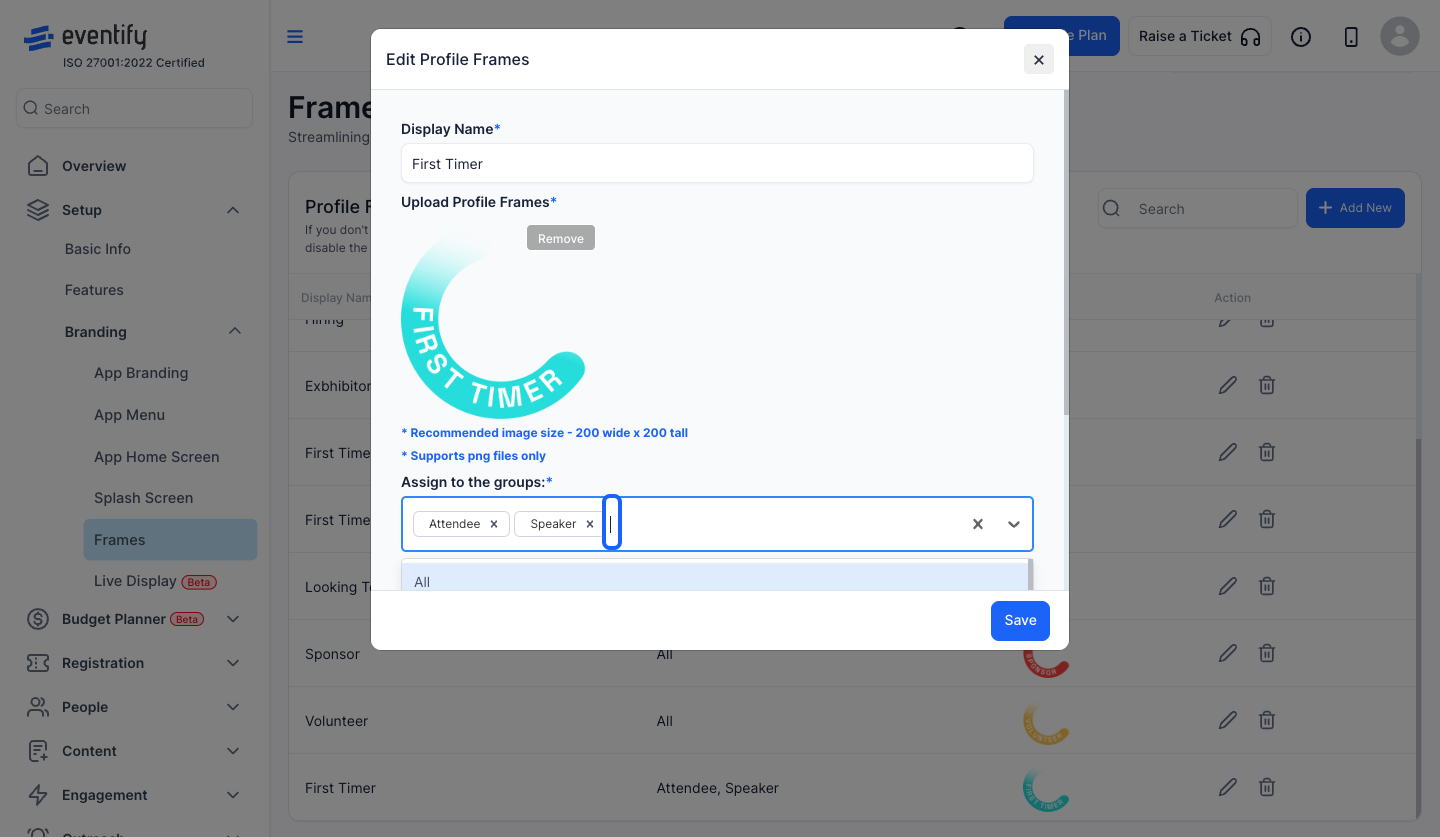
6: You can also assign frames to groups
Select one or multiple groups from the dropdown

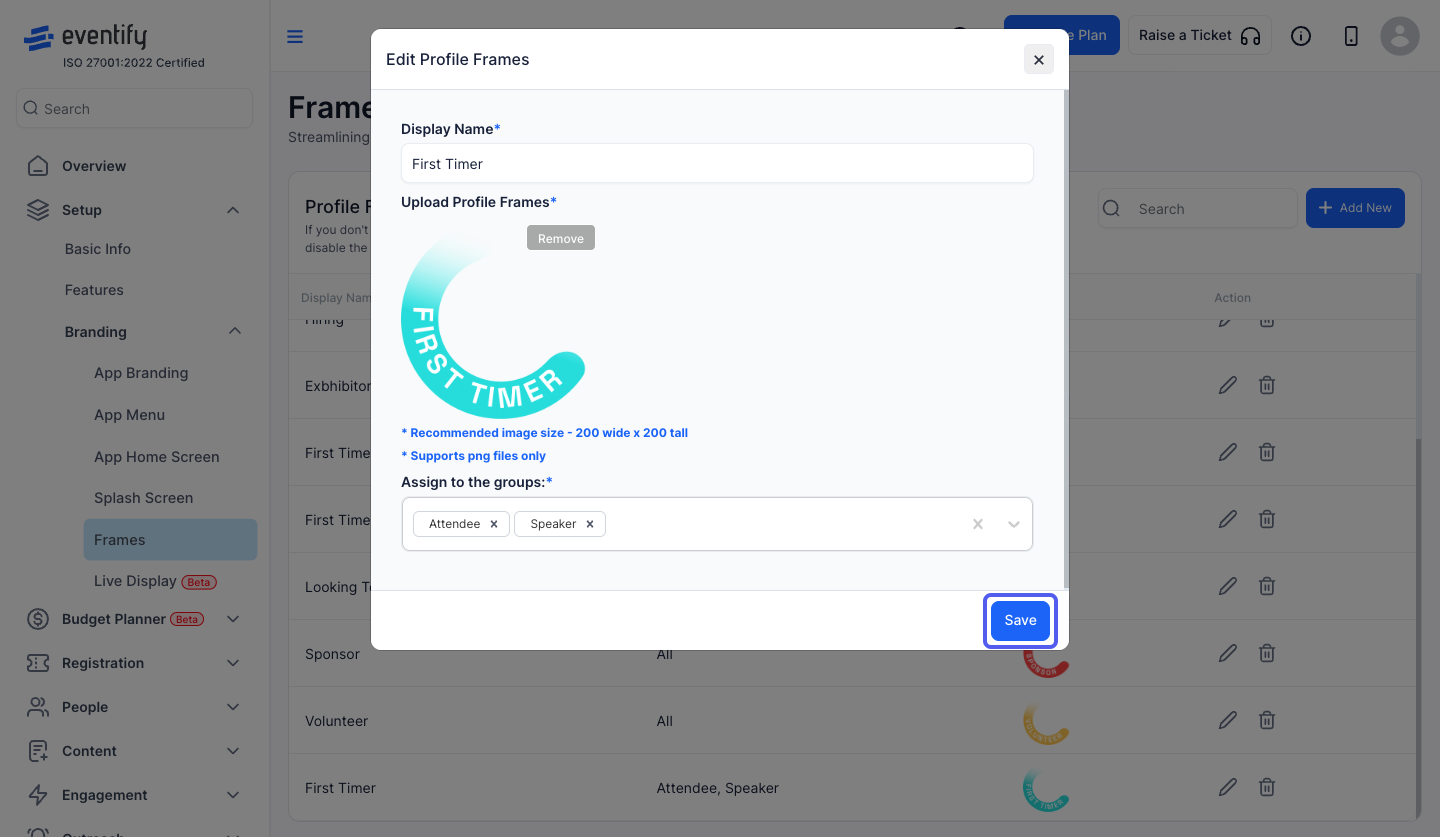
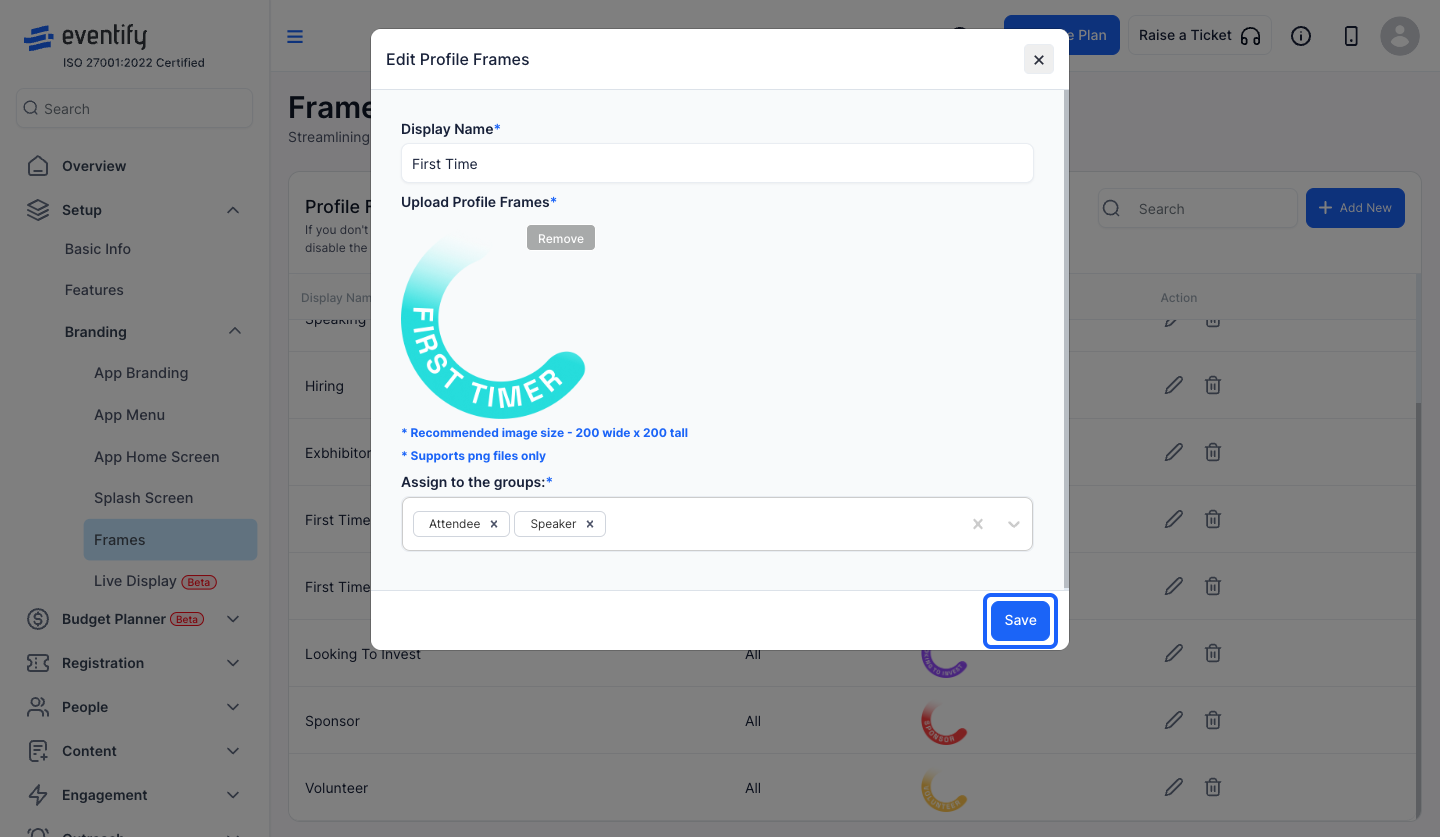
7: Click on "Save" to create the new frame

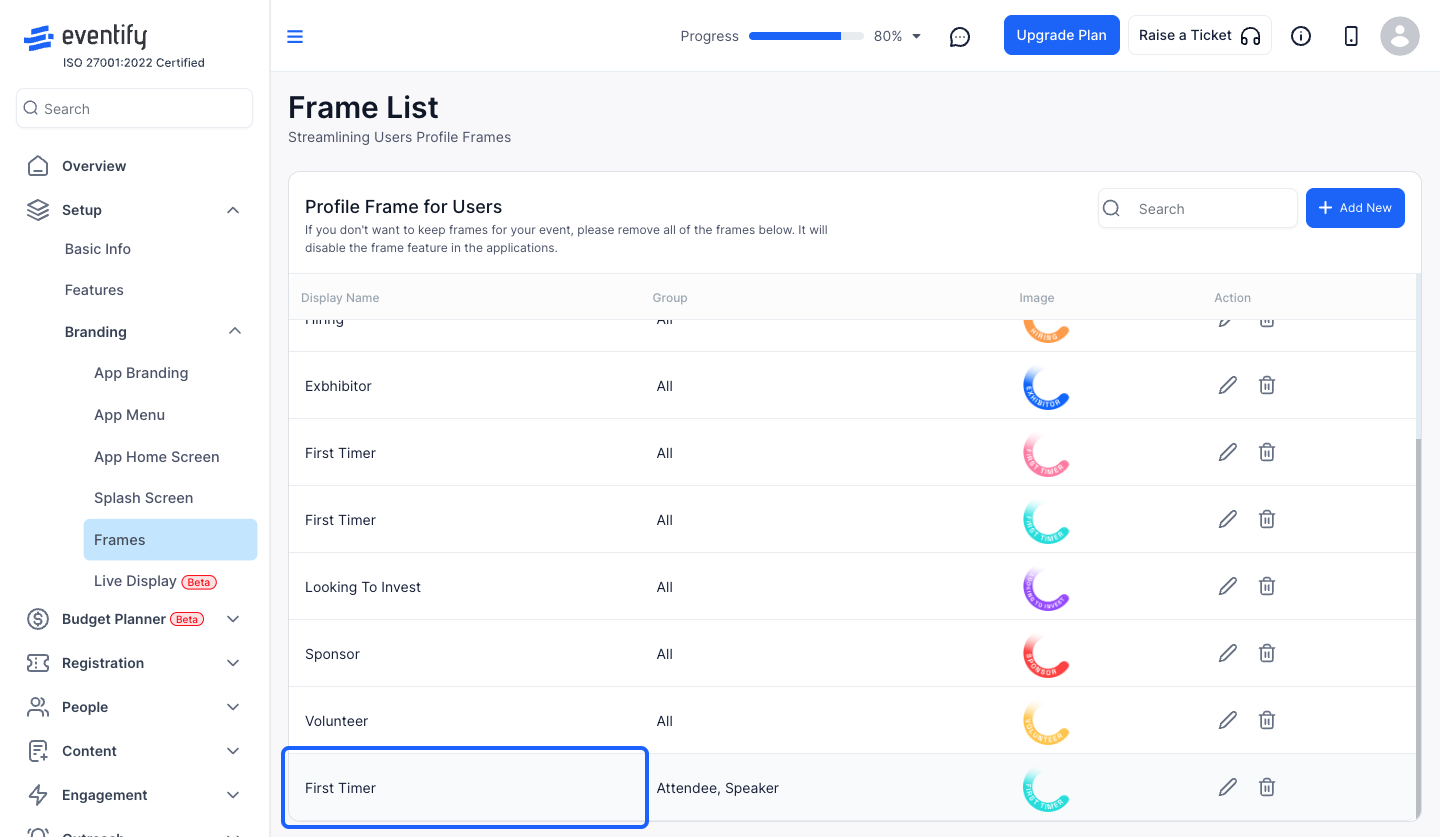
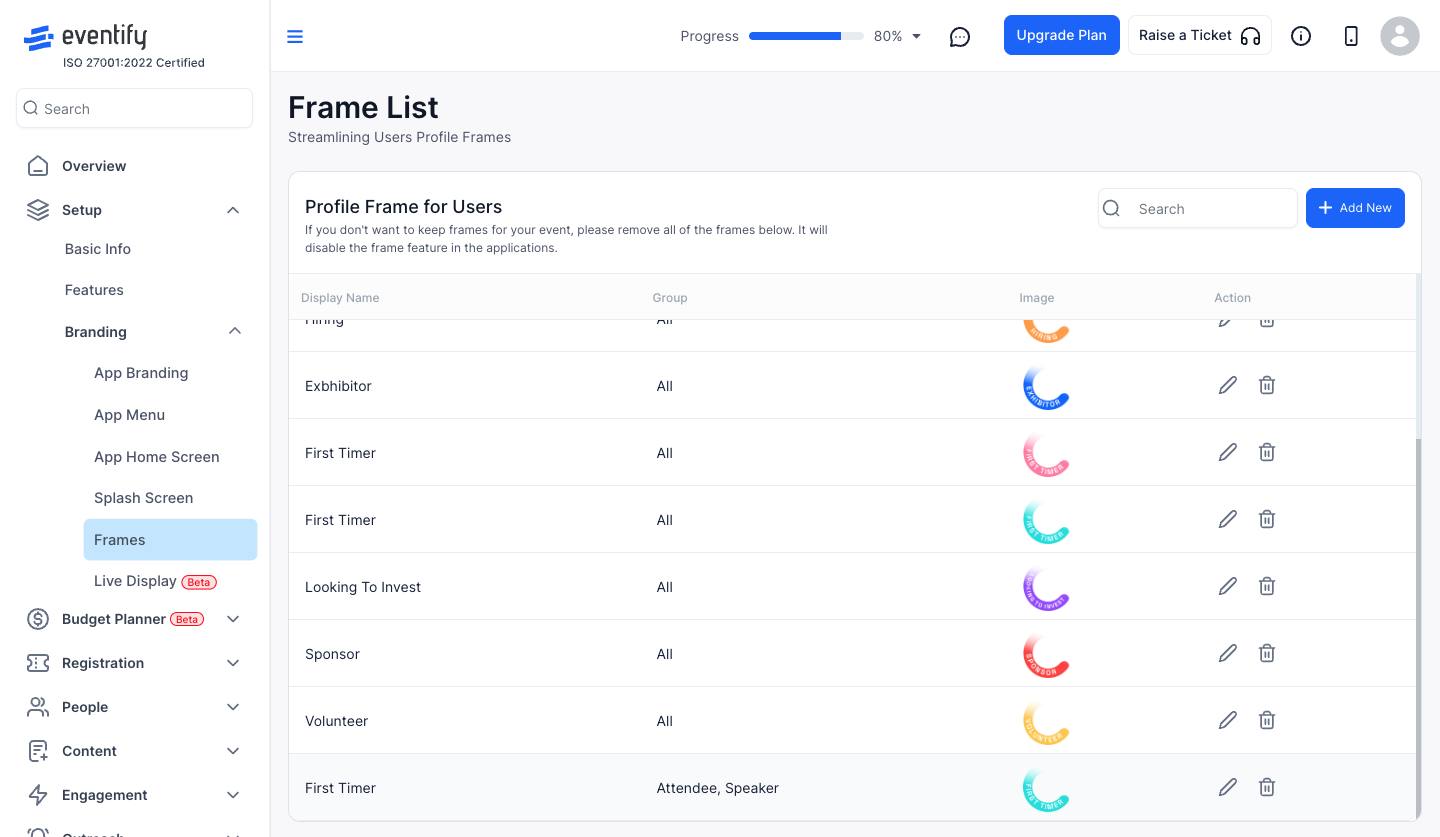
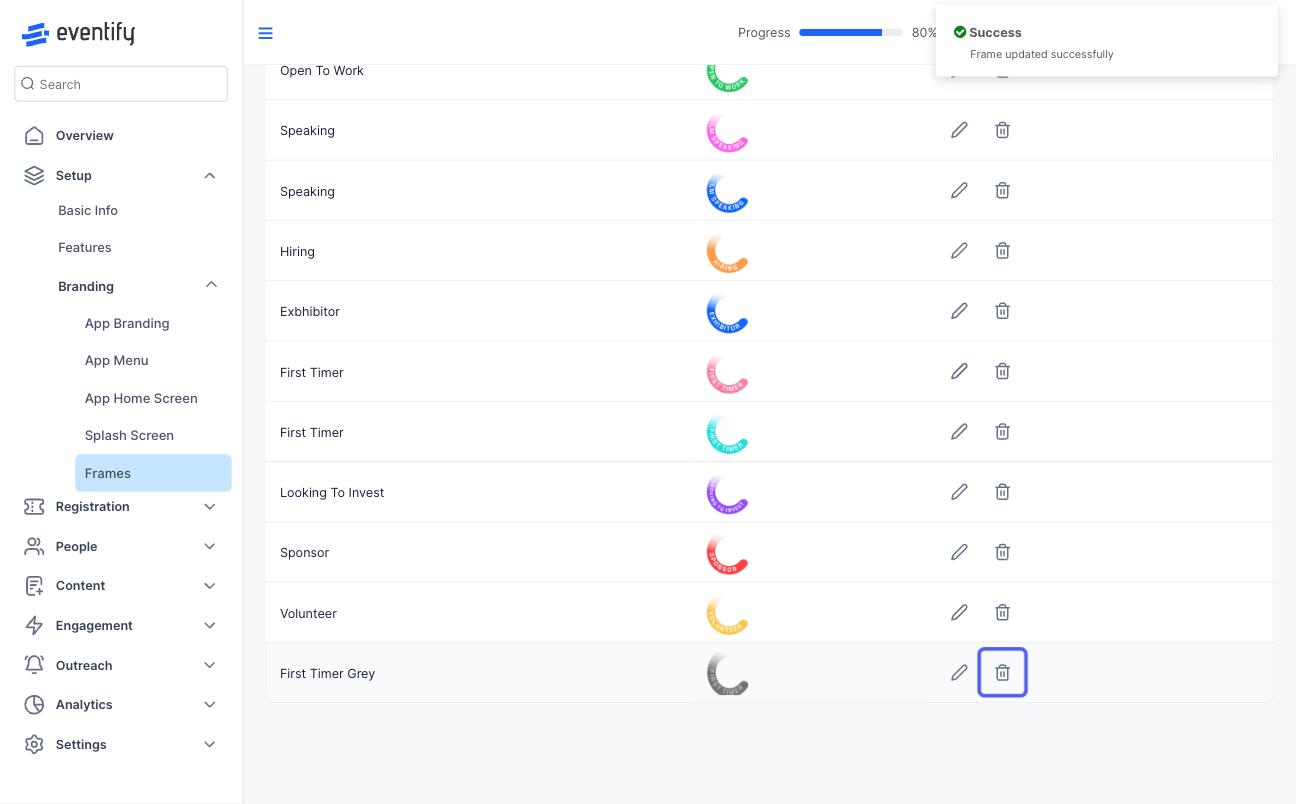
8: The newly created frame will be listed on the frames table

9: You can edit an existing frame by clicking on the "pencil icon"

10: Make the necessary changes

11: Click on "Save" to update the changes

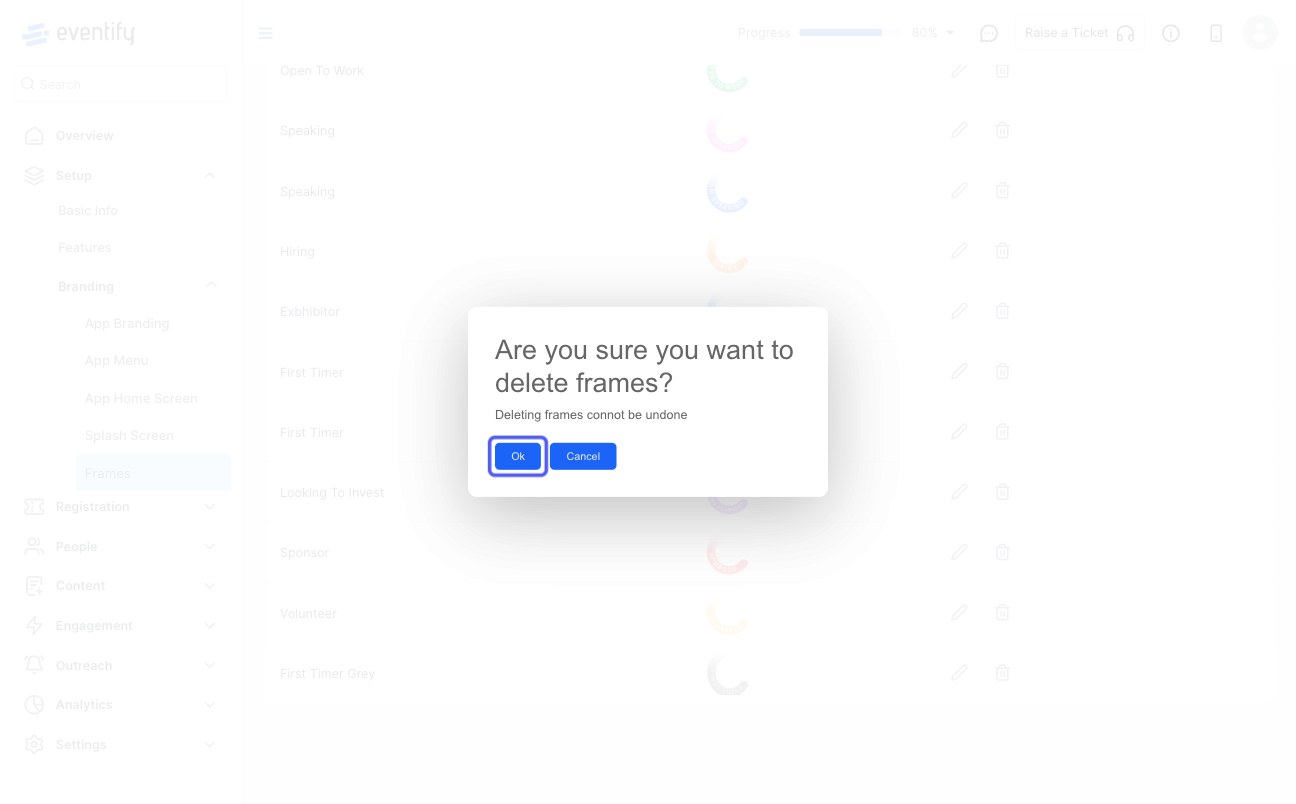
12: If you want to delete a frame click on the "delete" icon

13: Confirm deletion by clicking on the "Ok" button