Eventify provides two types of menus for your event:
- Side Menu: The side menu displays various features that you select for your event. You have the flexibility to rearrange these features by dragging them, prioritizing them based on their importance. The order you set will be reflected in both the apps and the web interface, ensuring easy navigation for attendees.
- Bottom Menu (optional): In addition to the side menu, Eventify also offers the option for a bottom menu. This menu can provide quick access to key features or sections of your event. While the side menu offers comprehensive navigation, the bottom menu serves as an additional navigational aid, enhancing user experience and accessibility.

Interactive Guide
Or check the step-by-step guide
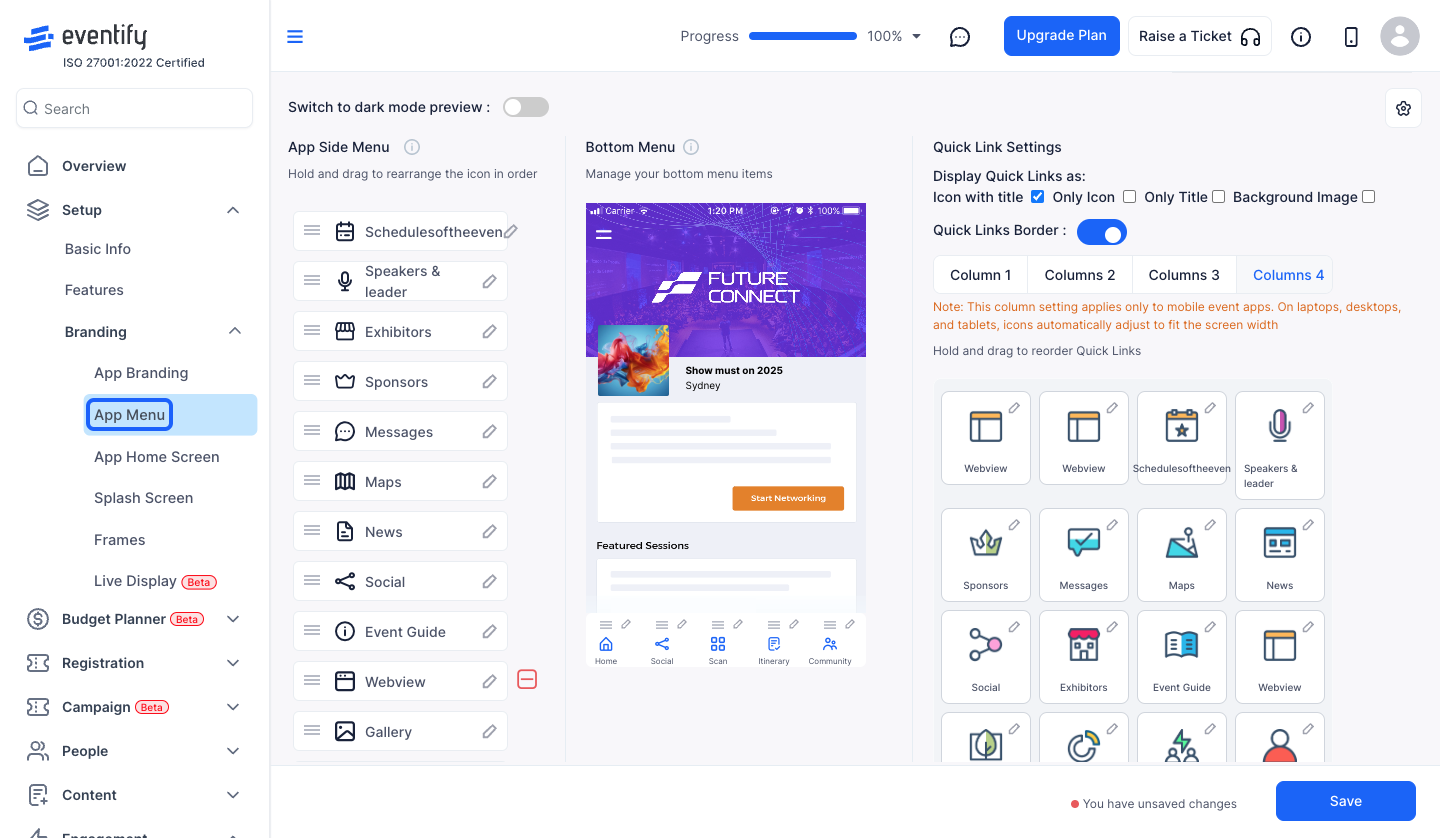
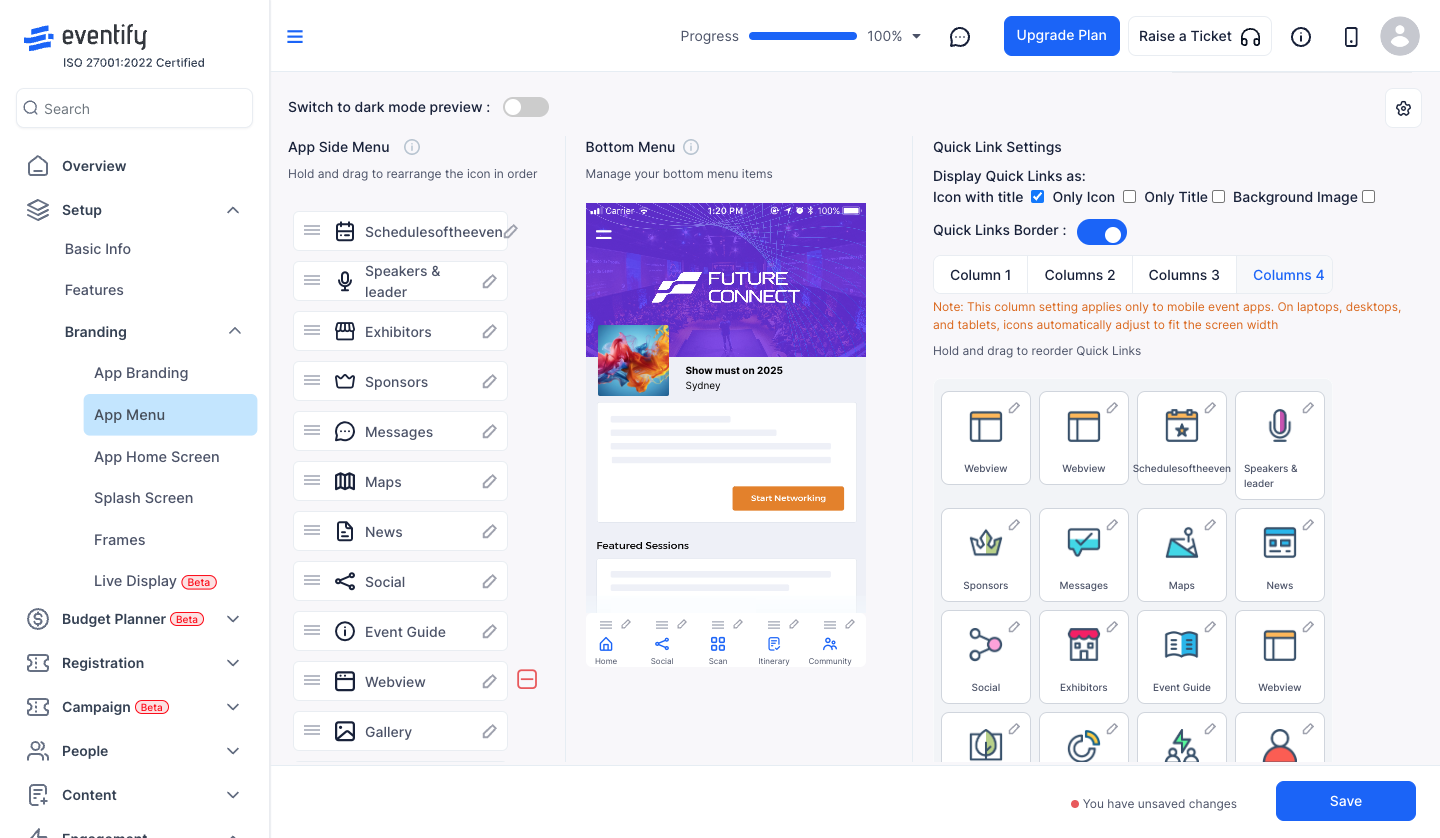
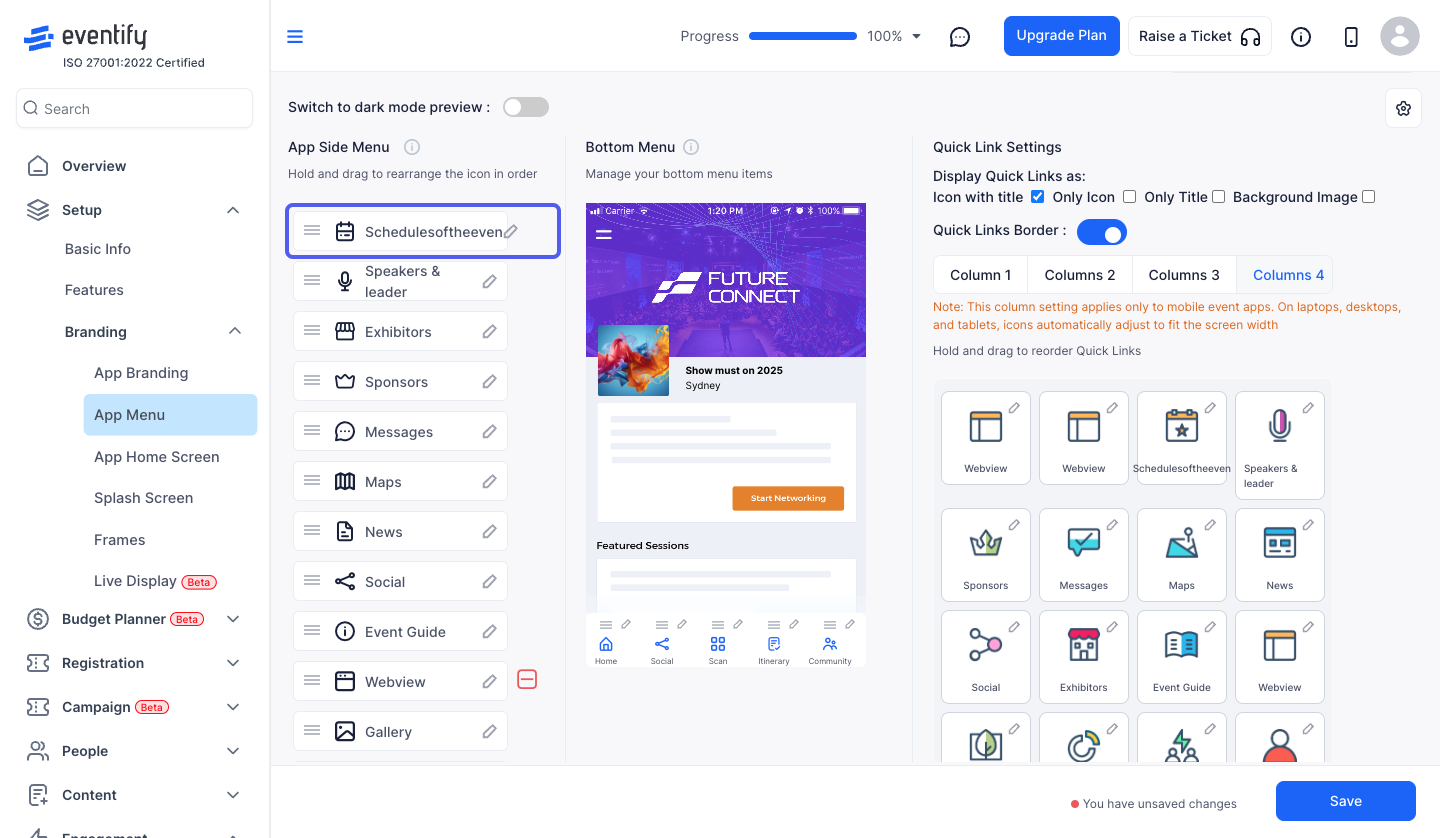
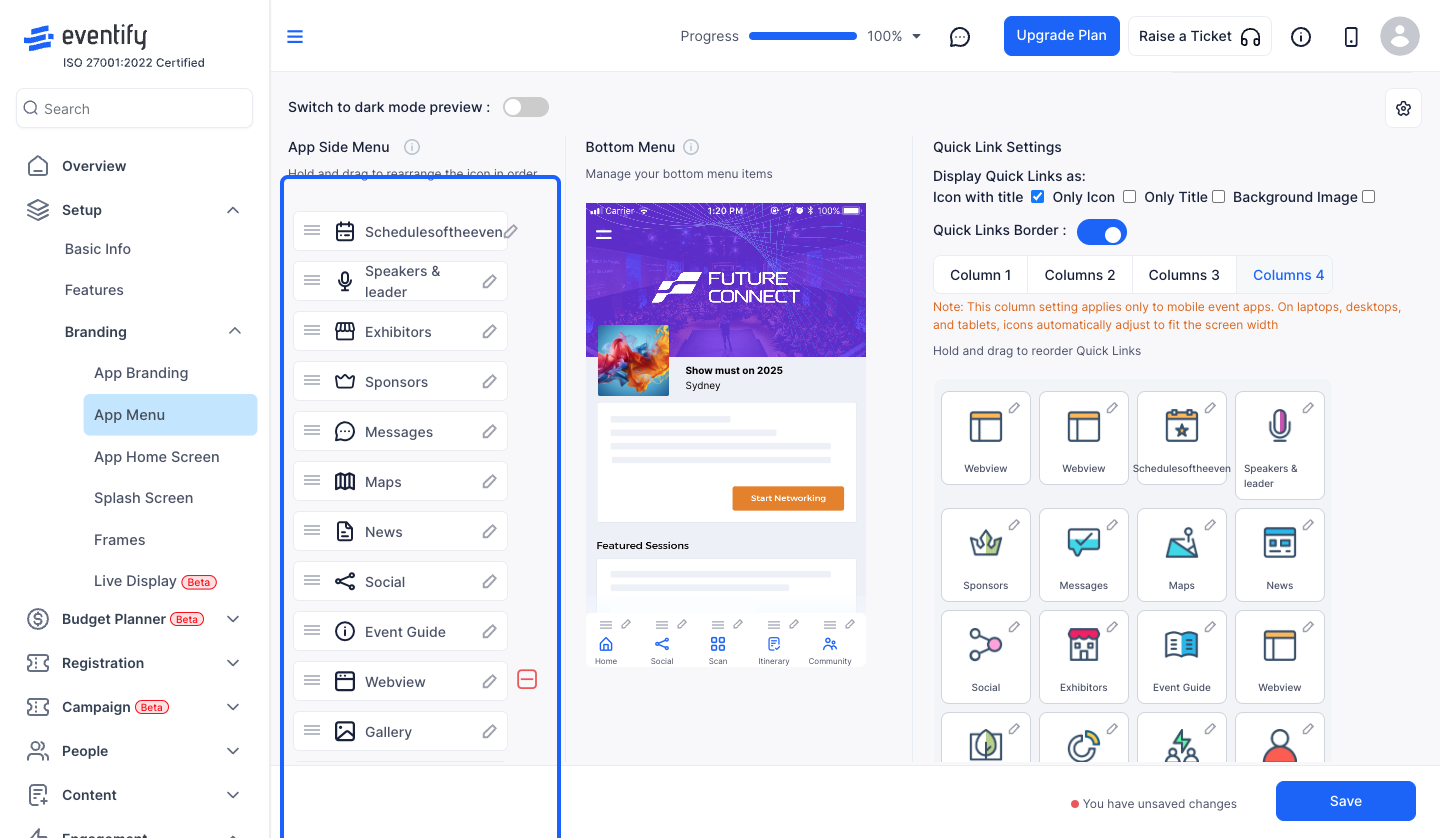
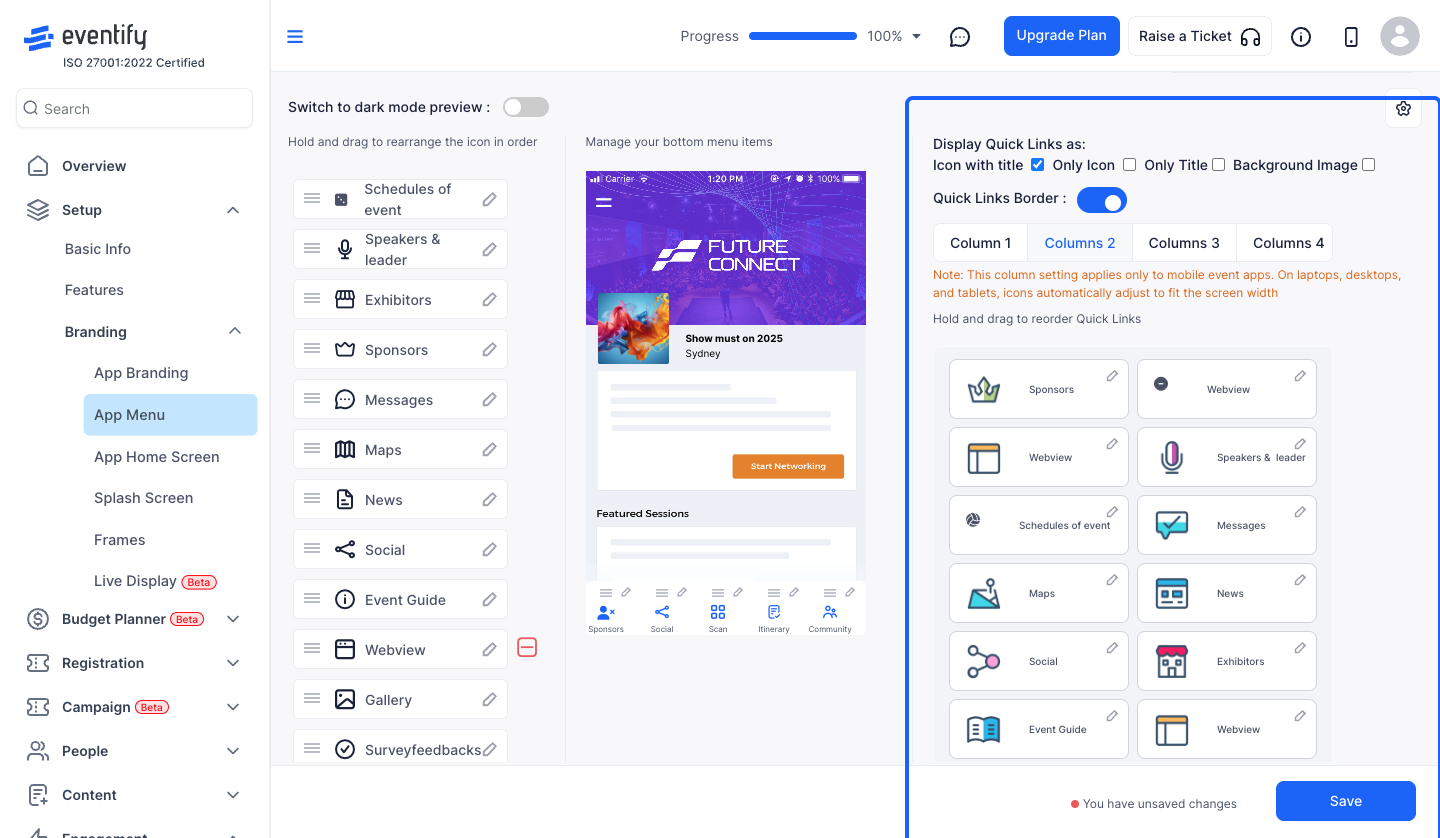
1: Access the Eventify Admin Panel and navigate to Setup > Branding > App Menu

2: Here you will find the different menus present according to the event features

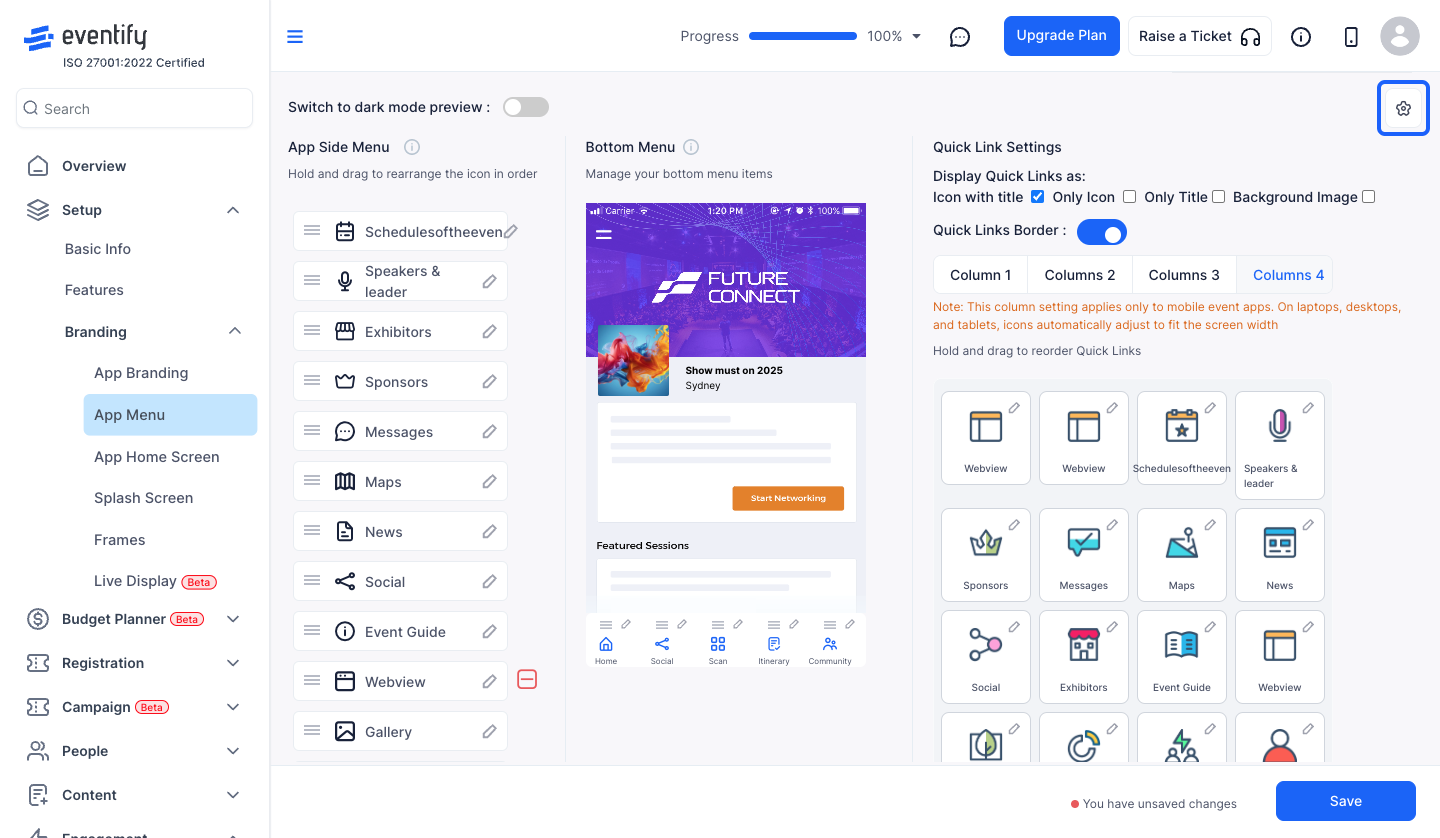
3: Click the “settings” button to enable/disable the menus

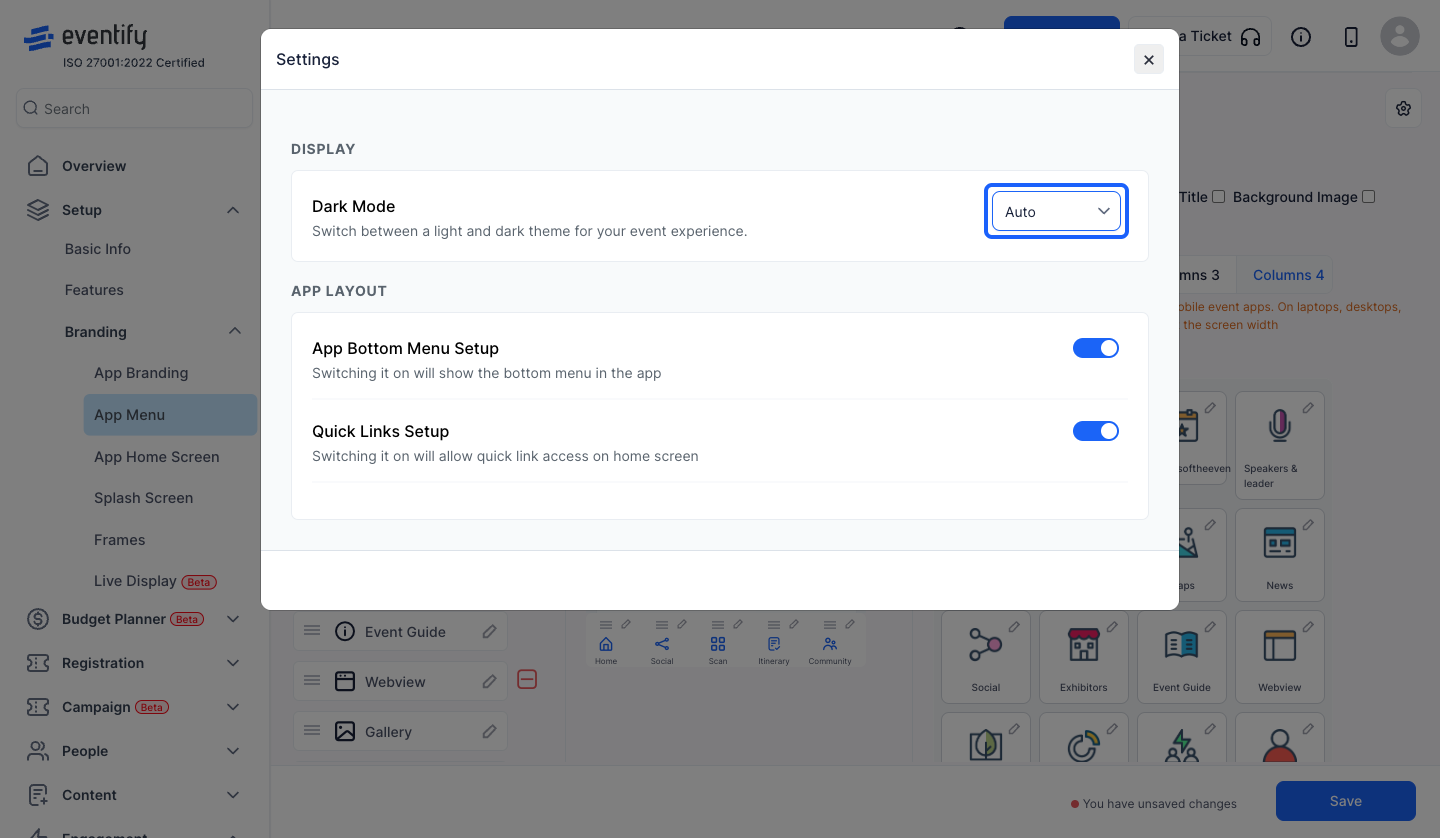
4: You can select the Display Mode from here

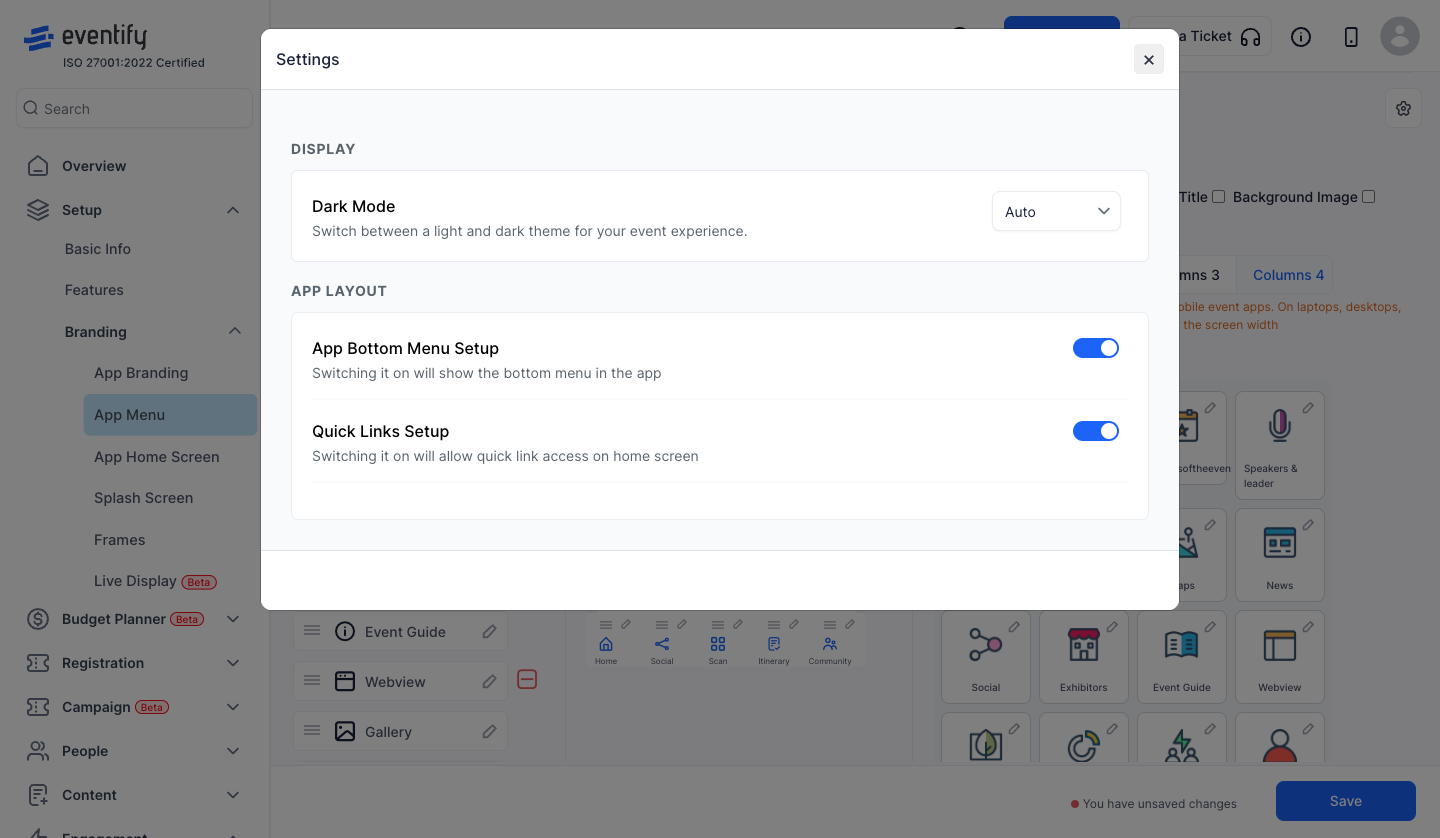
5: Set the menu options to on/off depending on the requirements

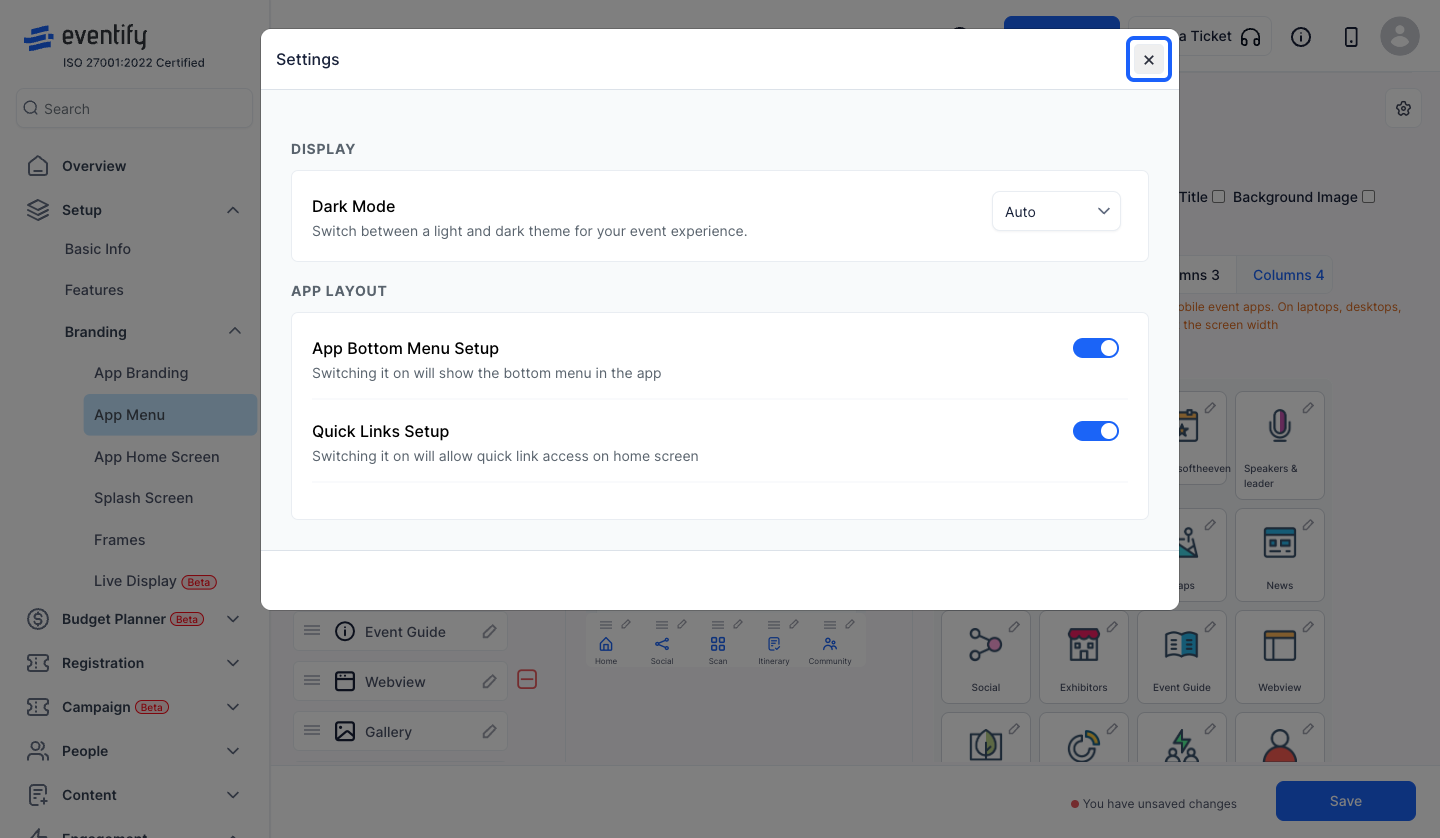
6: Click on the cross button to close the menu settings

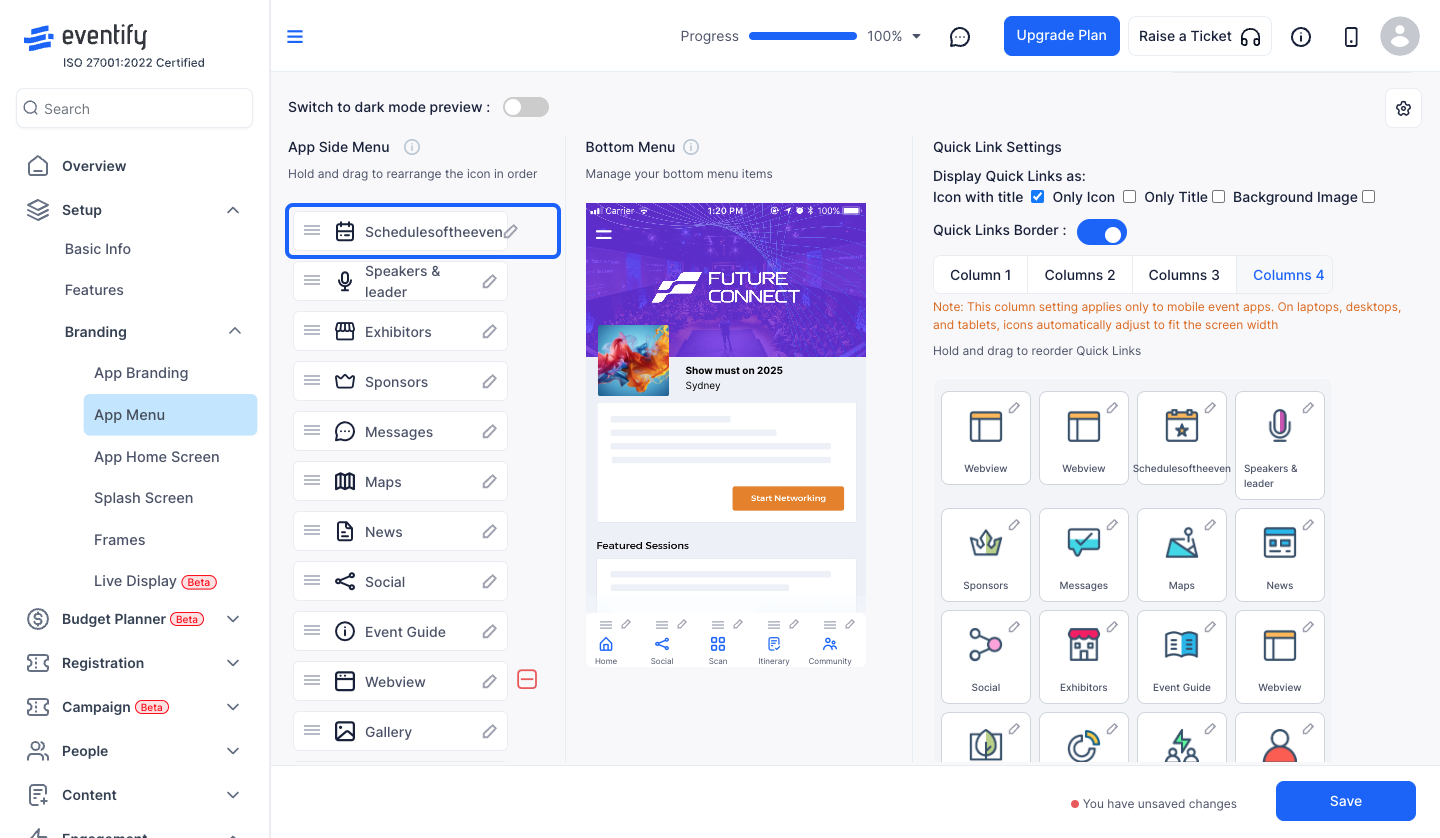
7: You can drag and arrange the menu items

8: Place the menu items in any desired order

9: Click the "pencil icon" to edit the specific menu item

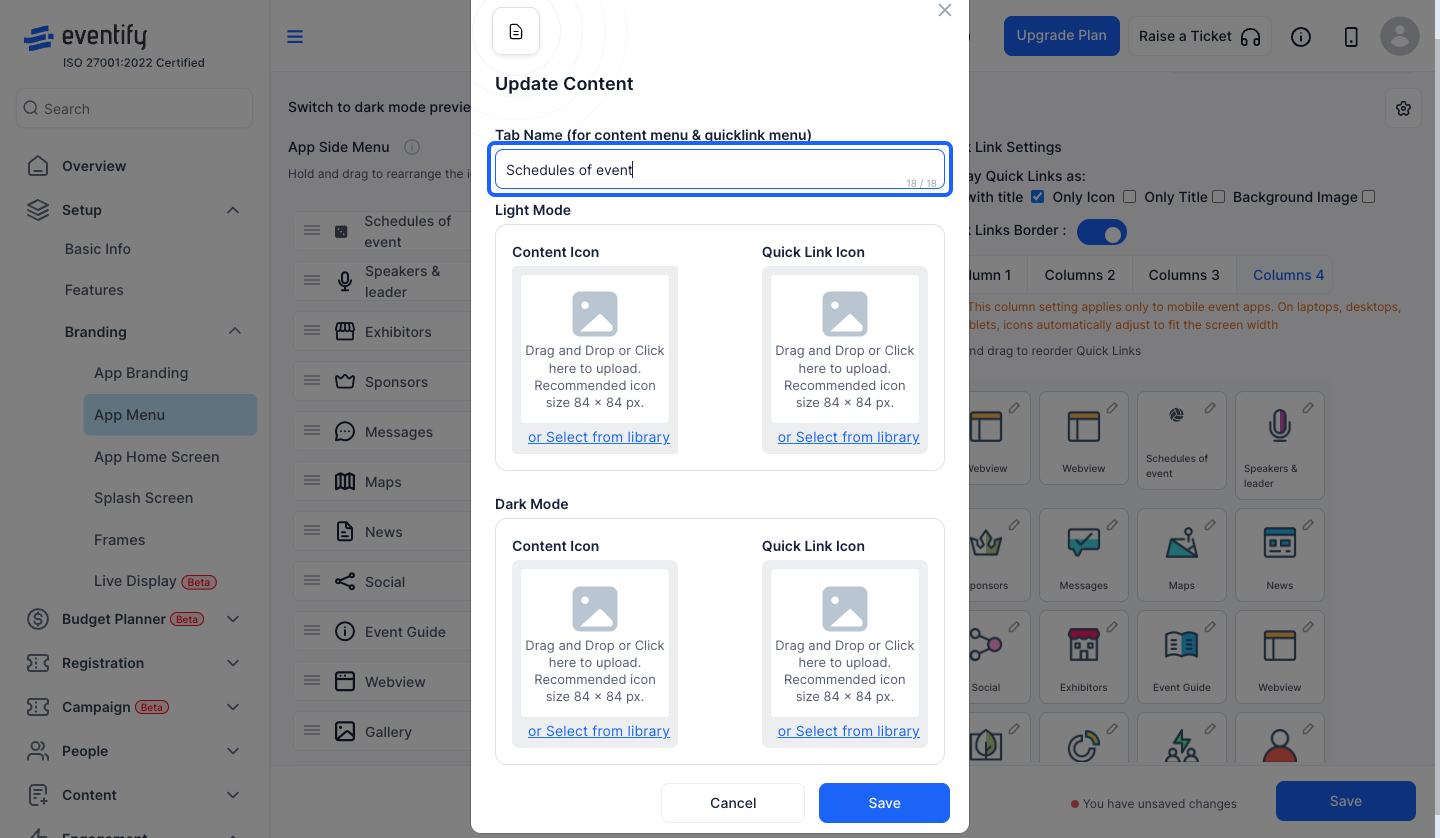
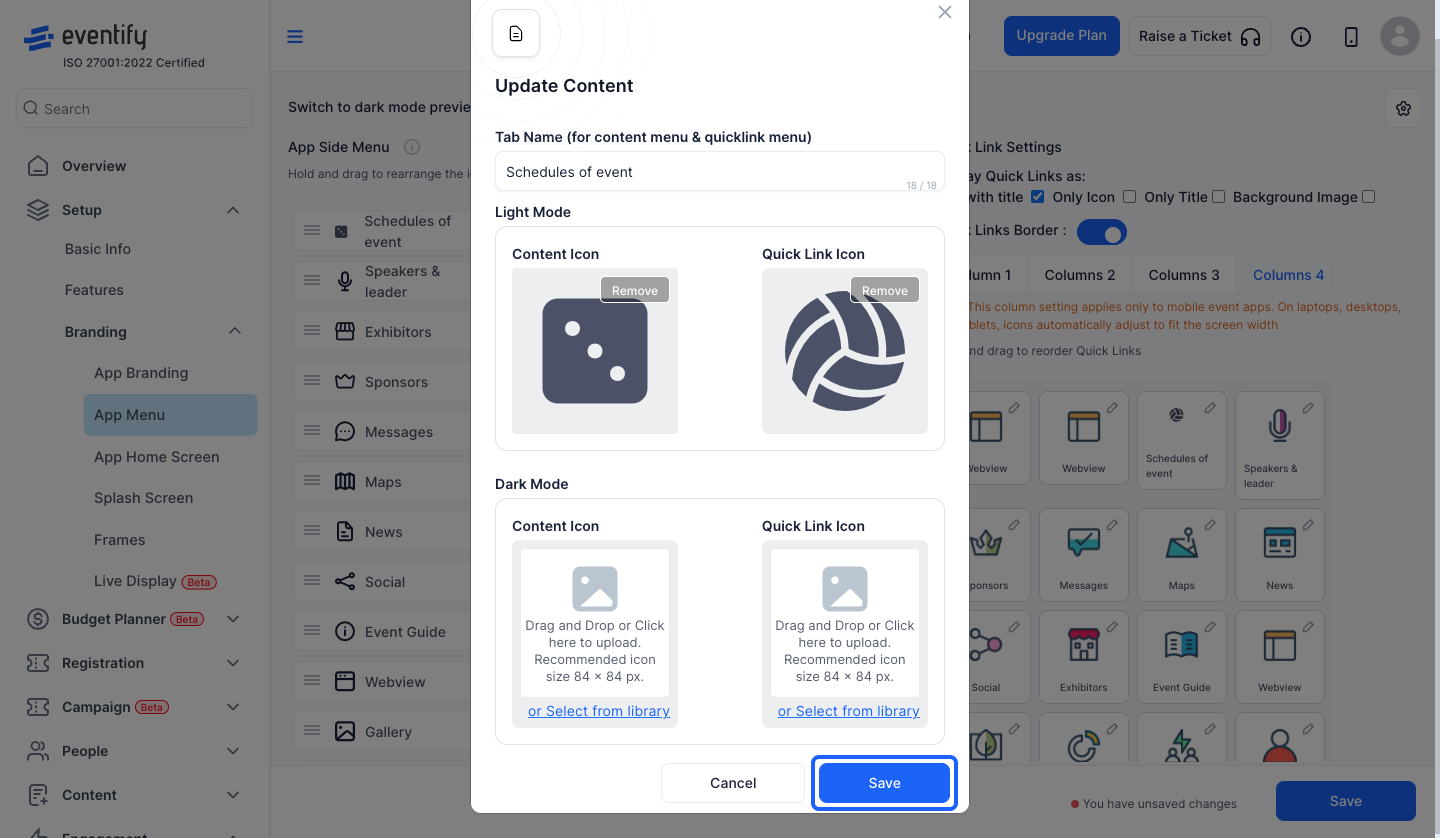
10: Edit and customize the menu item name as required

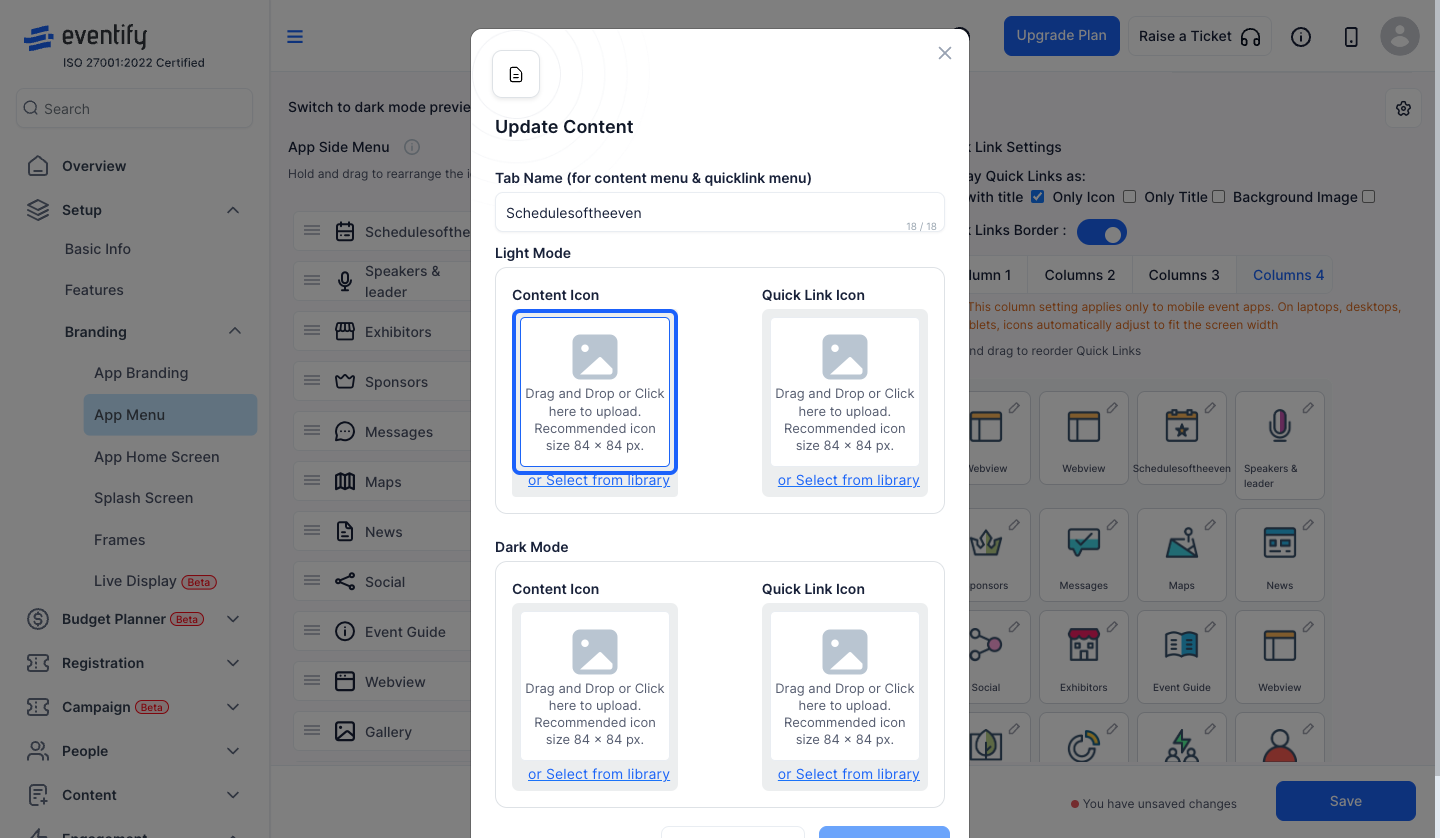
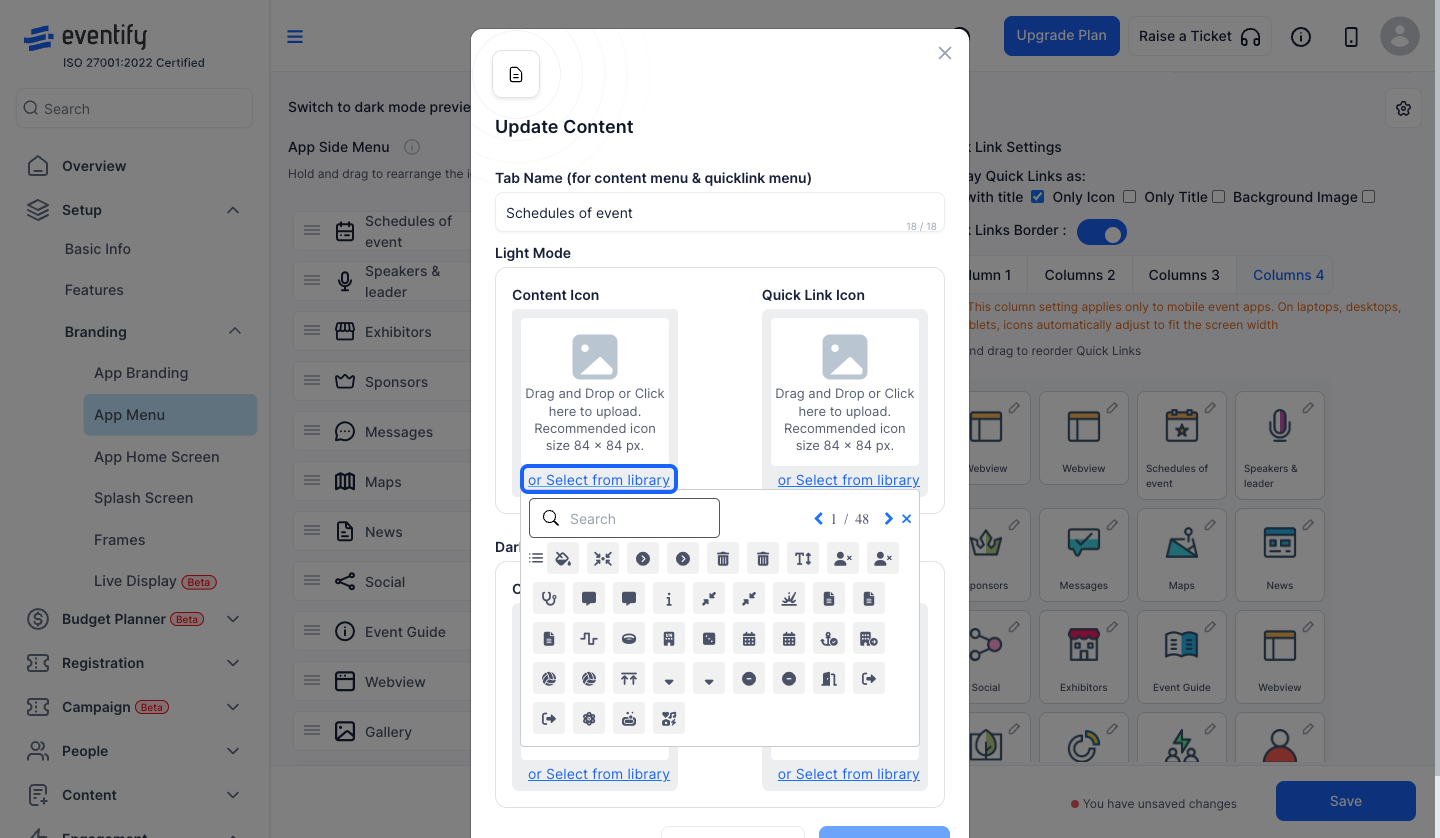
11: You can update the default content icon from your own icon set for the menu items for both light and dark mode

12: You can either upload or “Select from library”

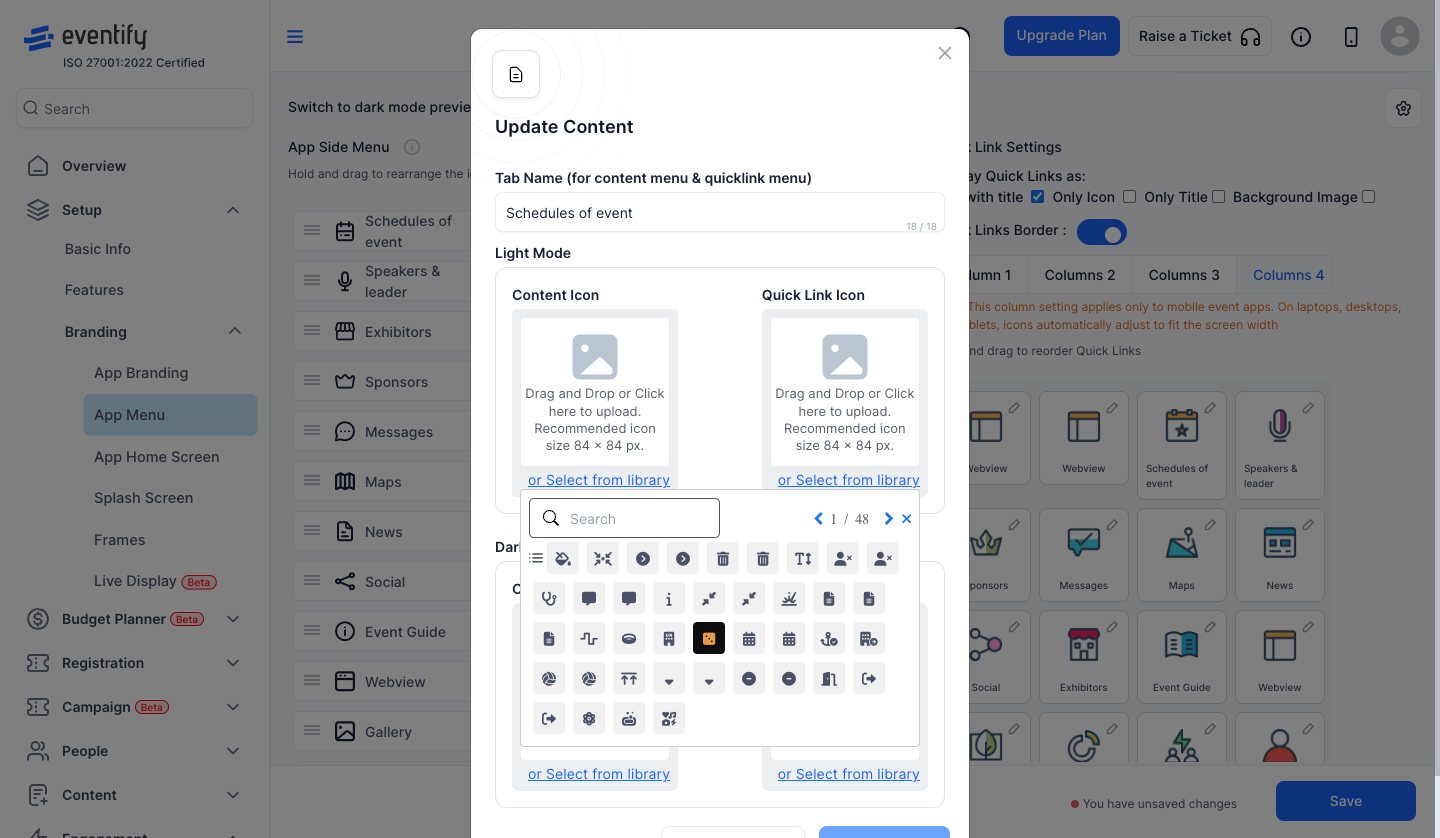
13: Select the desired icon

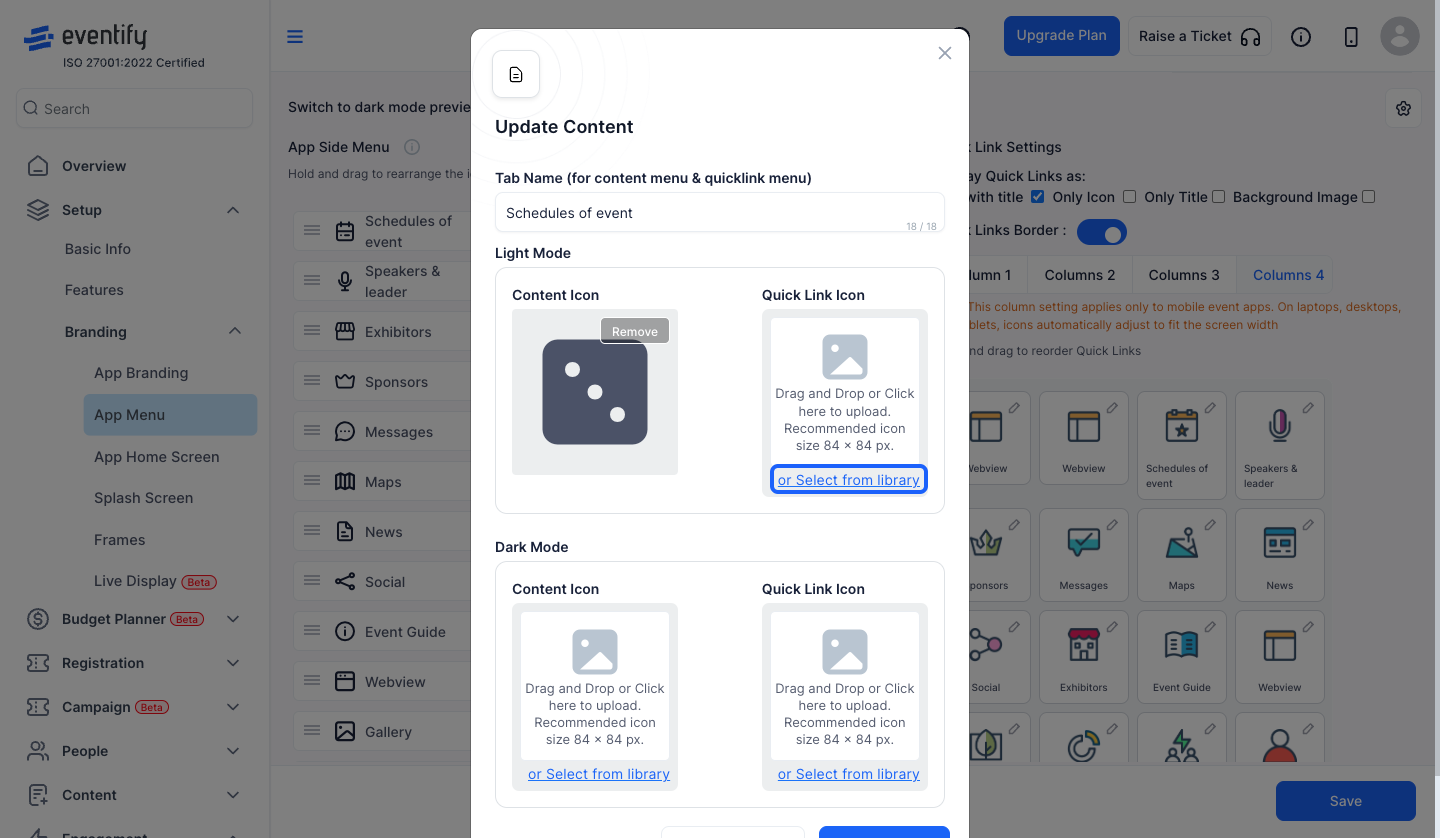
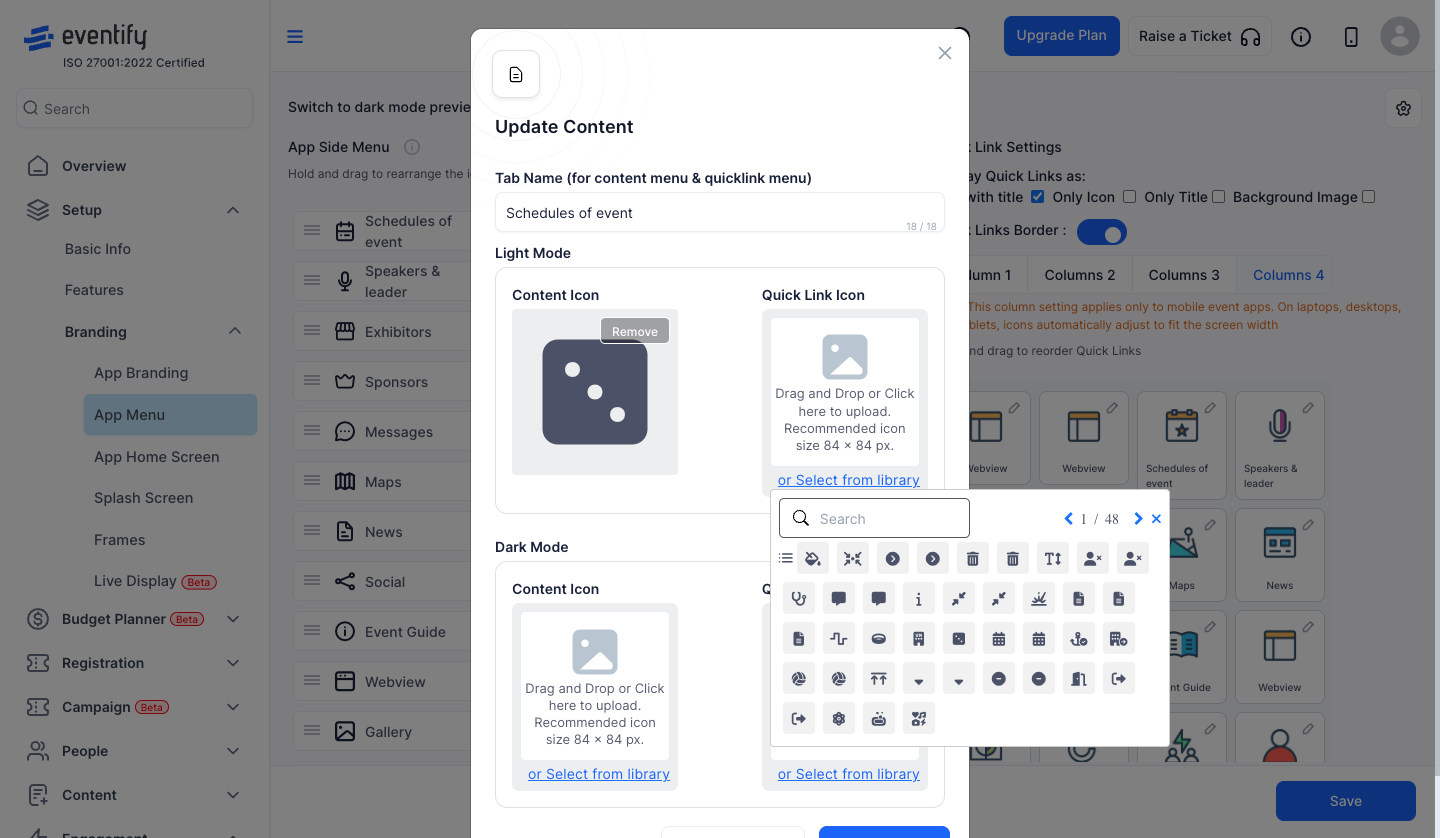
14: You can update the default quick link icon too from your own icon set or the library, for both light and dark mode

15: Select the desired icon

16: Once all updates are done, click on the “Save” button

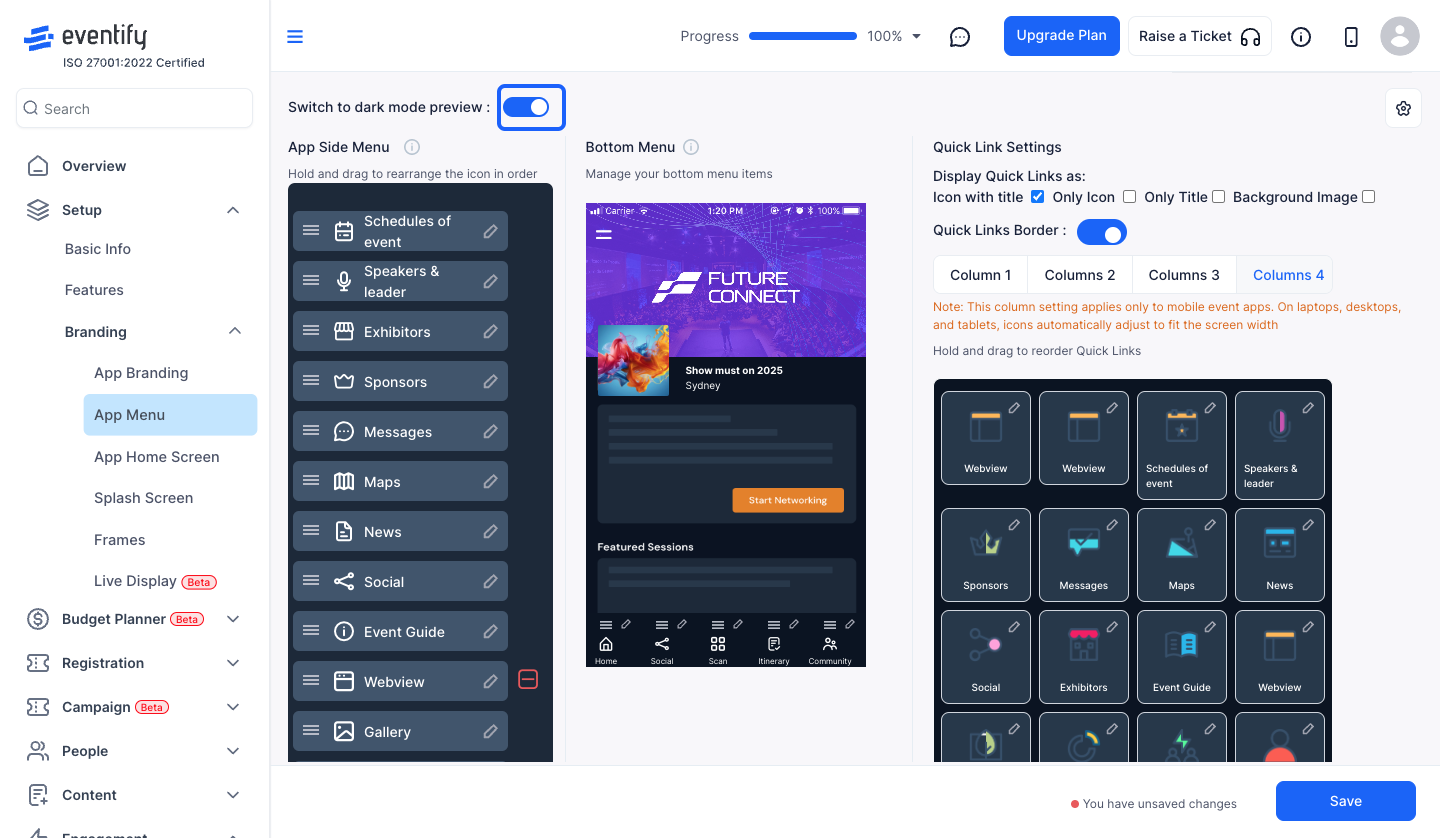
17: You can switch between light mode and dark mode by enabling and disabling this button

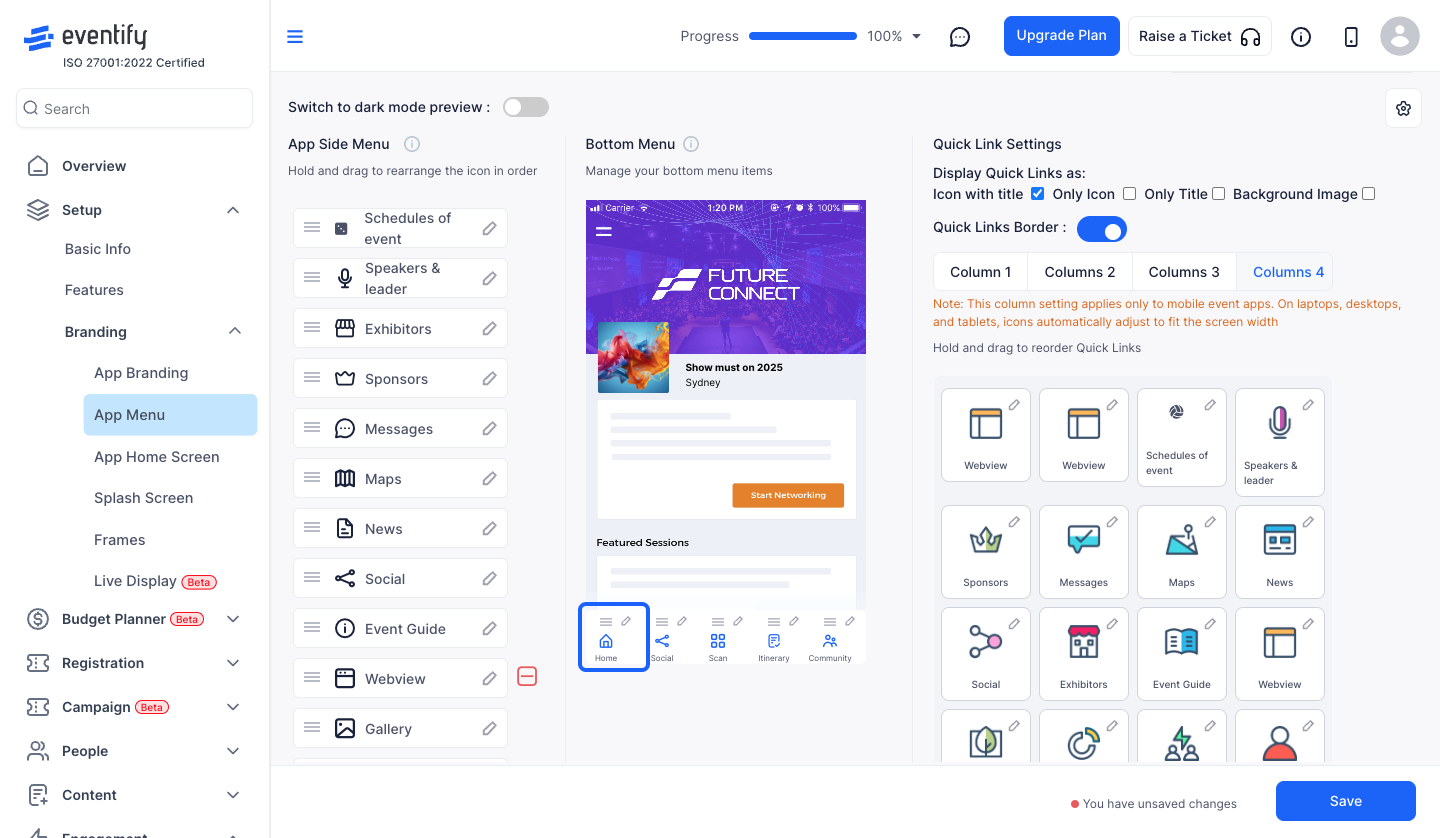
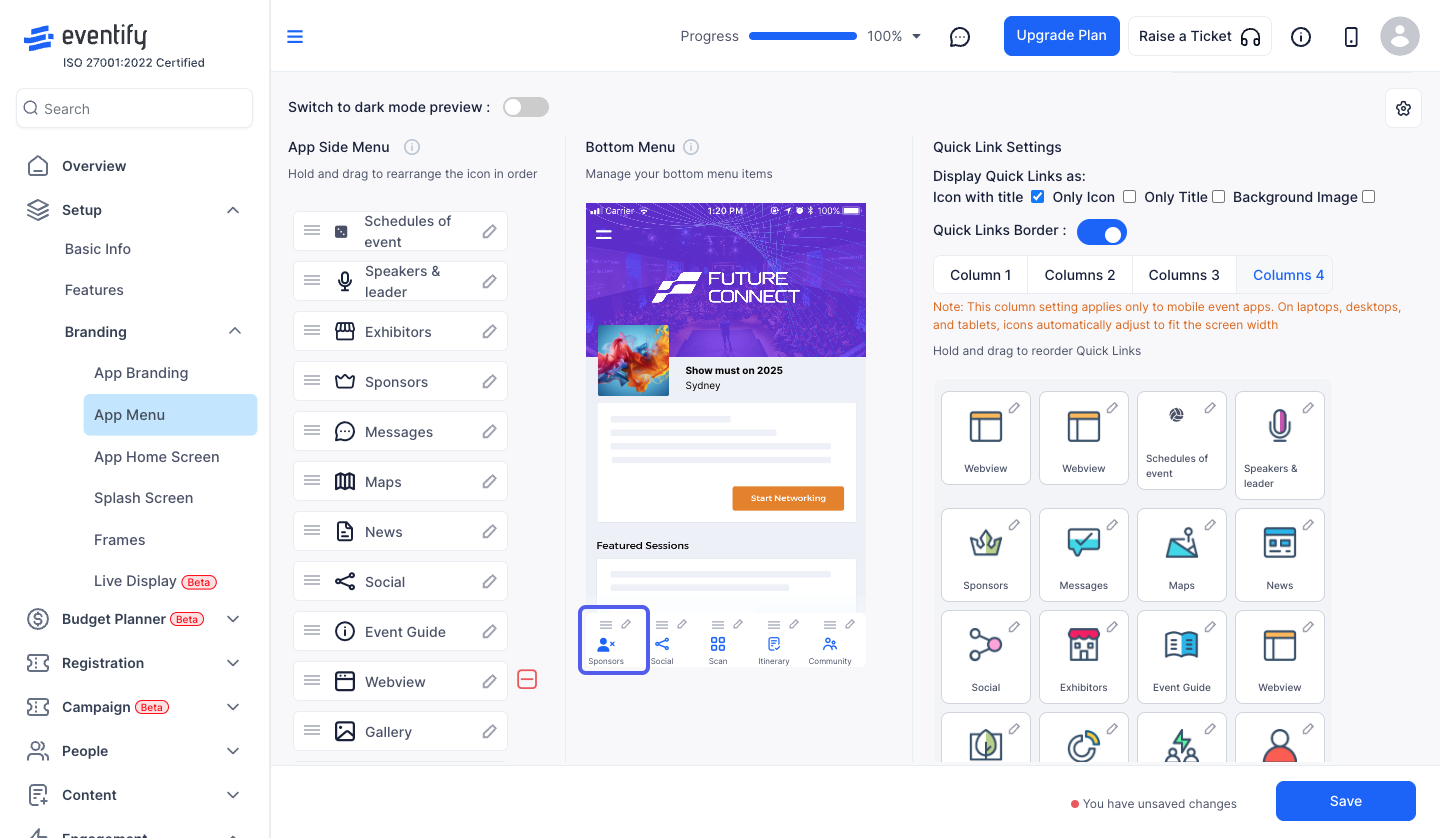
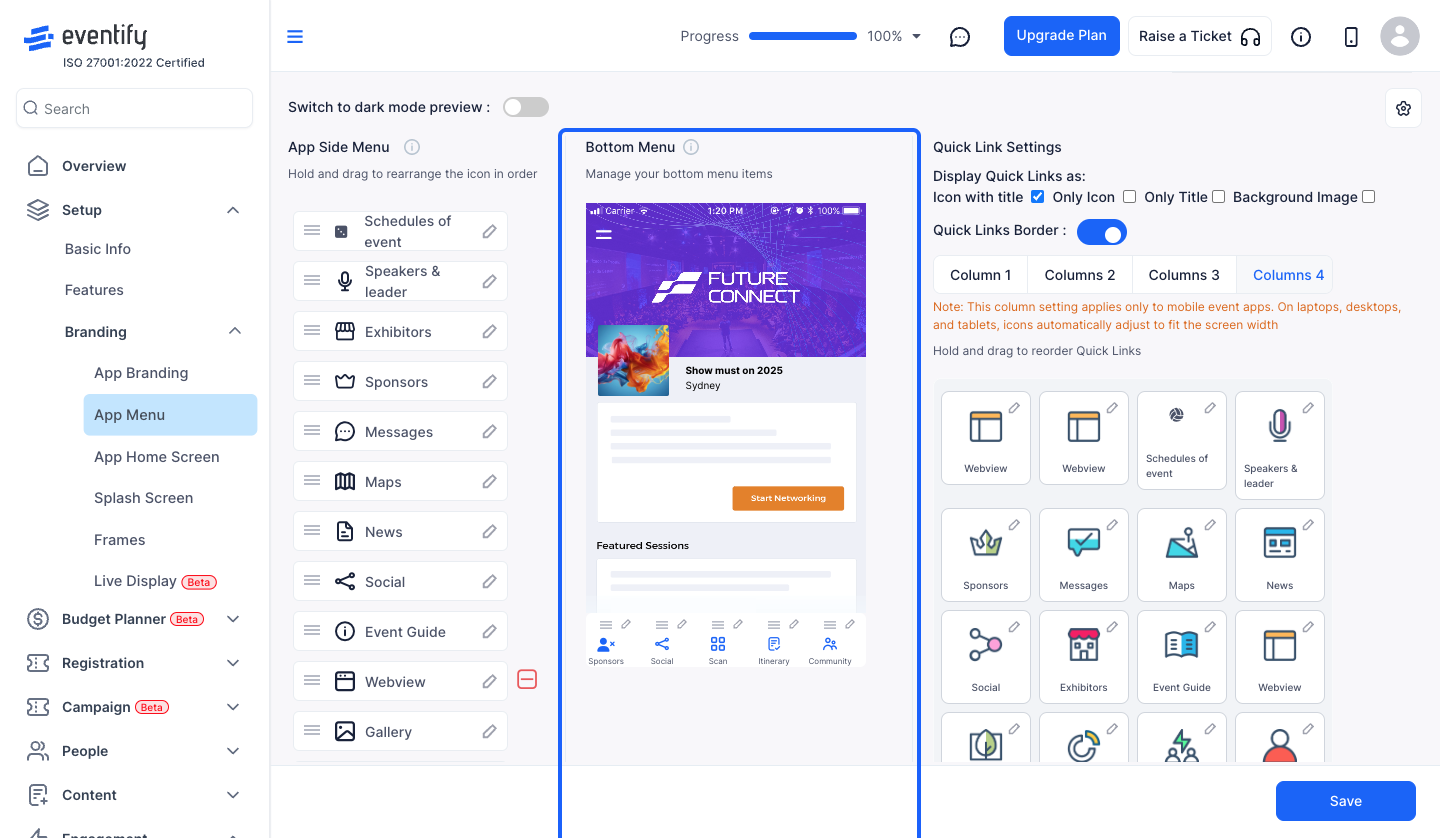
18: You can rearrange or edit the bottom menu items too

19: Click on the "pencil icon" to edit the specific menu item

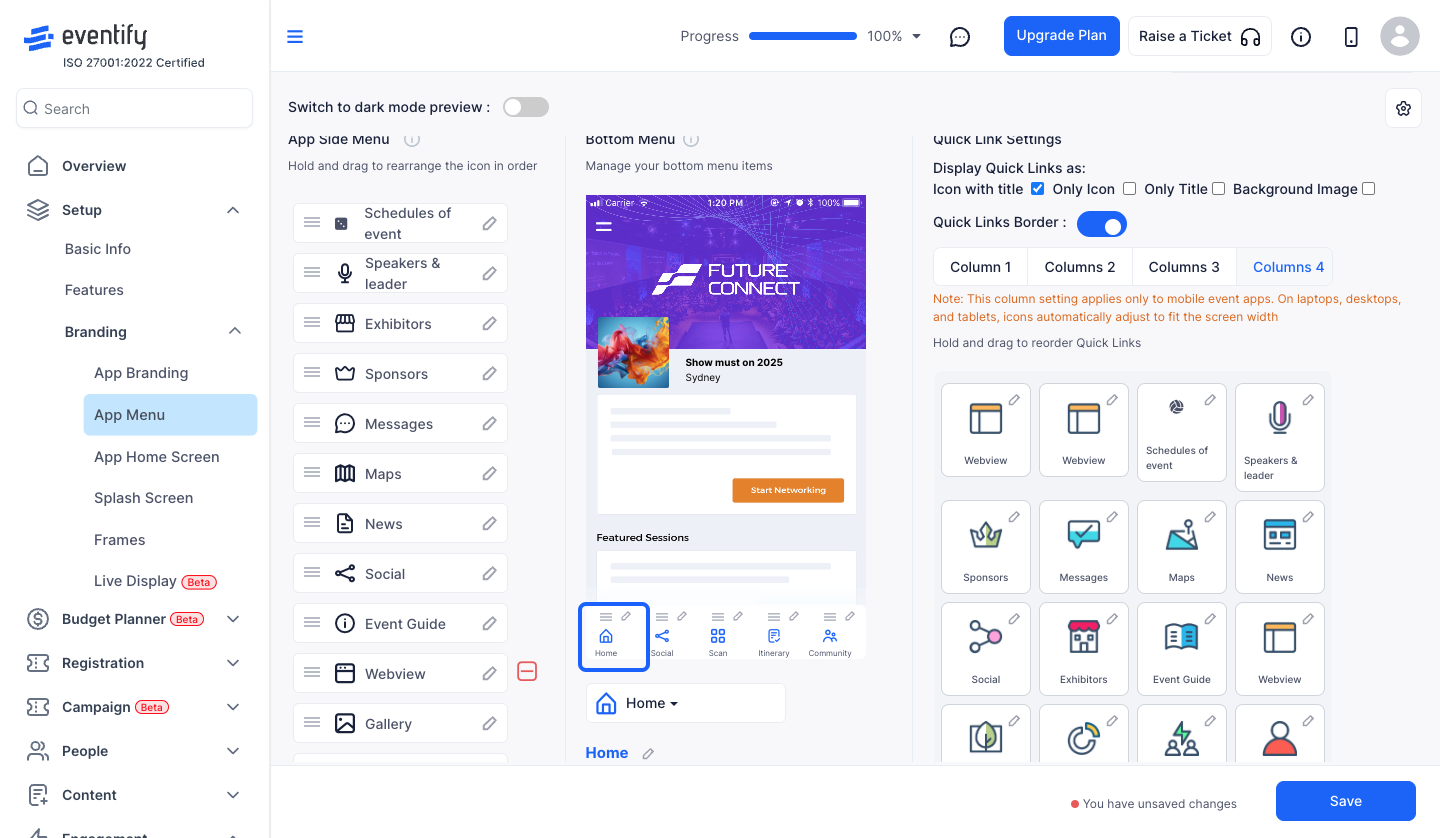
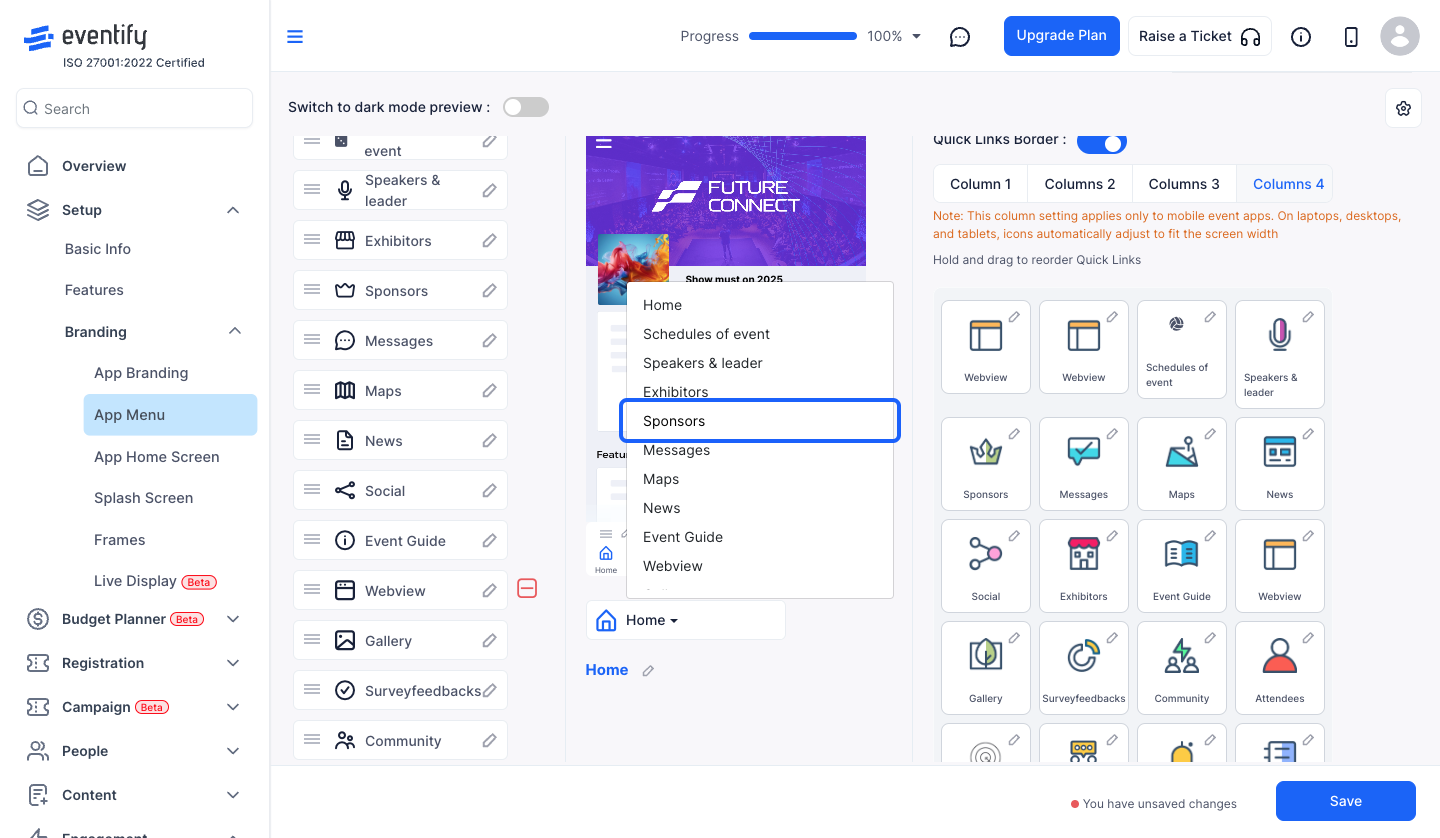
20: Select the feature you desire to show in place of the present menu item

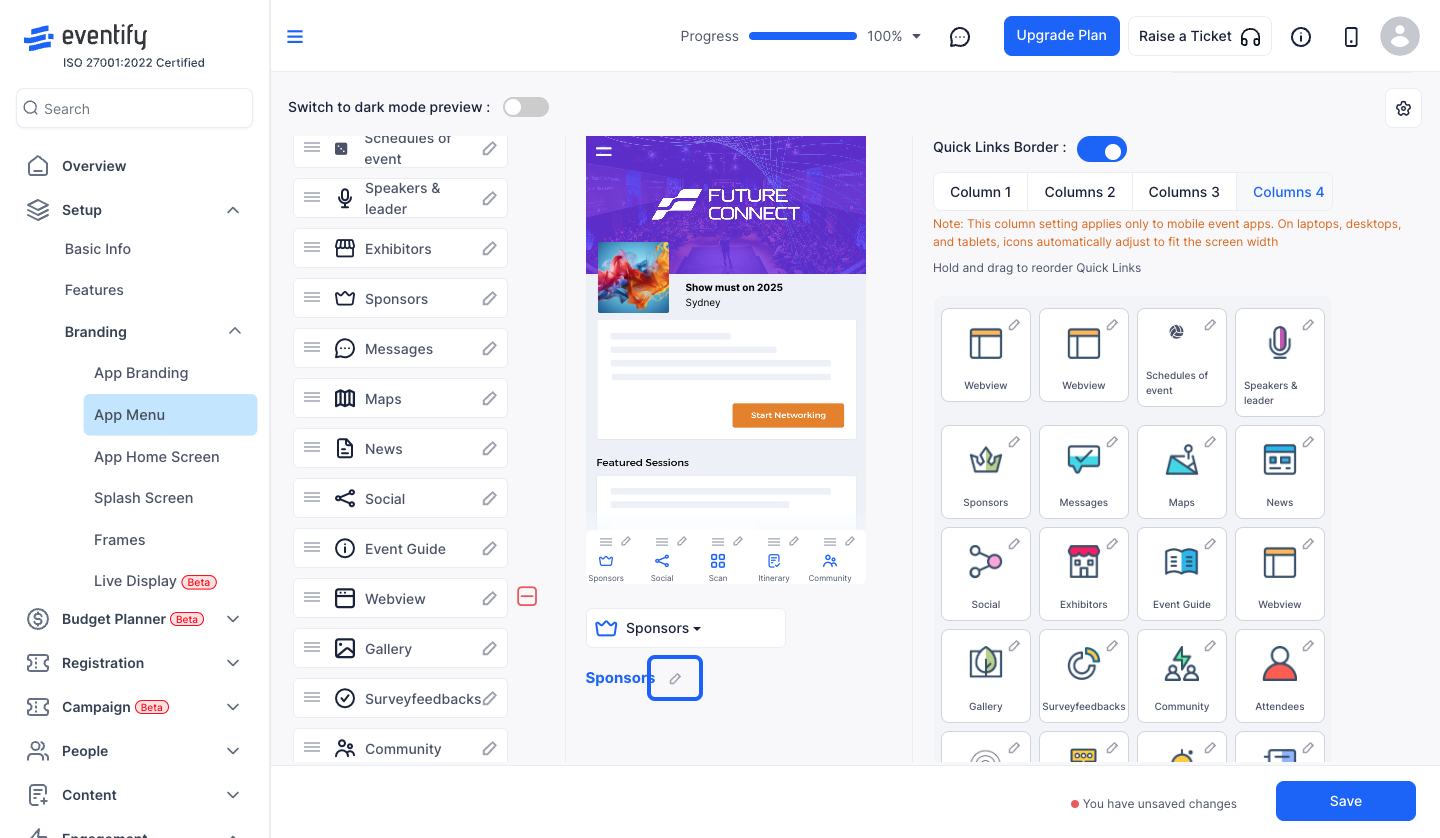
21: Click the "pencil" icon to edit

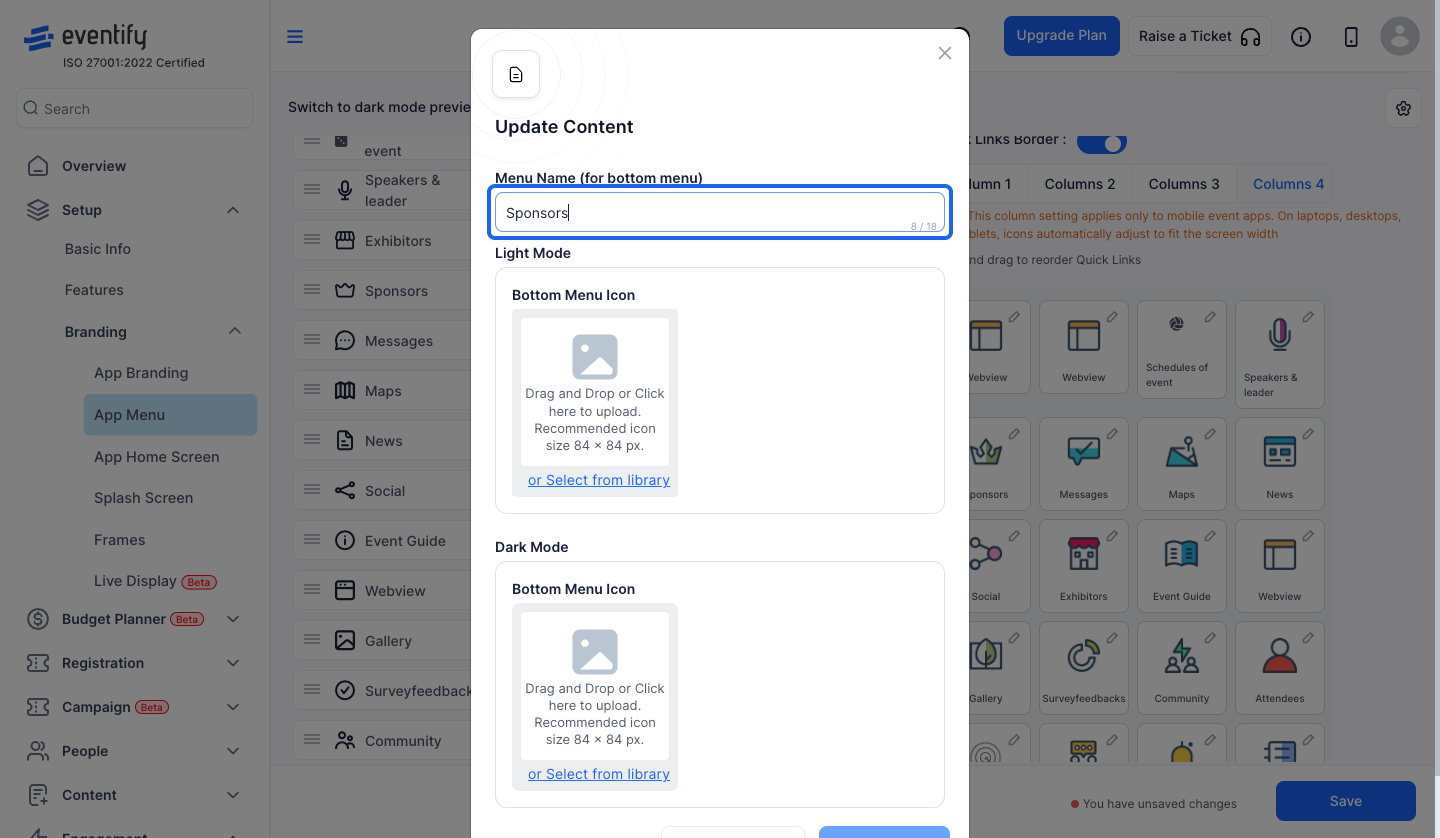
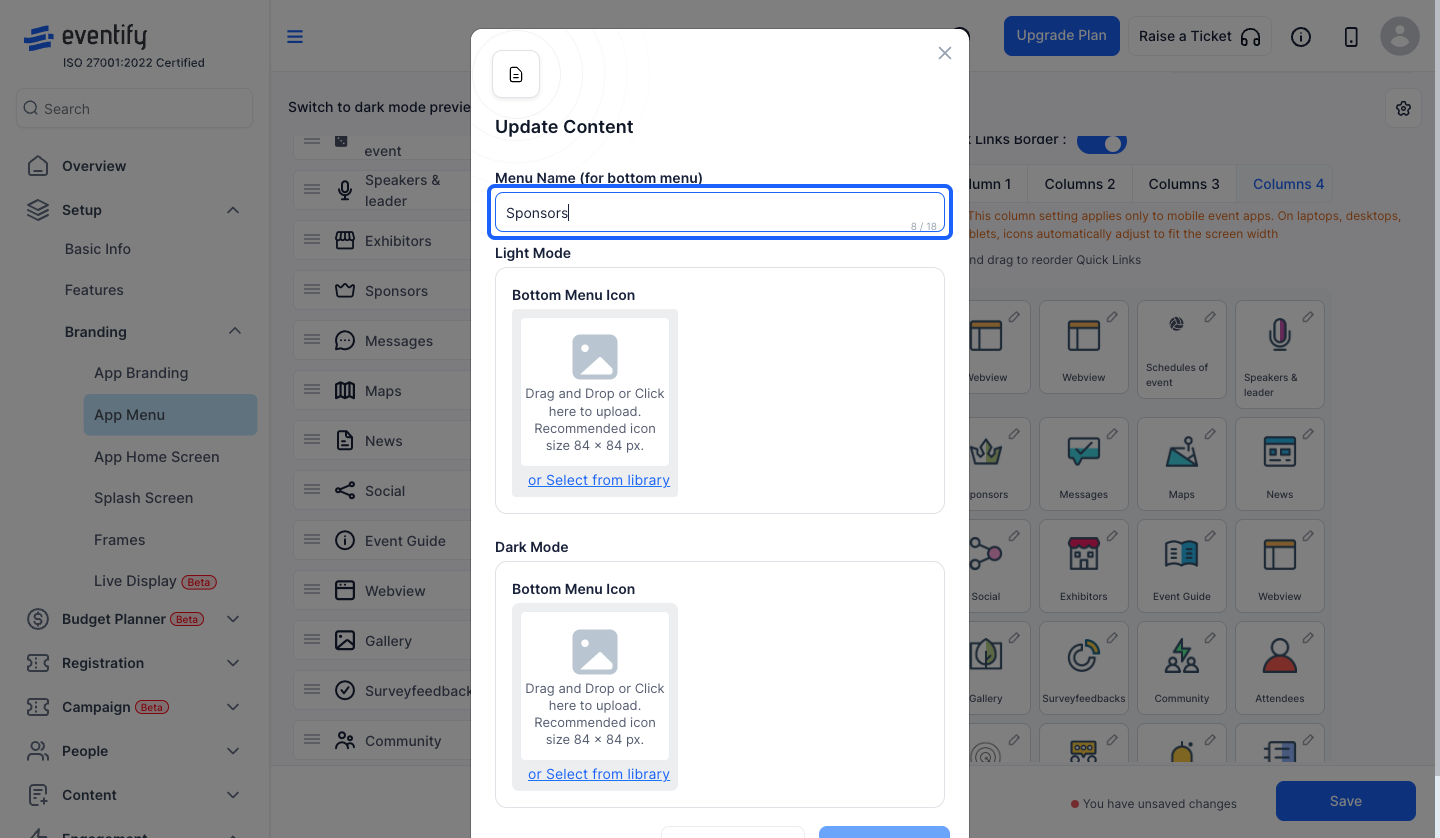
22: Edit and customize the menu item name as required

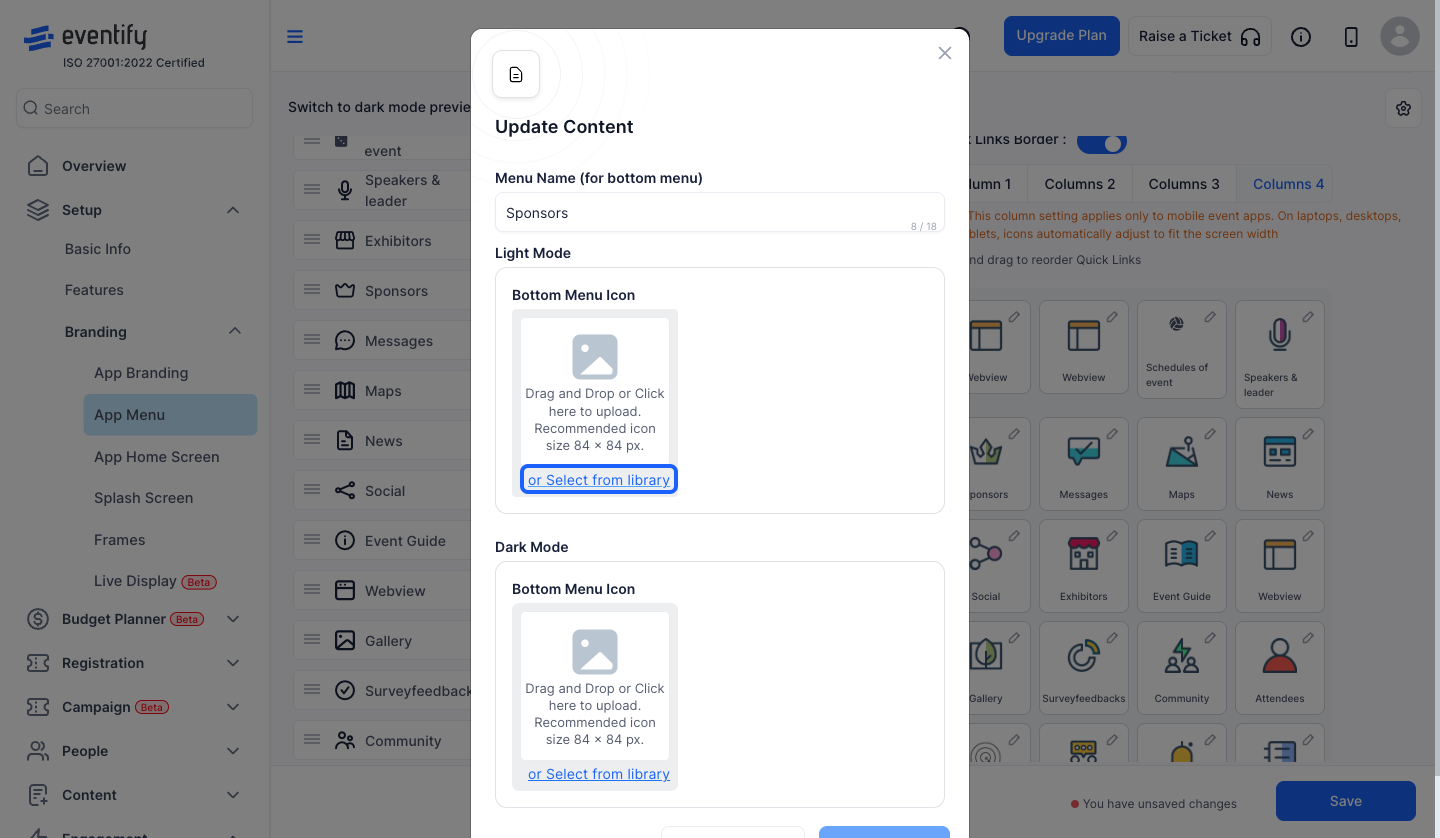
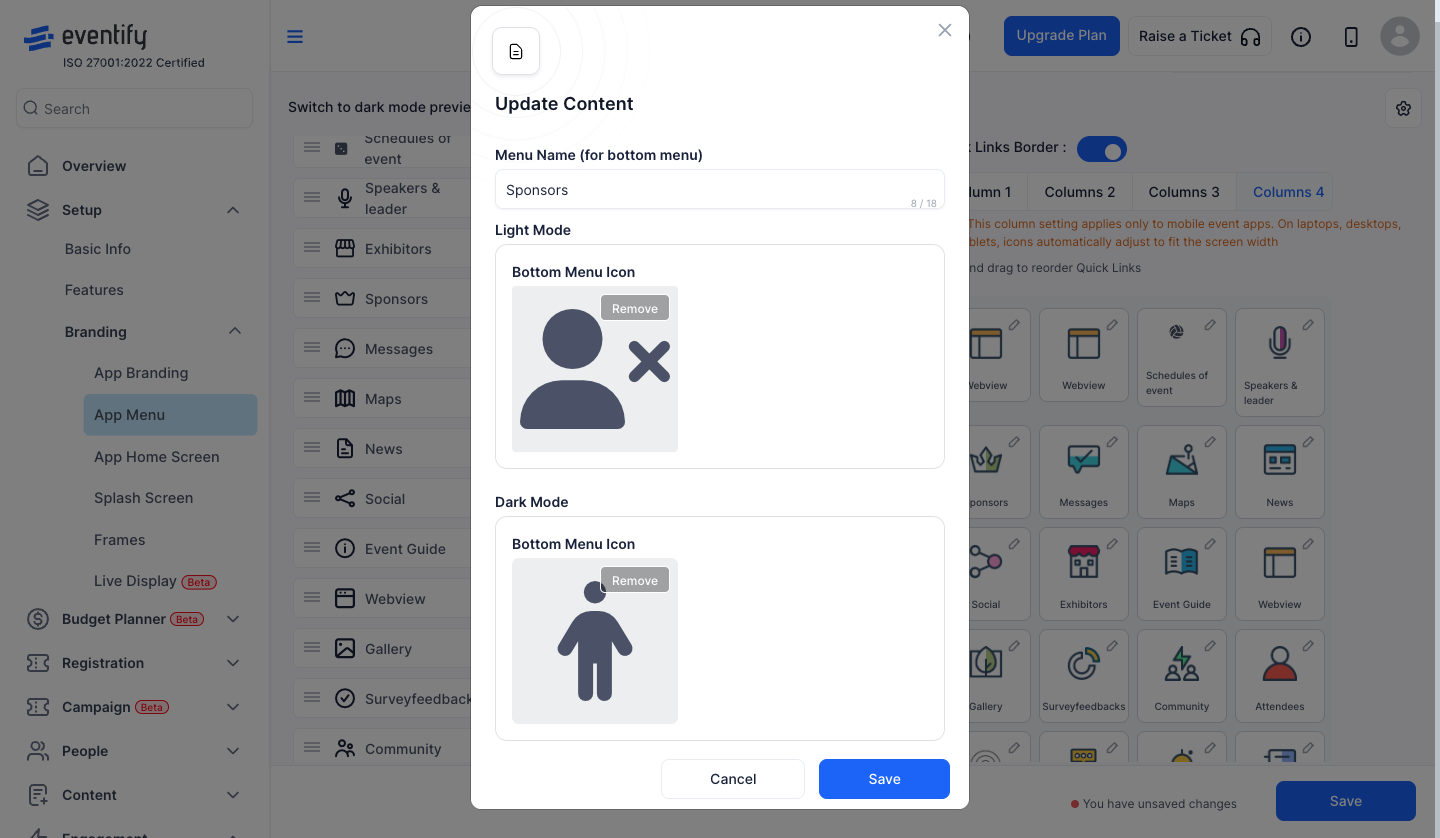
23: You can update the bottom menu icon from your own icon set, for both light and dark mode

24: You can either upload or "Select from library"

25: Once all the changes are done, click the “Save” button

26: You can drag to rearrange the position of the menu item too

27: The menu will appear in the mobile applications as it is displayed here

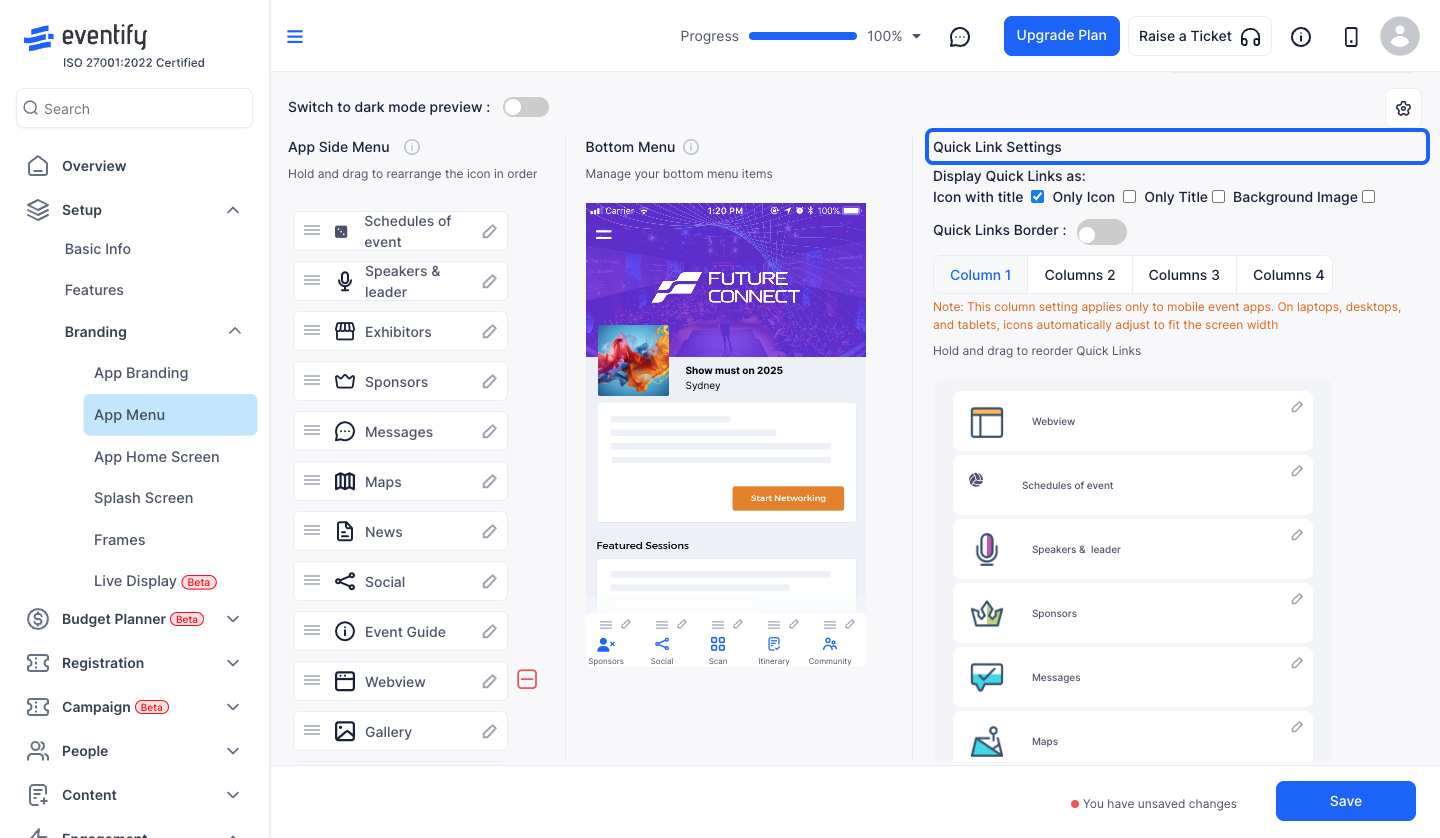
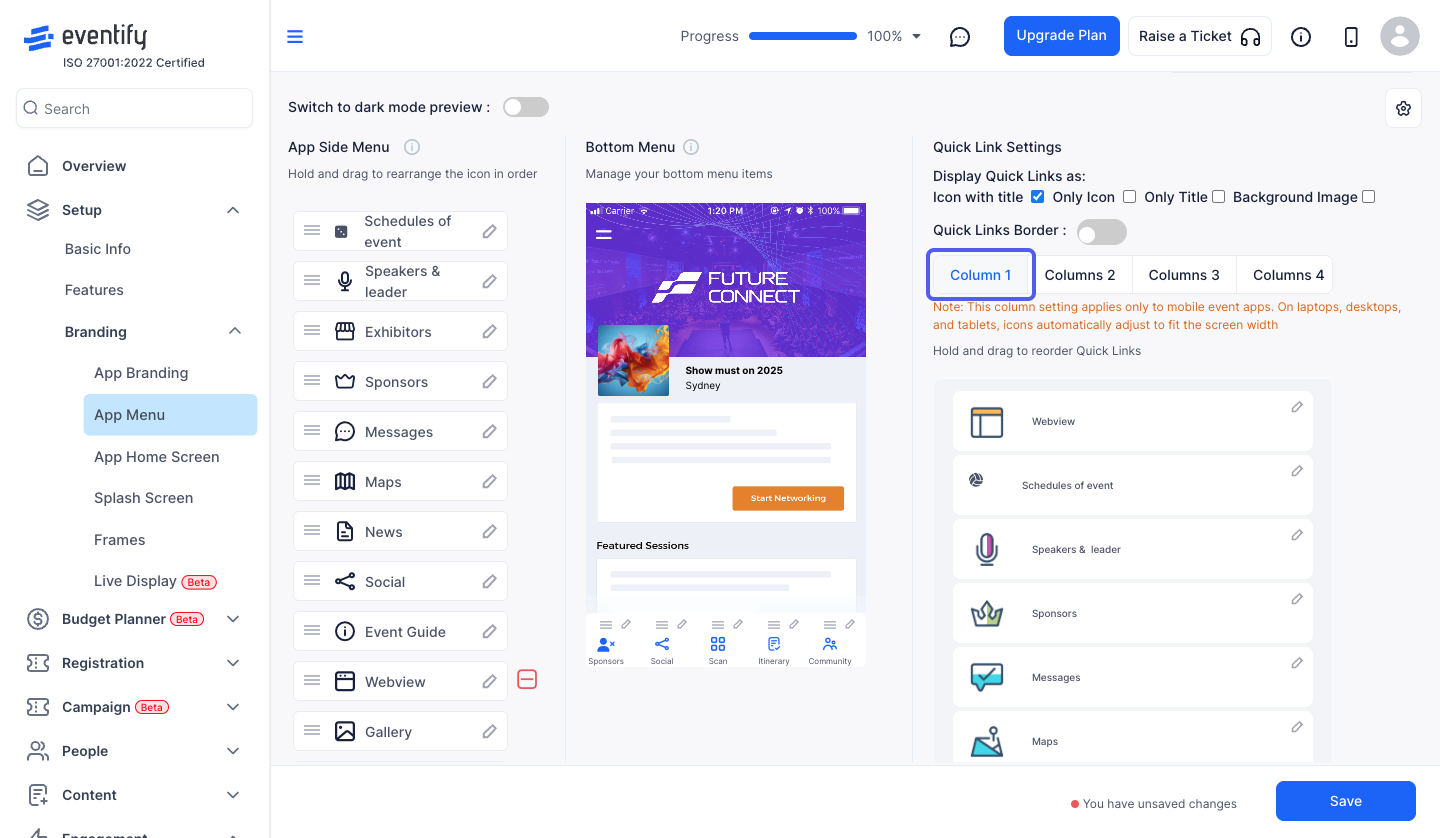
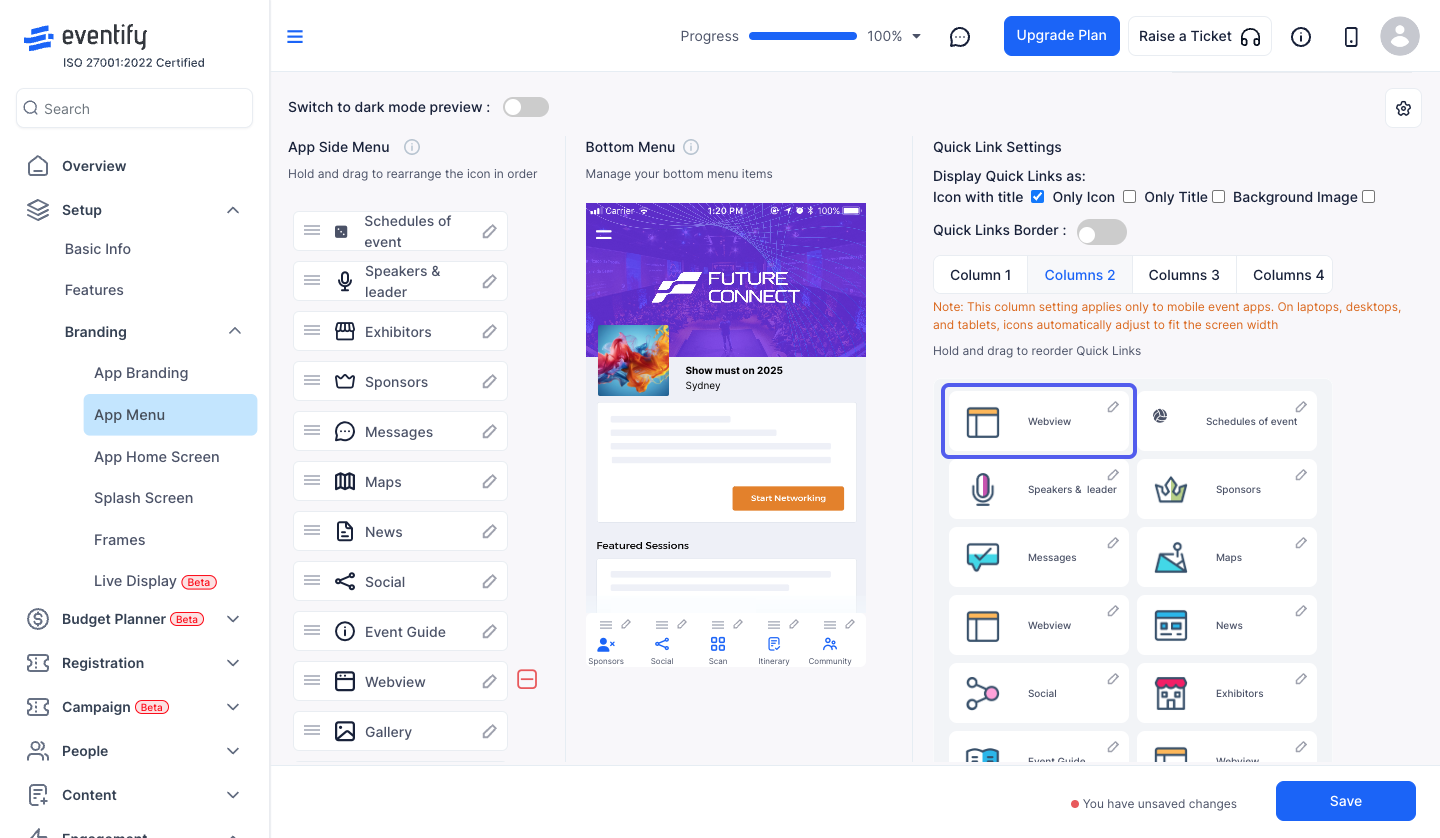
28: You can rearrange and edit the quick links icon too

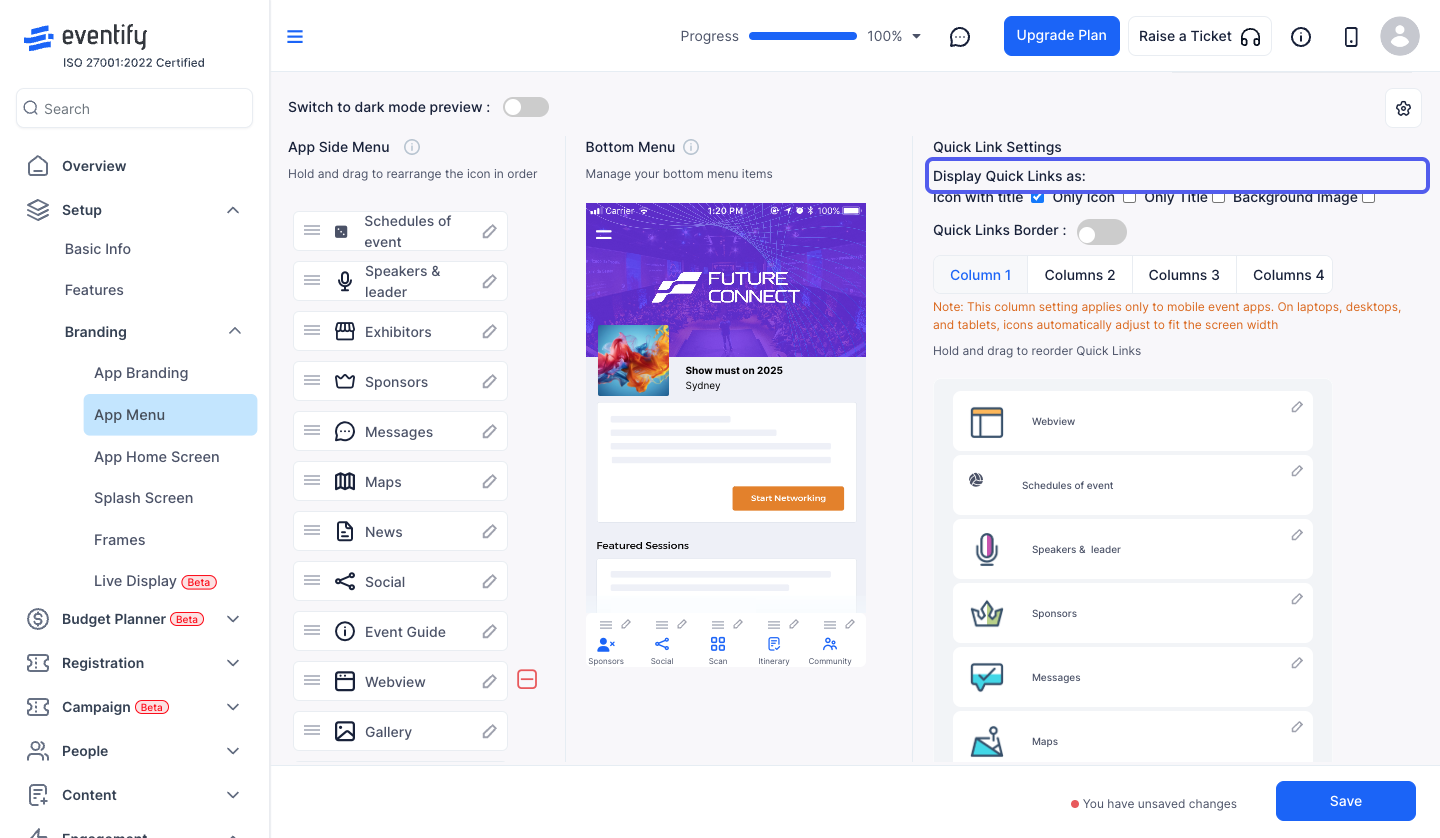
29: Choose how to display the quick links icons, among the four options

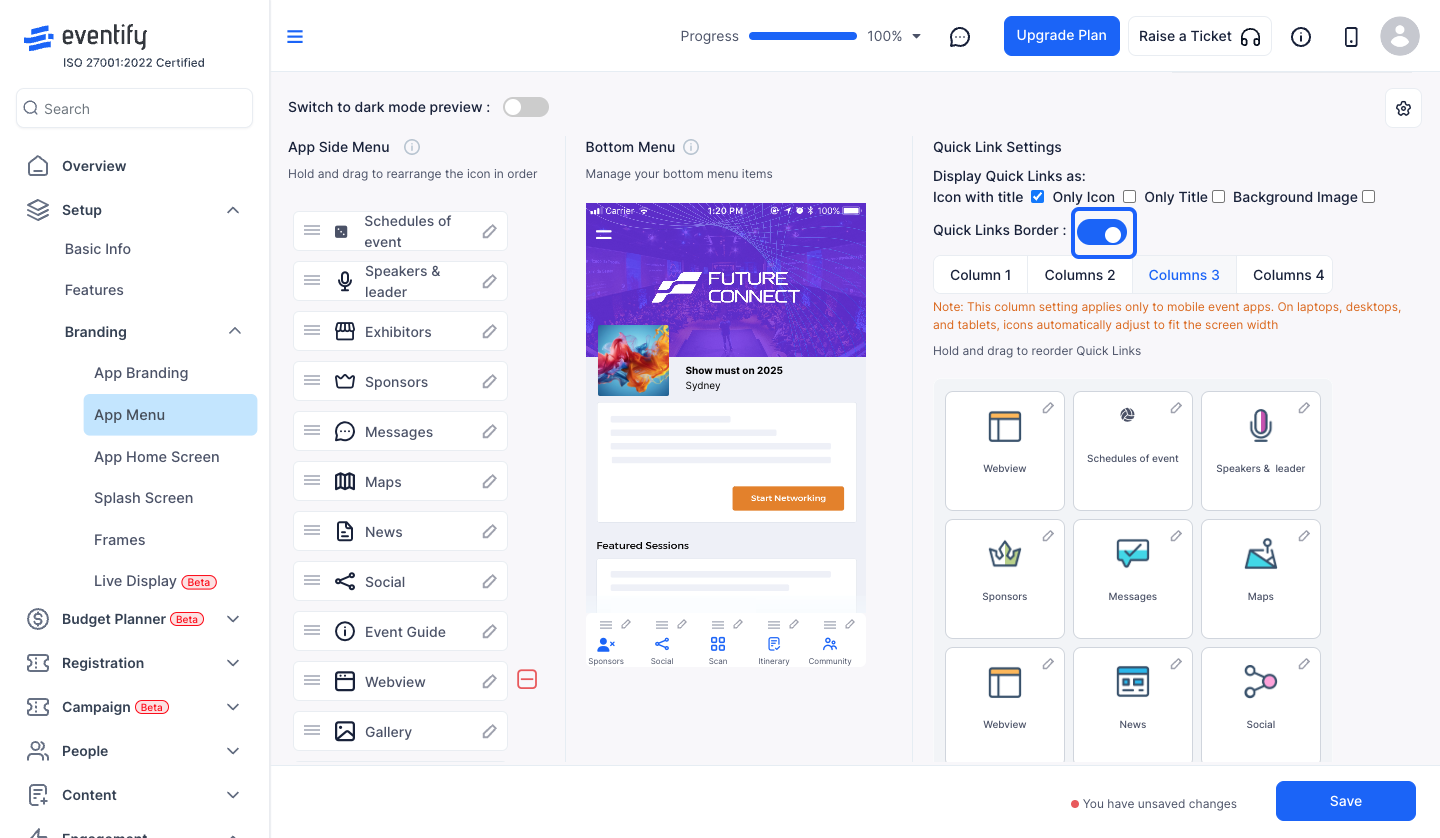
30: Enabling this will display the quick links with a border

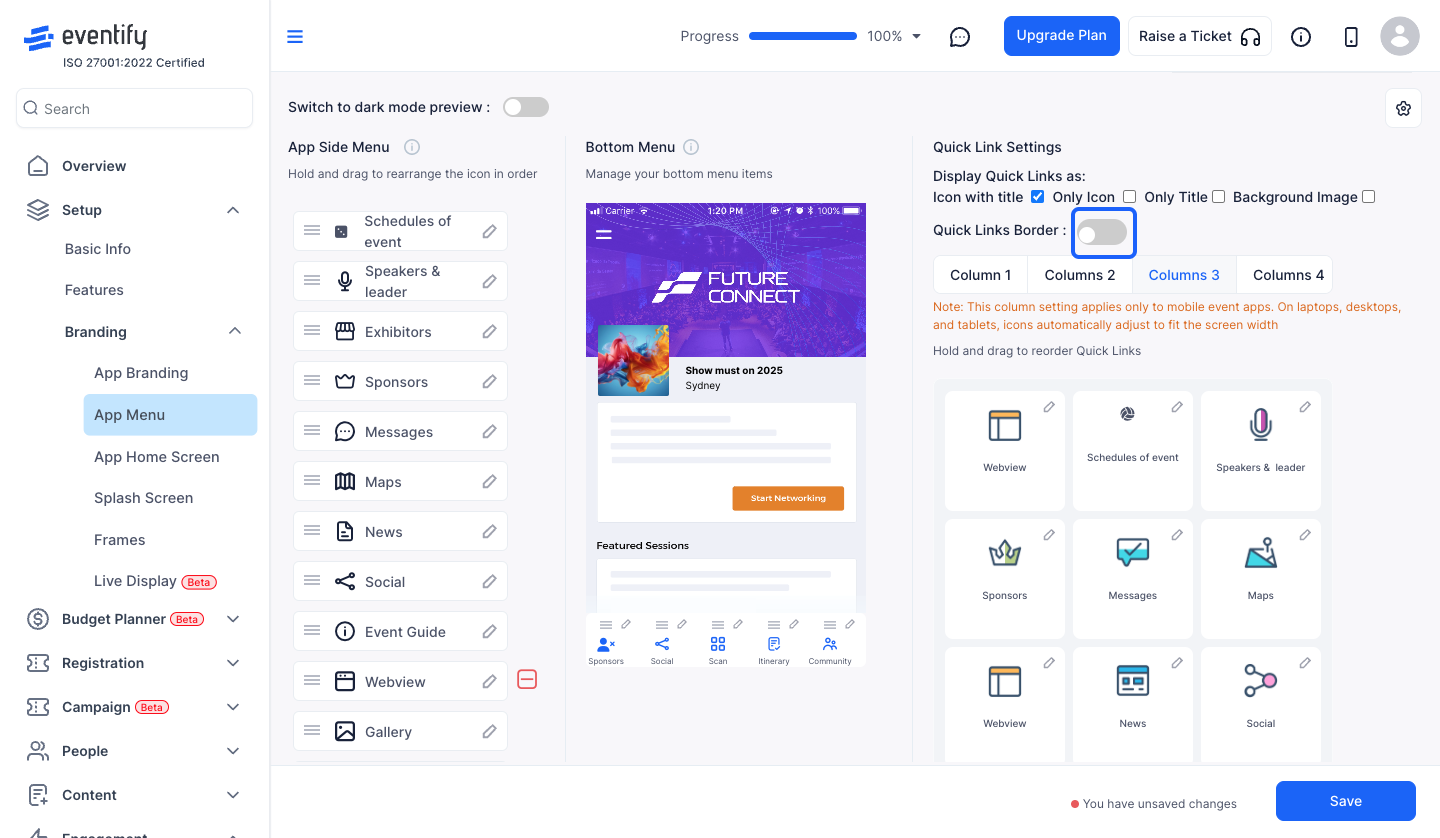
31: Disabling this button will hide the border

32: Select Column 1 to display the quick links in a single column

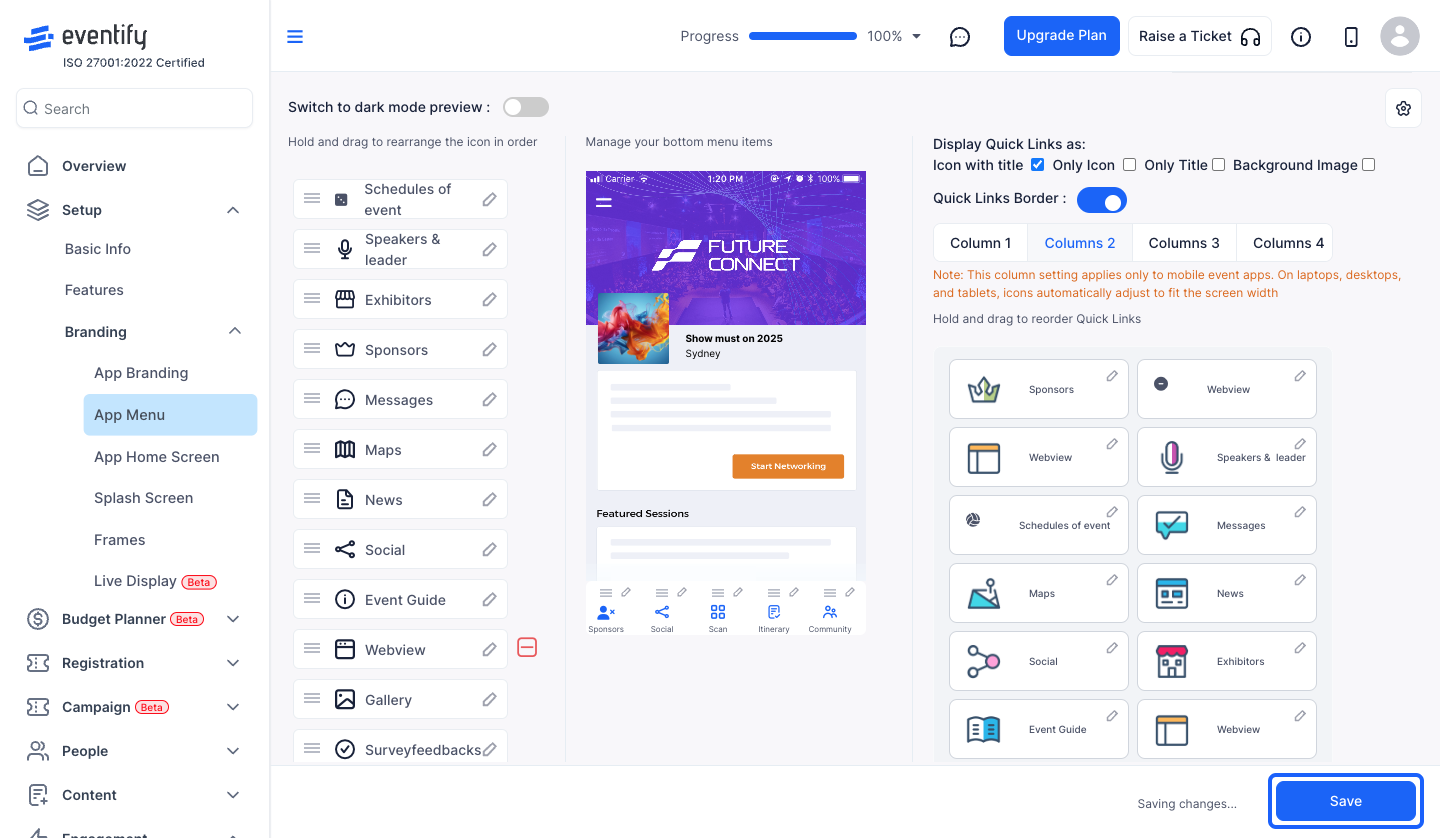
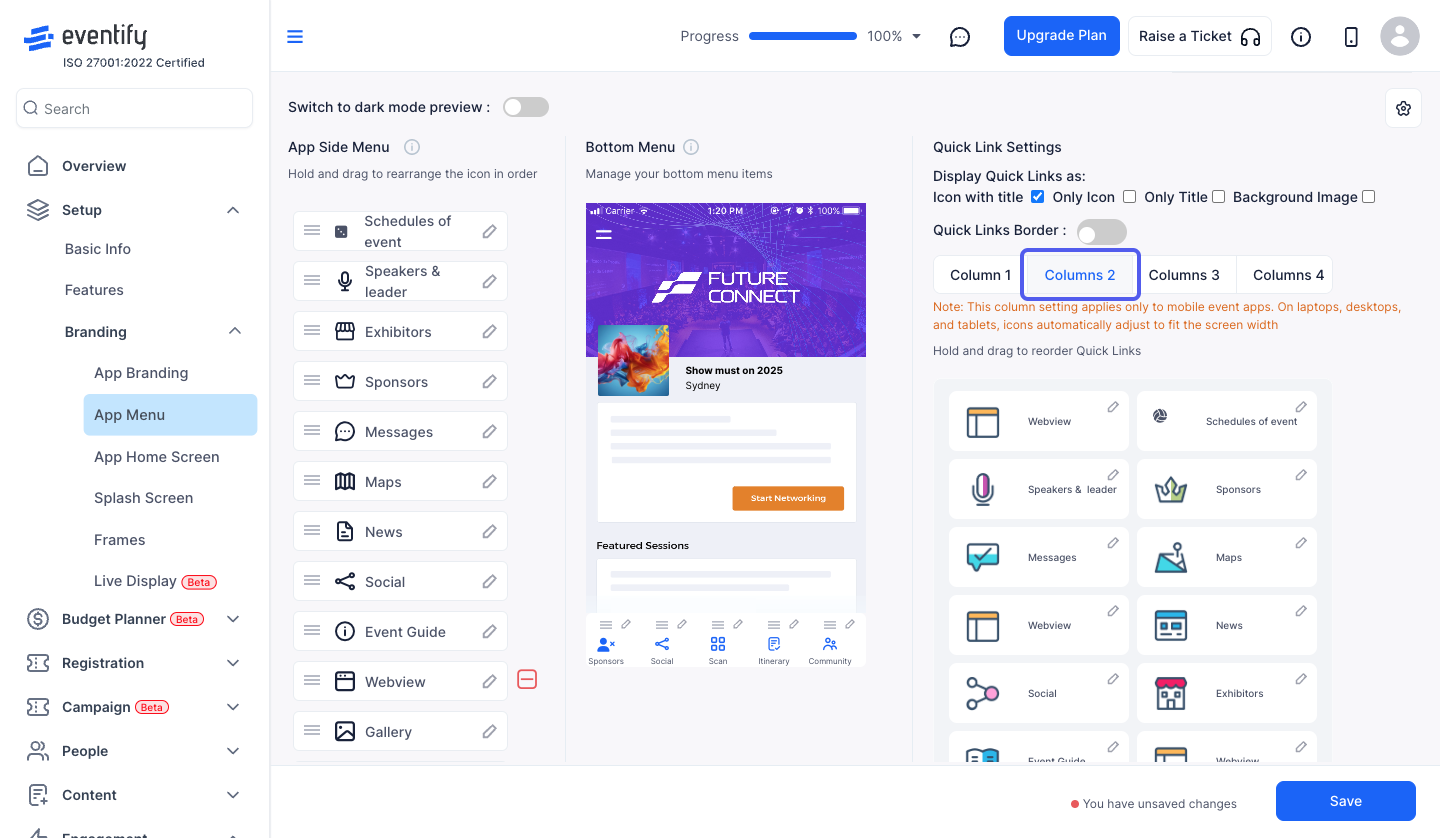
33: Select Column 2 to display the quick links in two columns
Similarly for Column 3 & Column 4

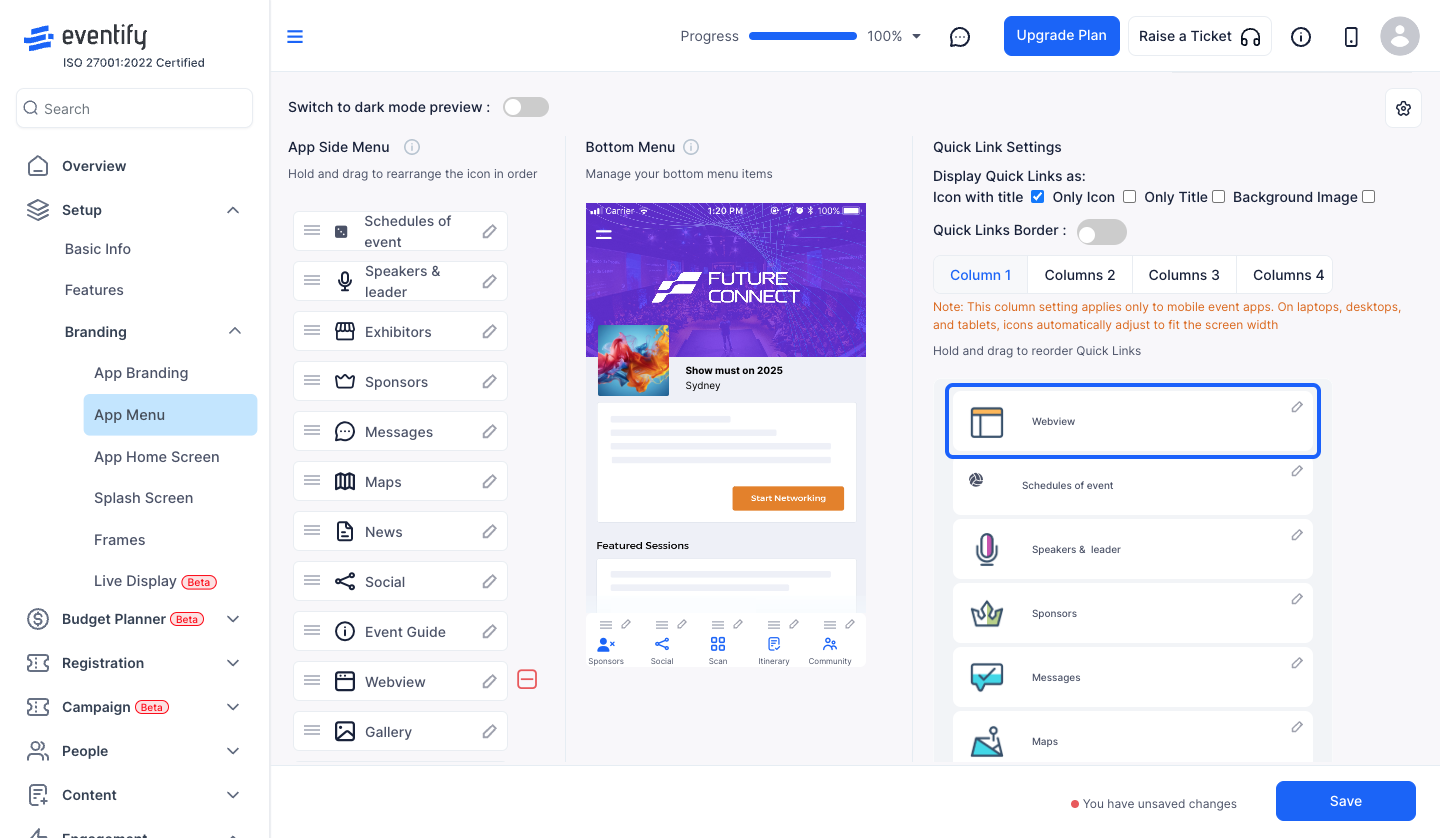
34: Click the "pencil" icon to edit the corresponding quick link

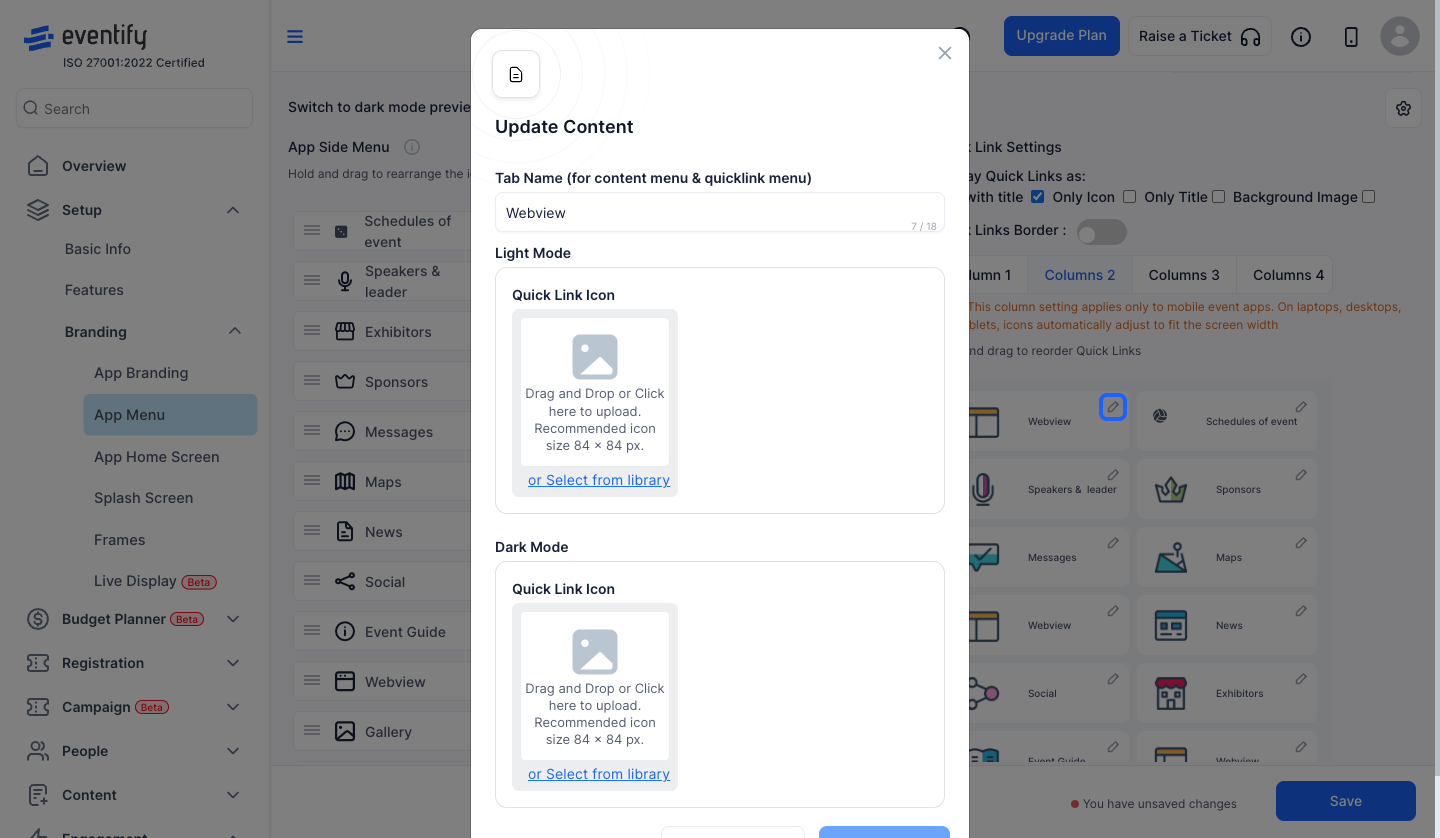
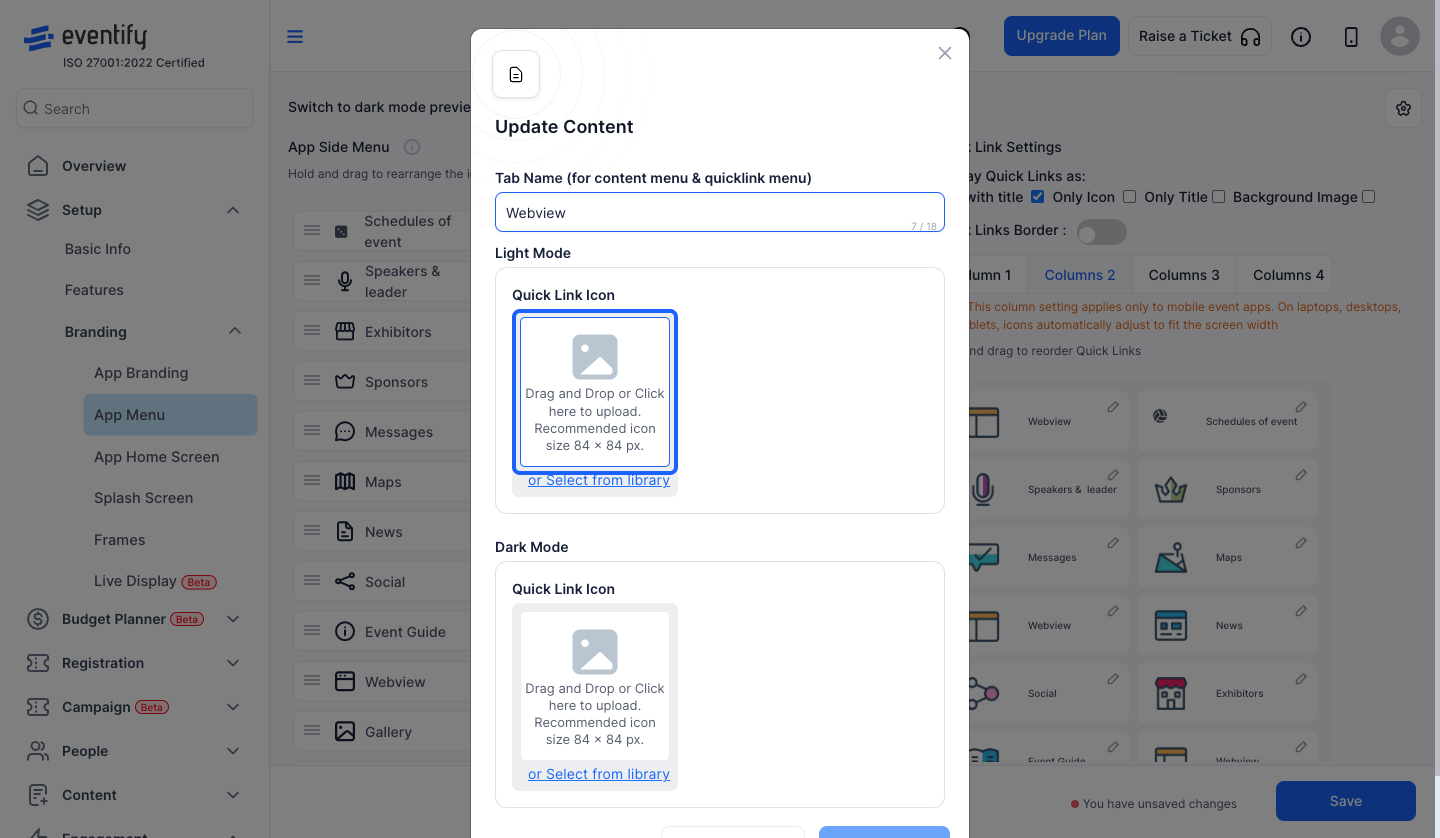
35: Edit and customize the tab name as required

36: You can update the quick link icon from your own set of icon for both light and dark mode

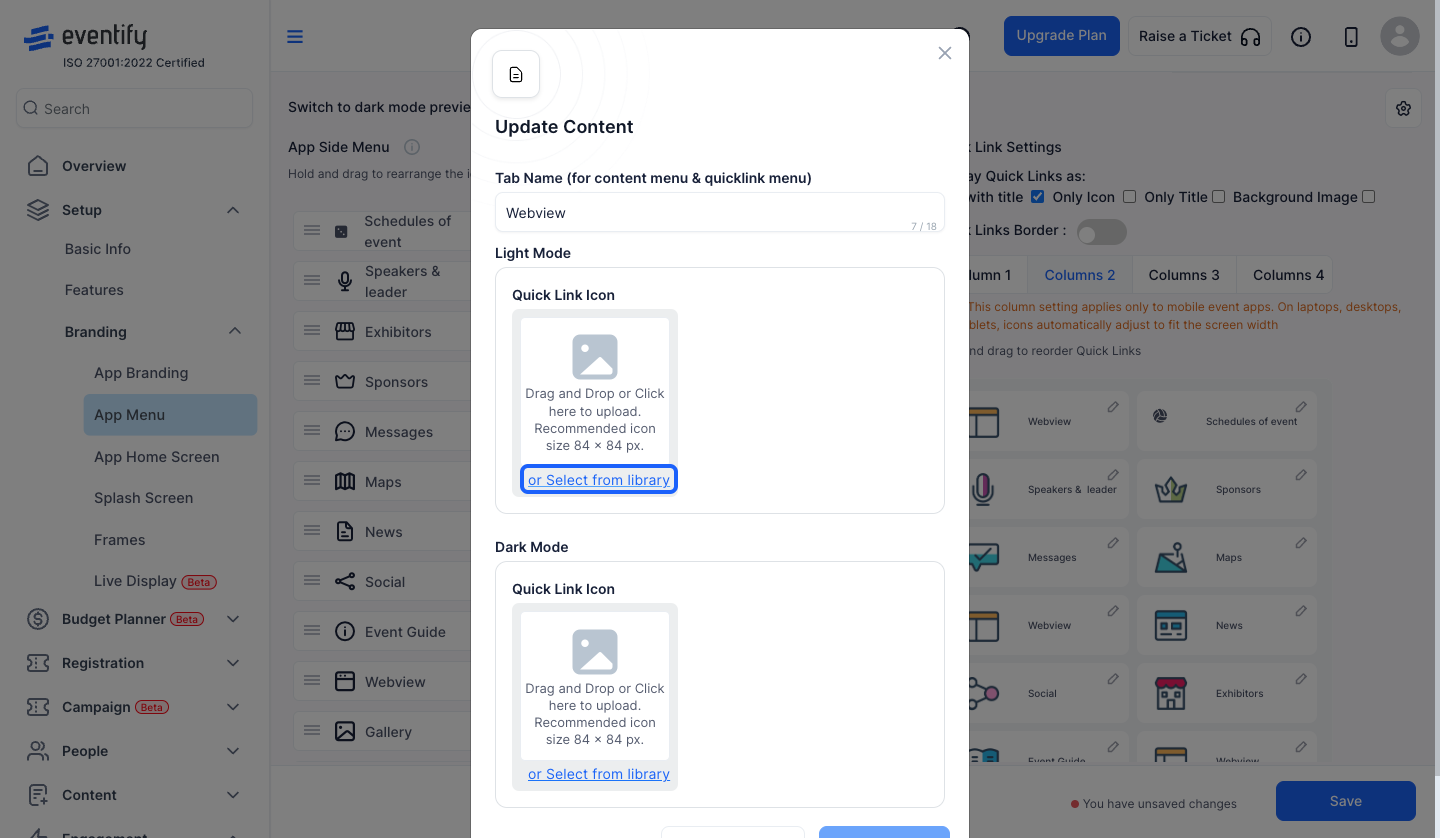
37: You can either upload or "Select from library"

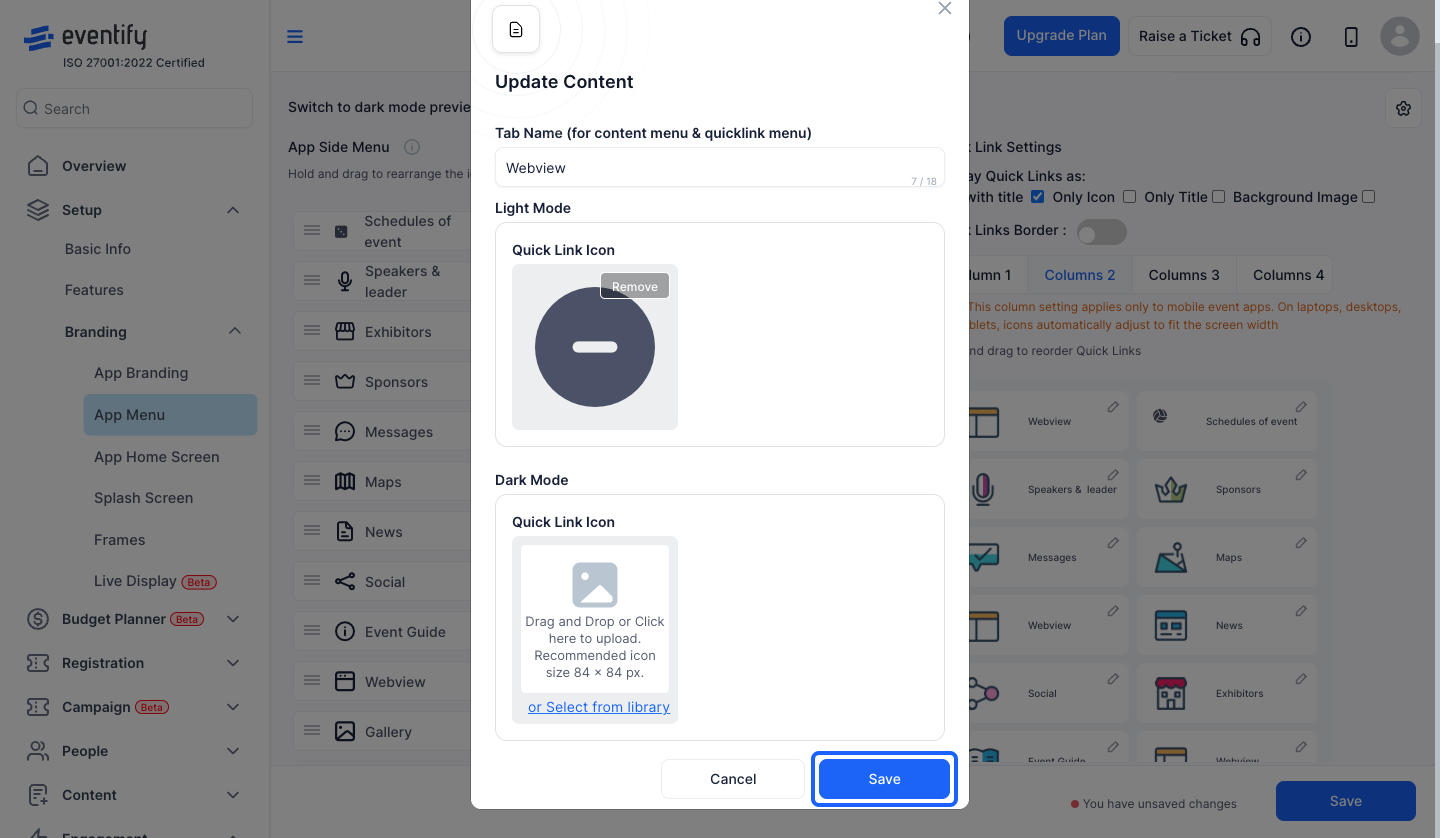
38: Click the “Save” button to save the changes

39: Hold and drag to rearrange the items

40: Place the items in the desired position

41: Once done, click on the “Save” button to confirm the changes