Eventify offers extensive customization options to help you create a cohesive brand image for your event.
Here are the ways you can personalize the appearance and experience of your event:

Interactive Guide
Or check the step-by-step guide
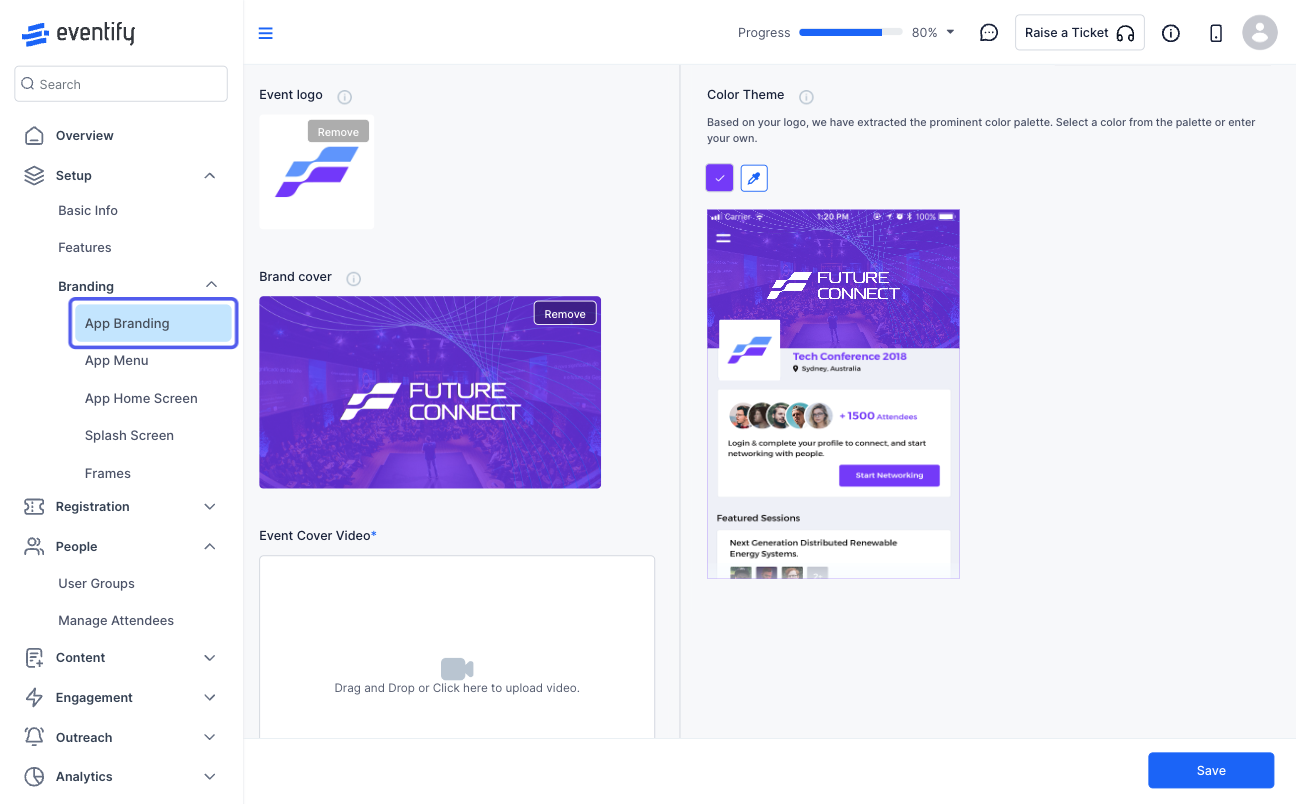
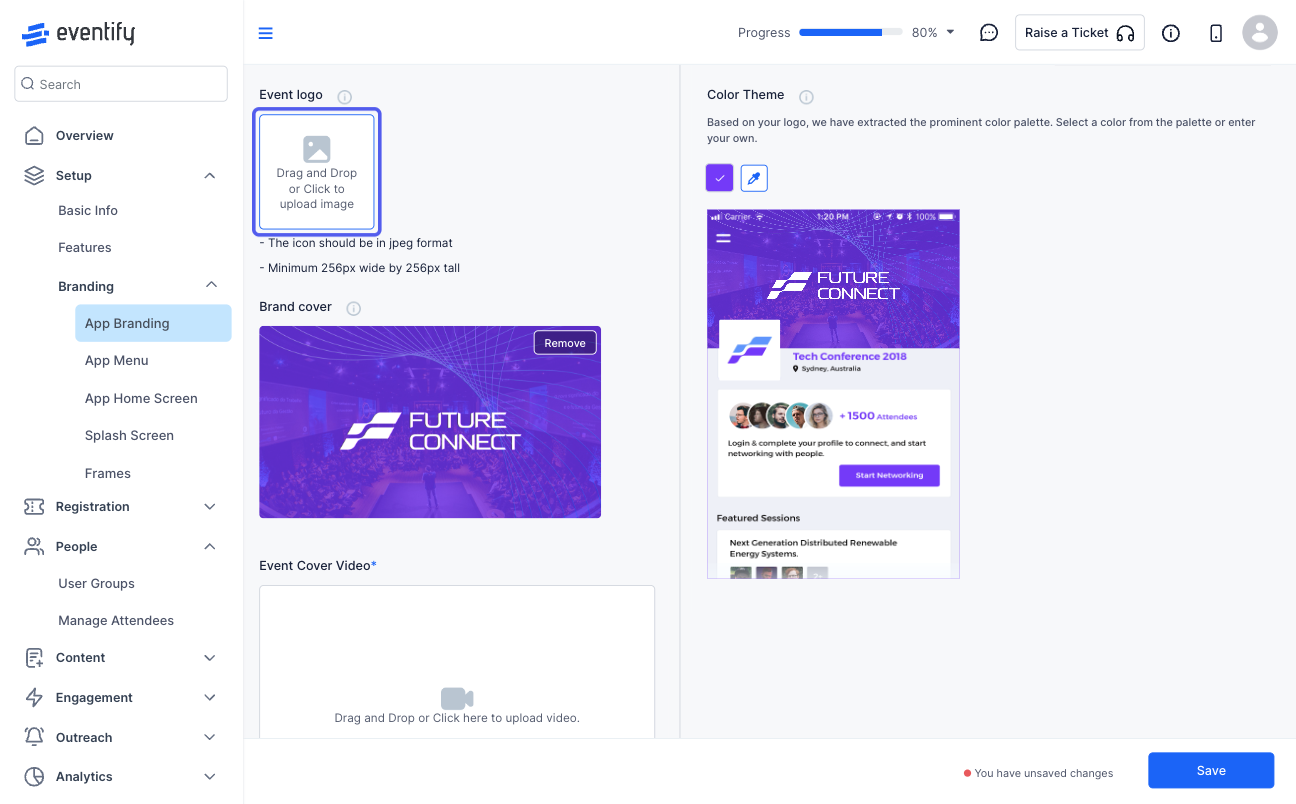
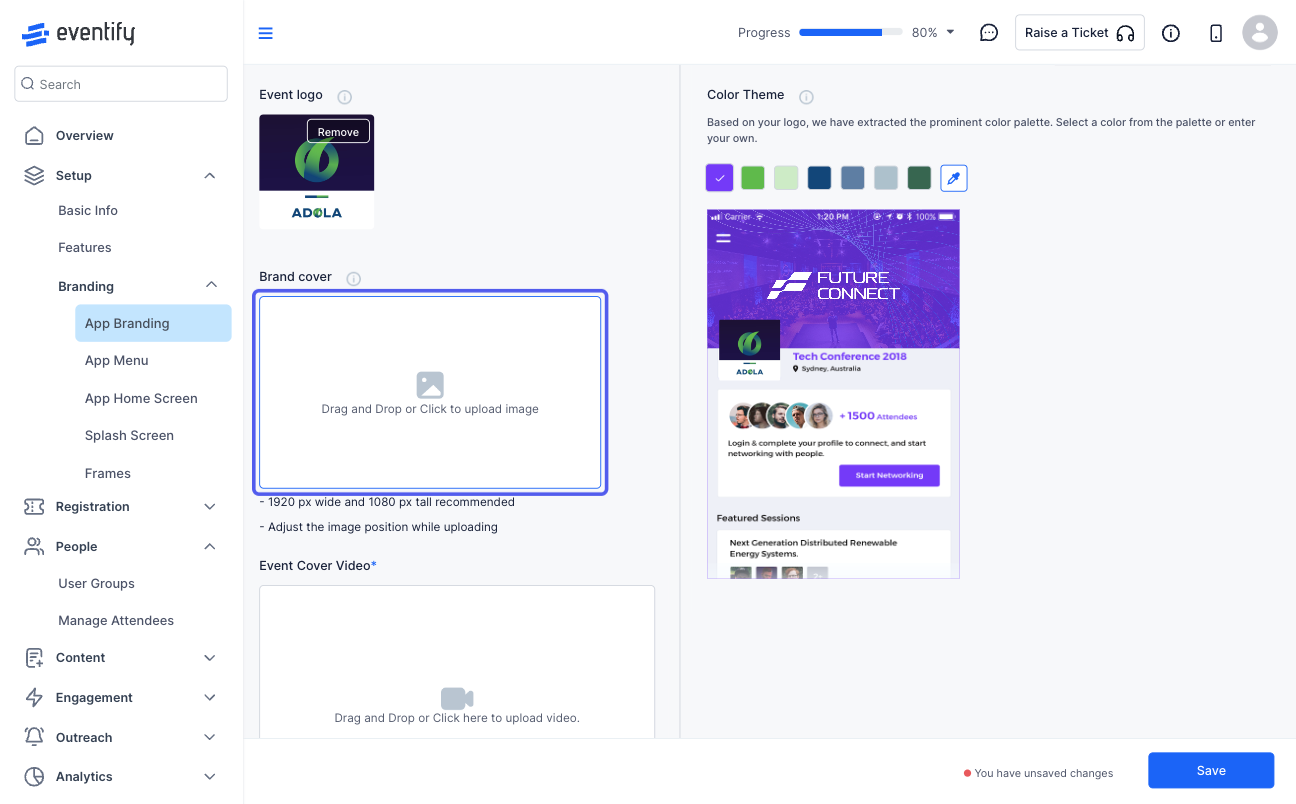
1: Access the Eventify Admin Panel and navigate to Setup > Branding > App Branding

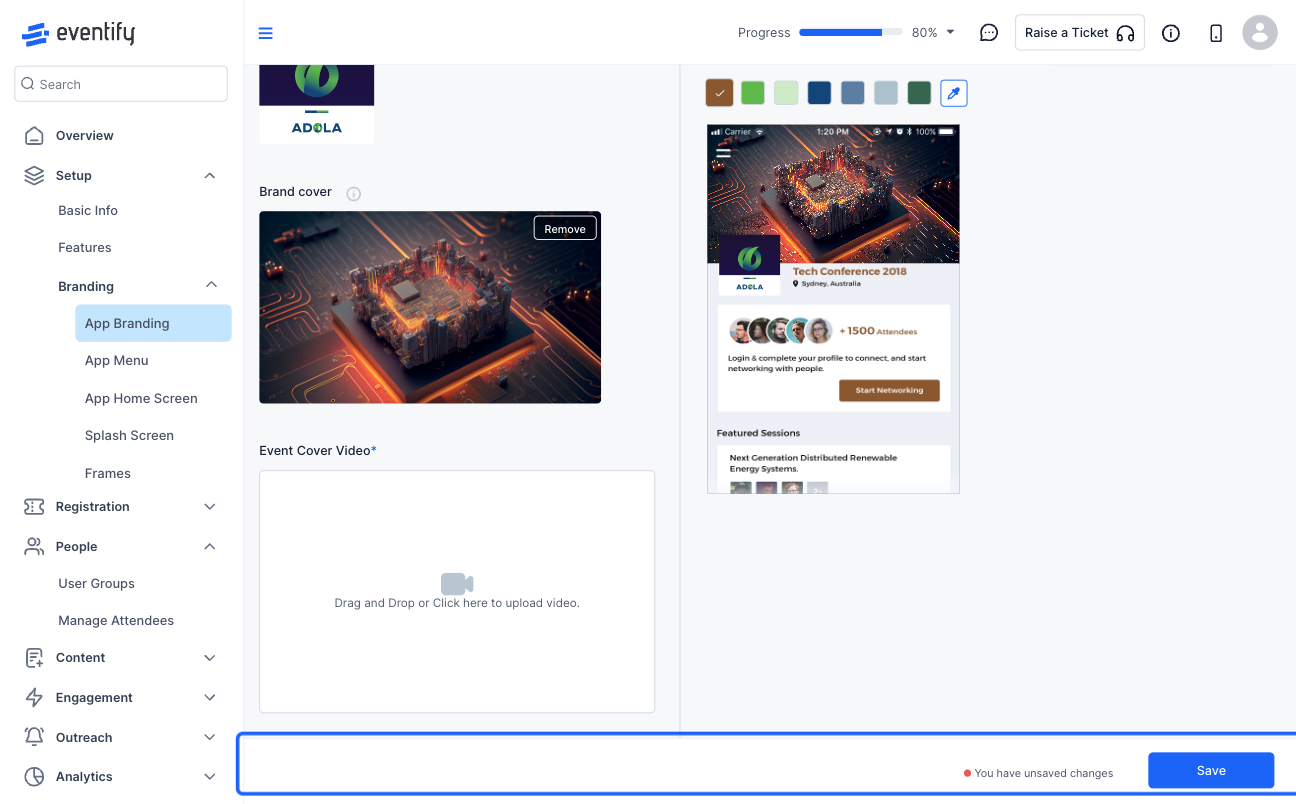
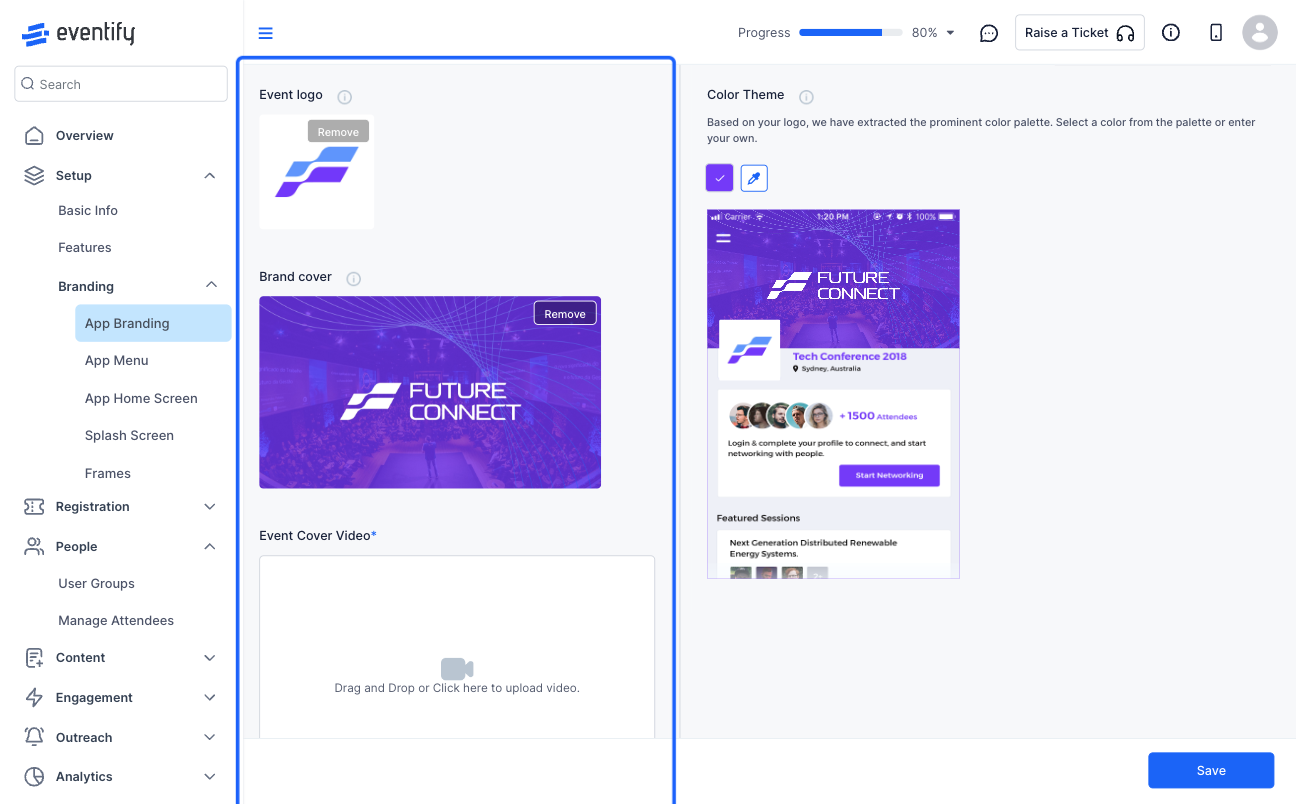
2: You can customize the Event logo, cover and theme based on the event's branding

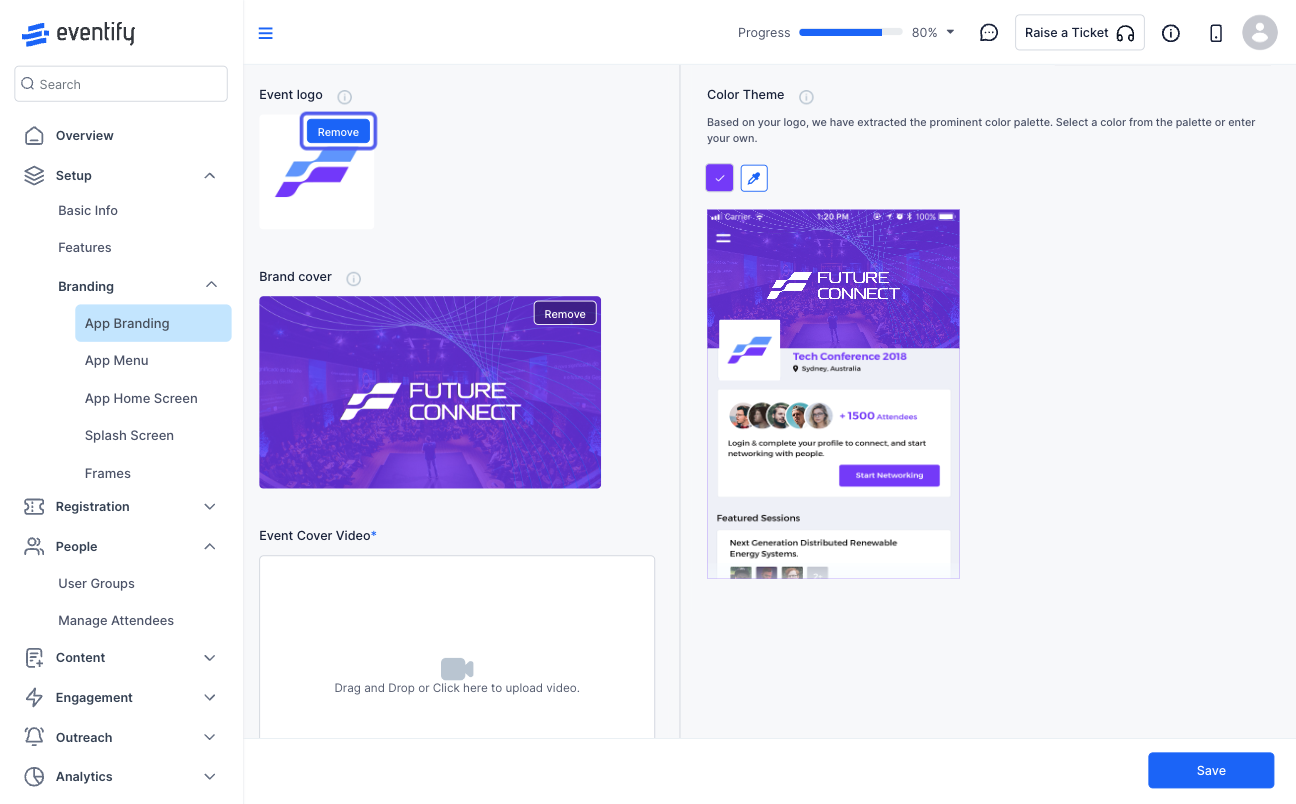
3: Click the “Remove” button to remove any sample logo

4: Upload your event logo within the recommended size

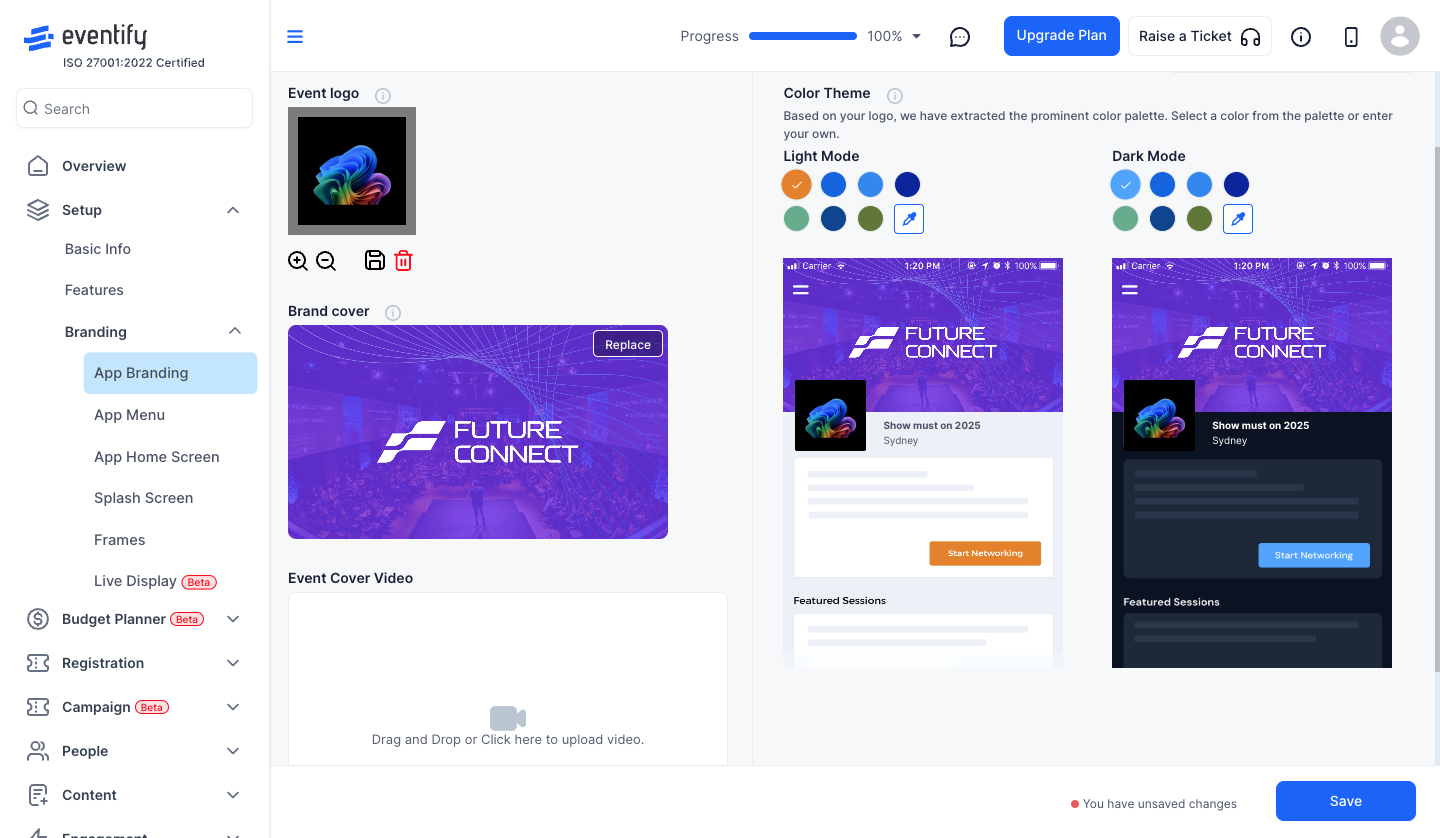
5: Once the image is uploaded and adjusted, click the "Save" icon

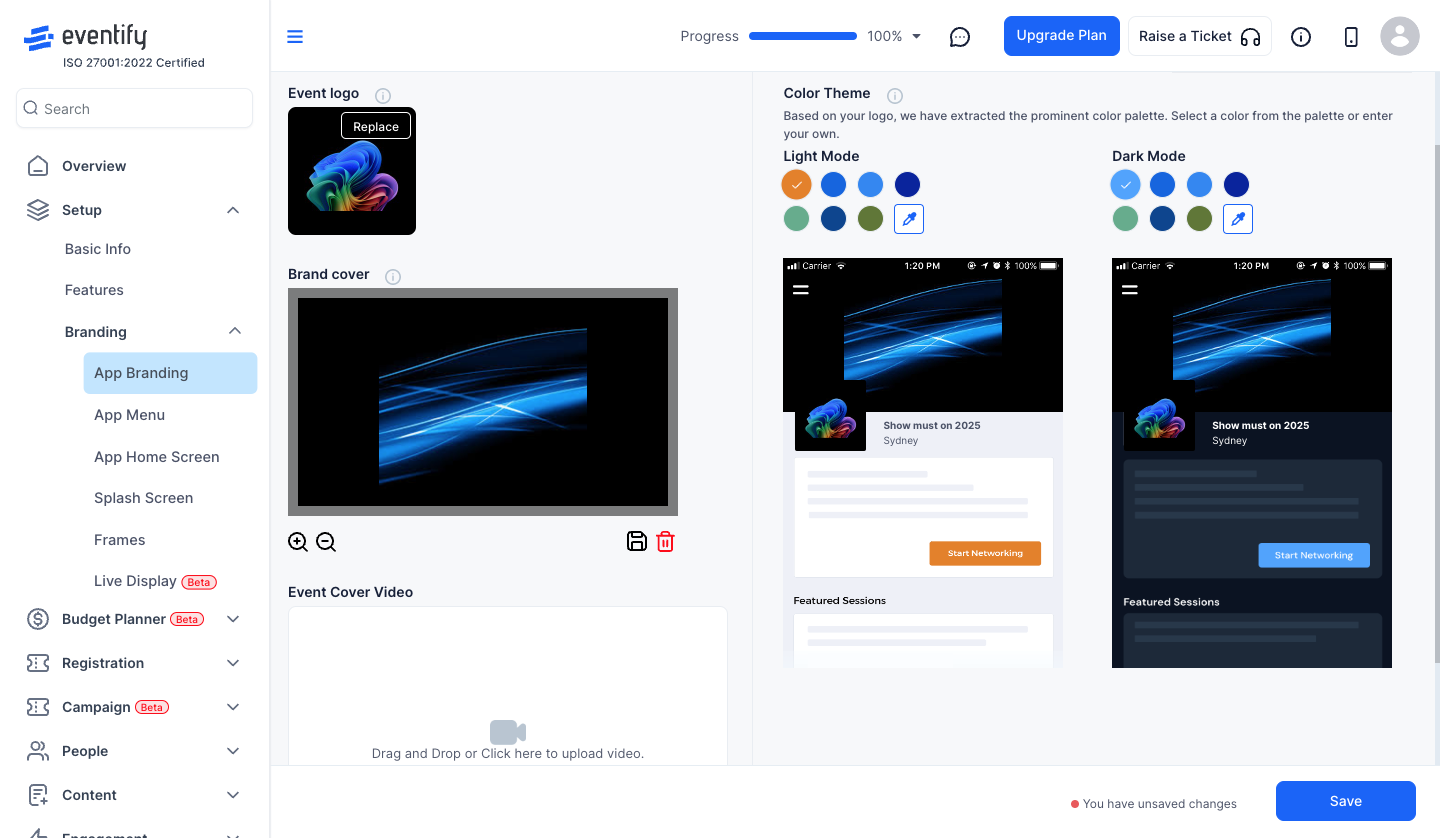
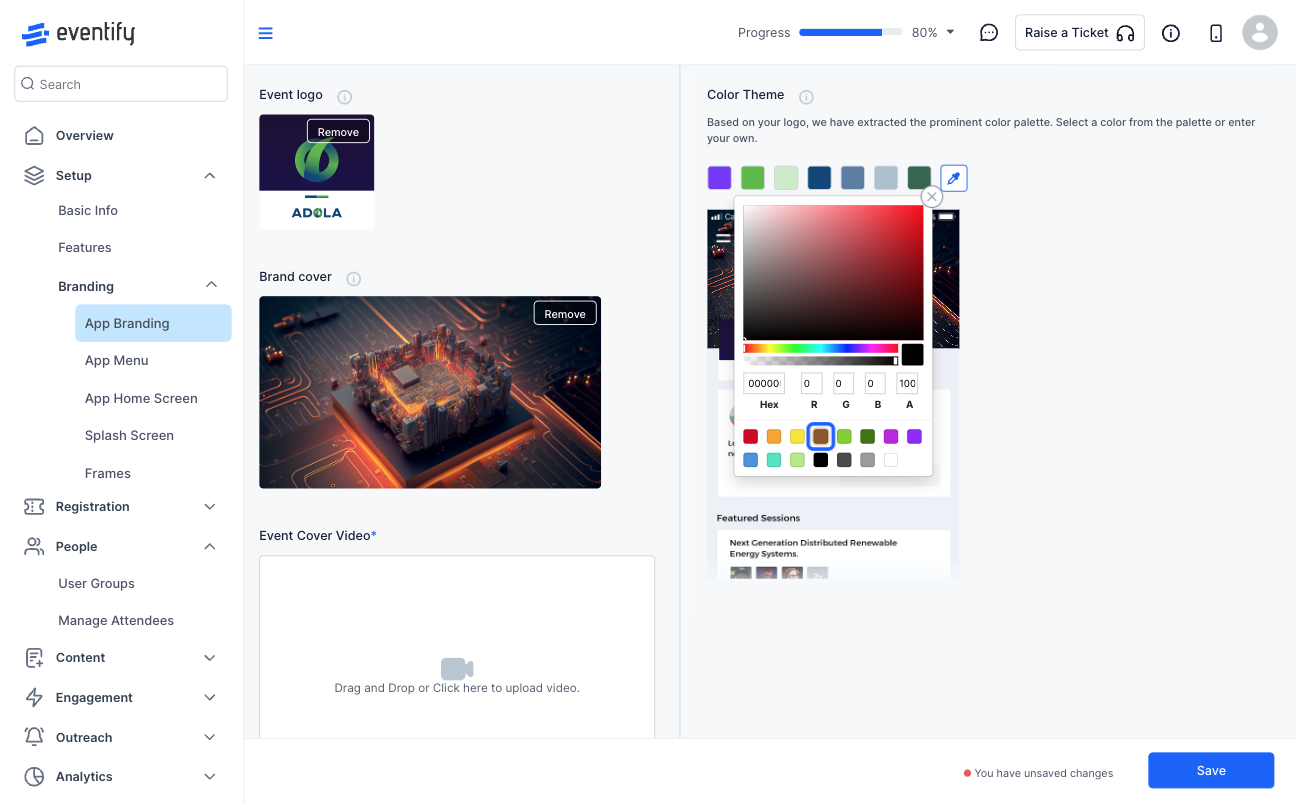
6: Eventify will suggest you the options for the theme colour based on the colours of the event logo

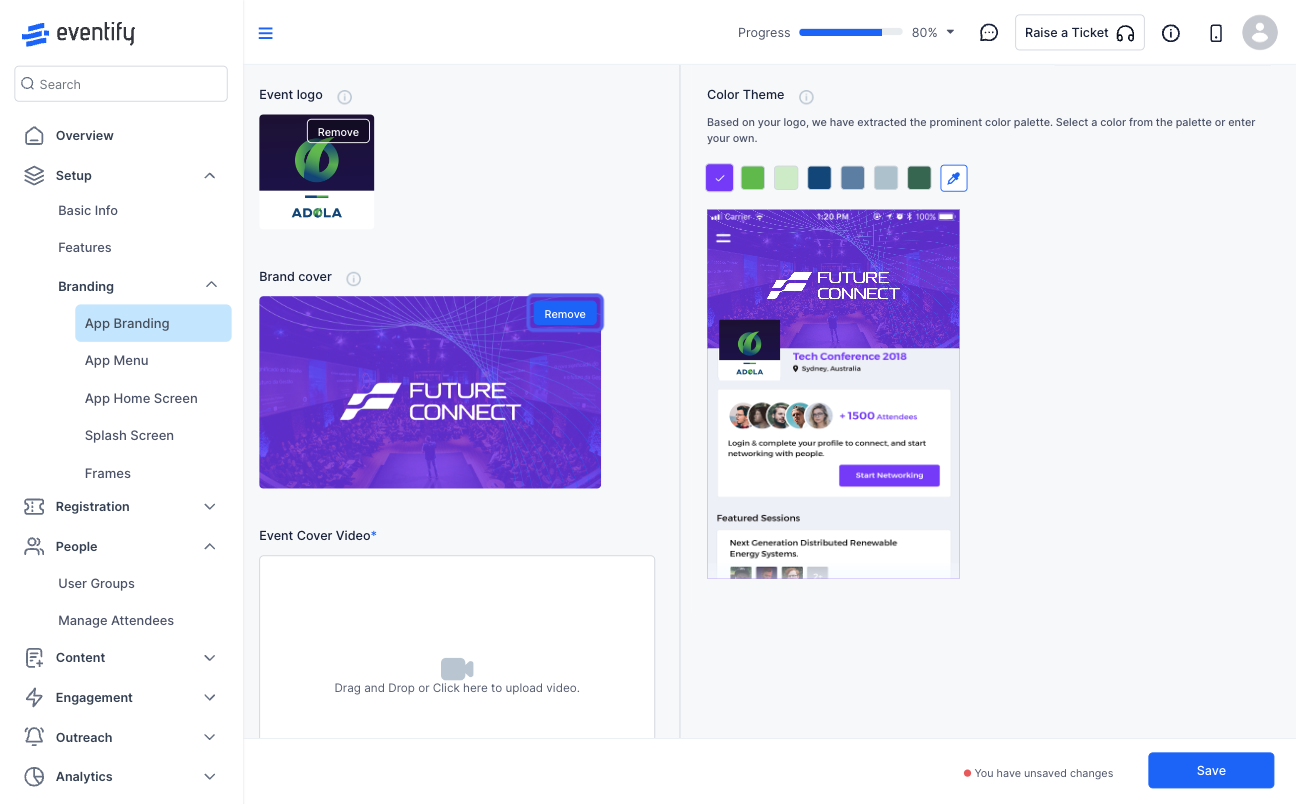
7: Remove the sample Brand cover to upload the event's Brand cover

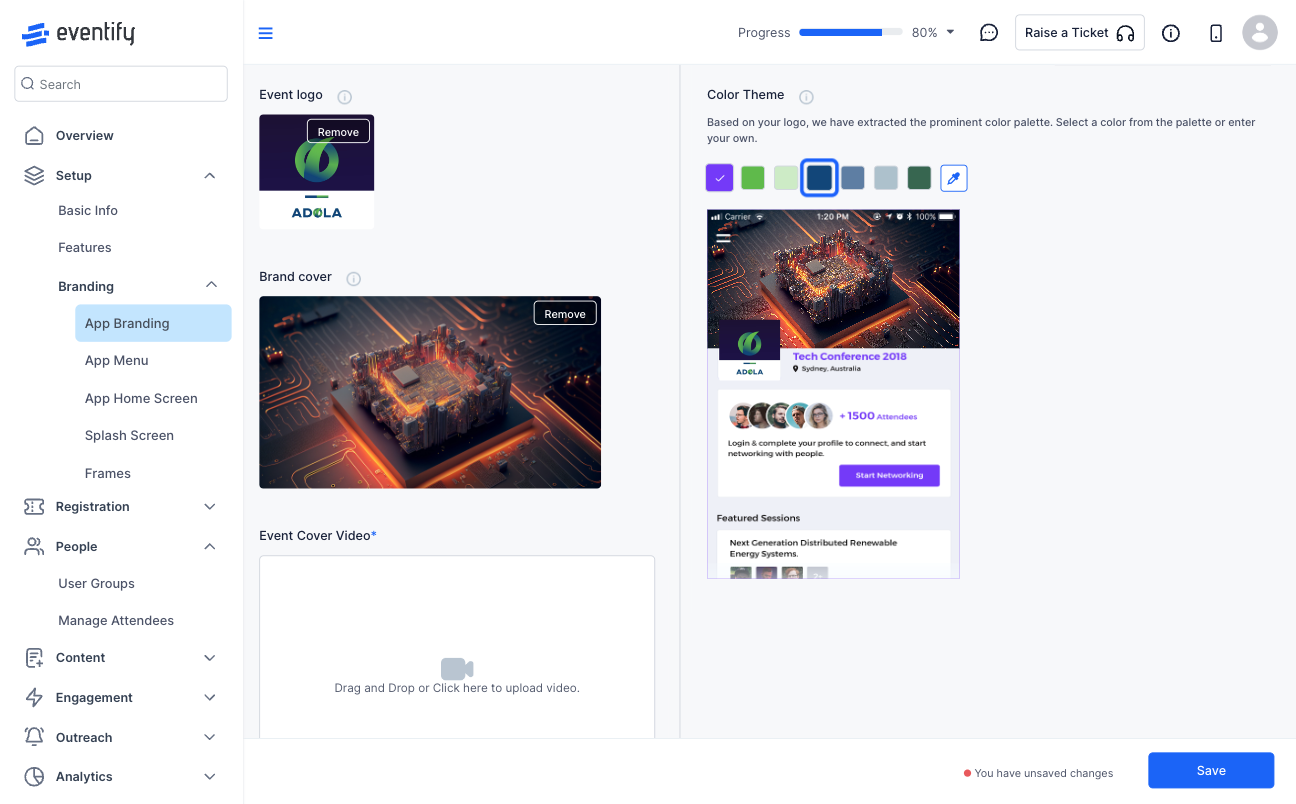
8: Upload your Brand cover within the recommended size

9: Once the image is uploaded and adjusted, click the “Save” icon

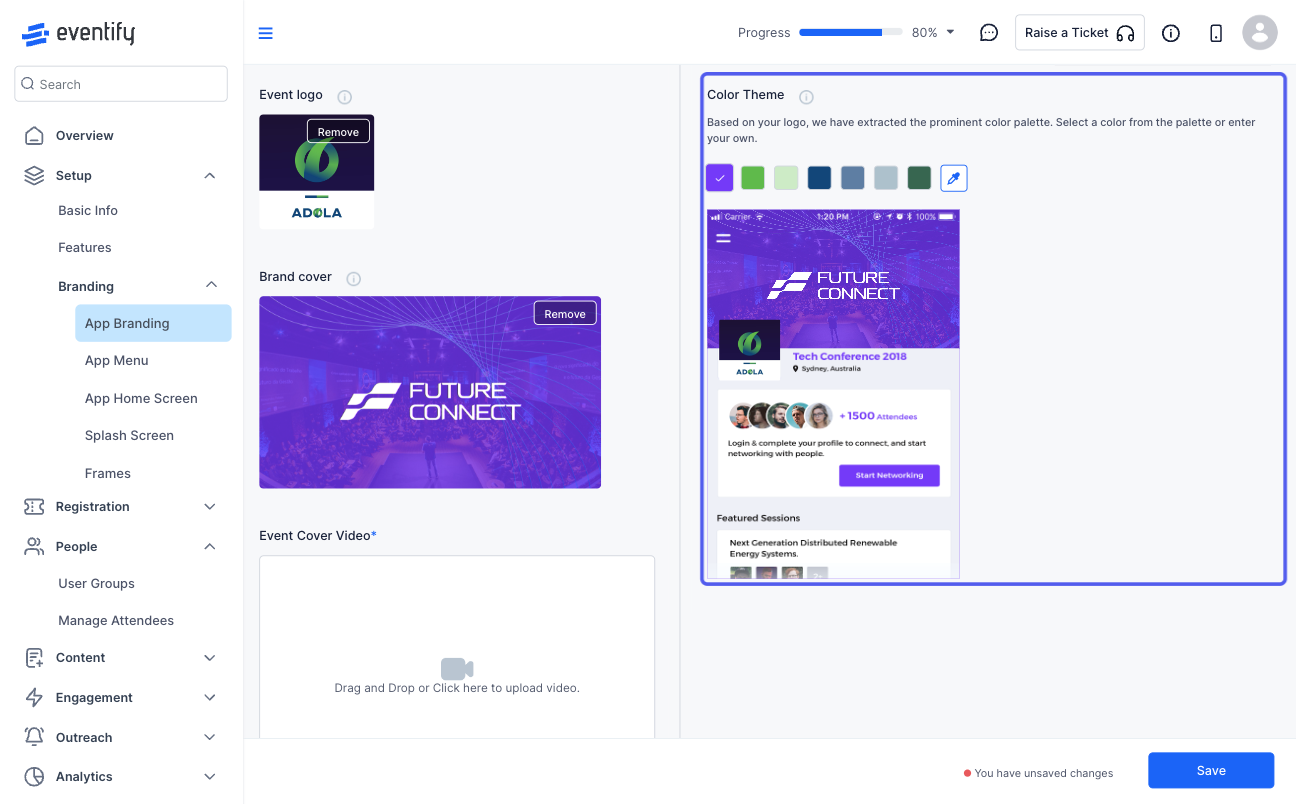
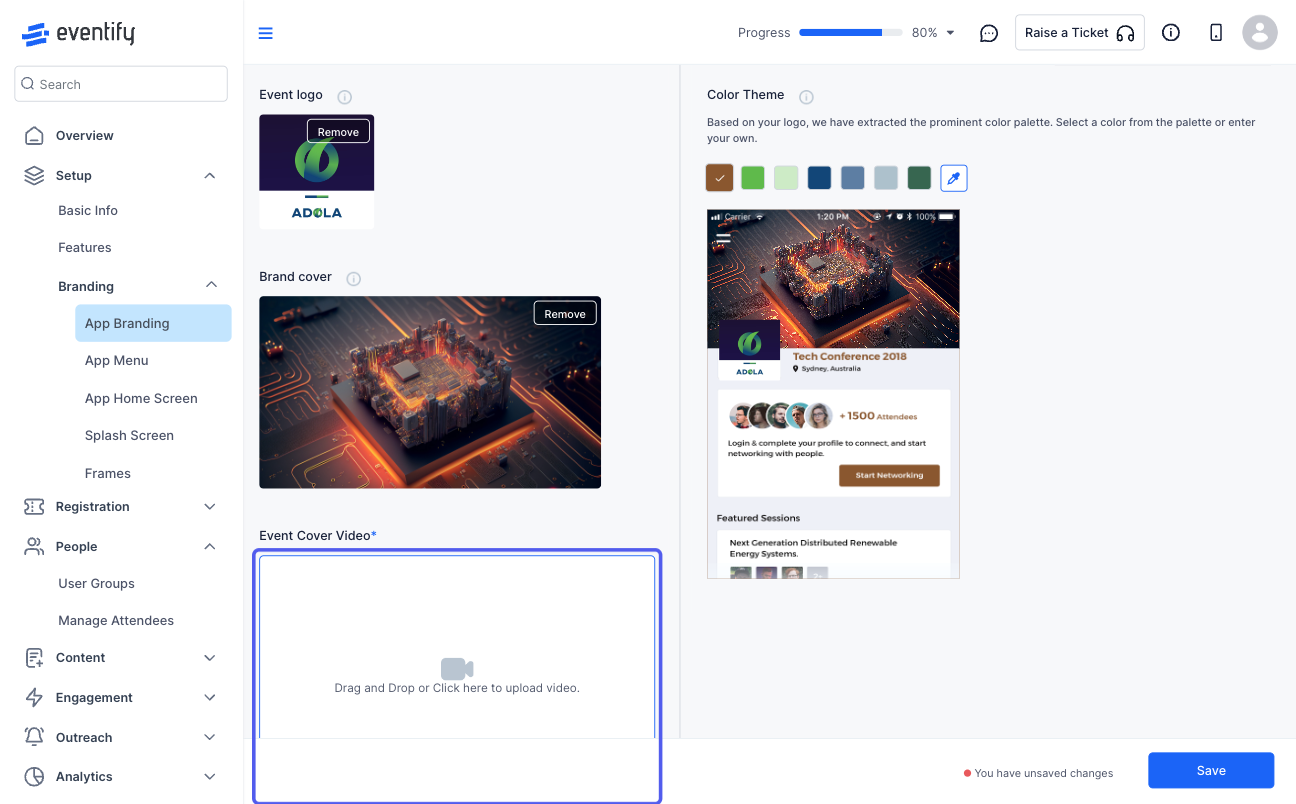
10: Select the theme colour from the recommended colour

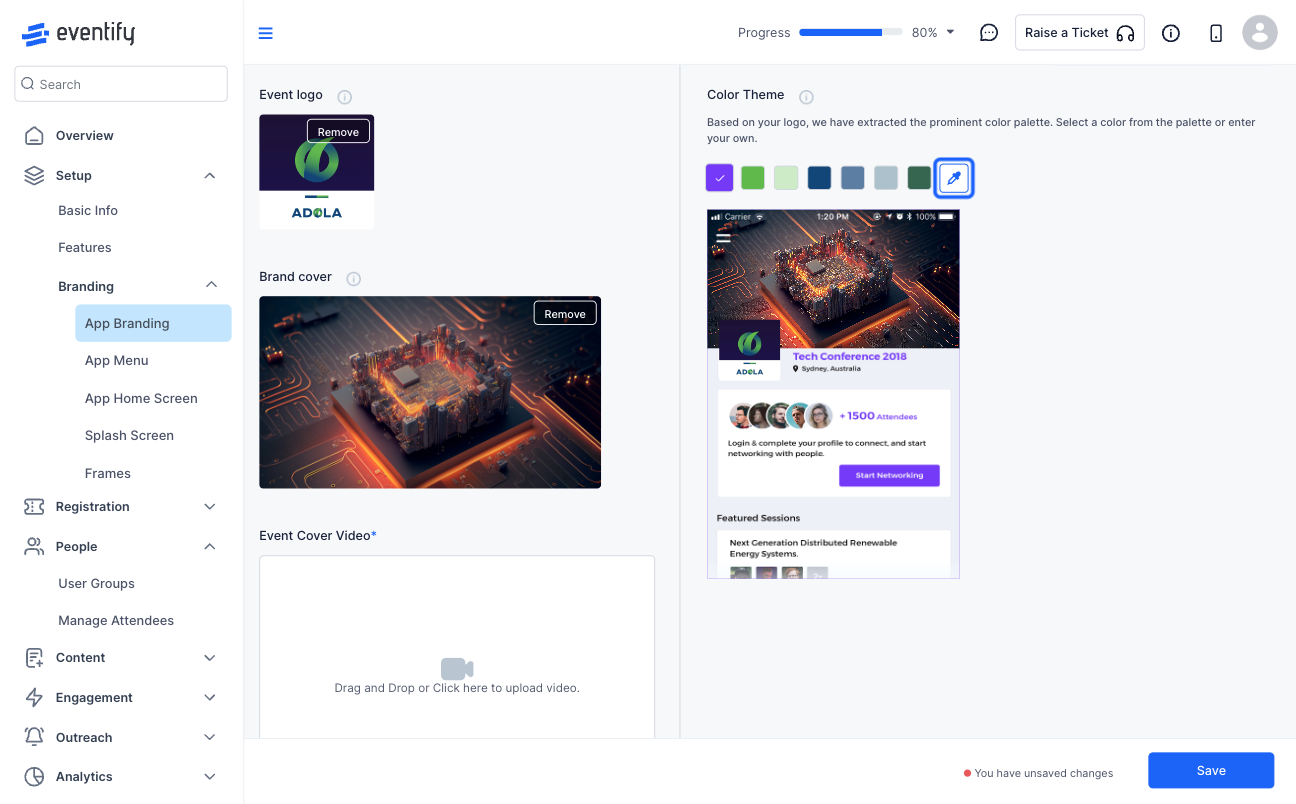
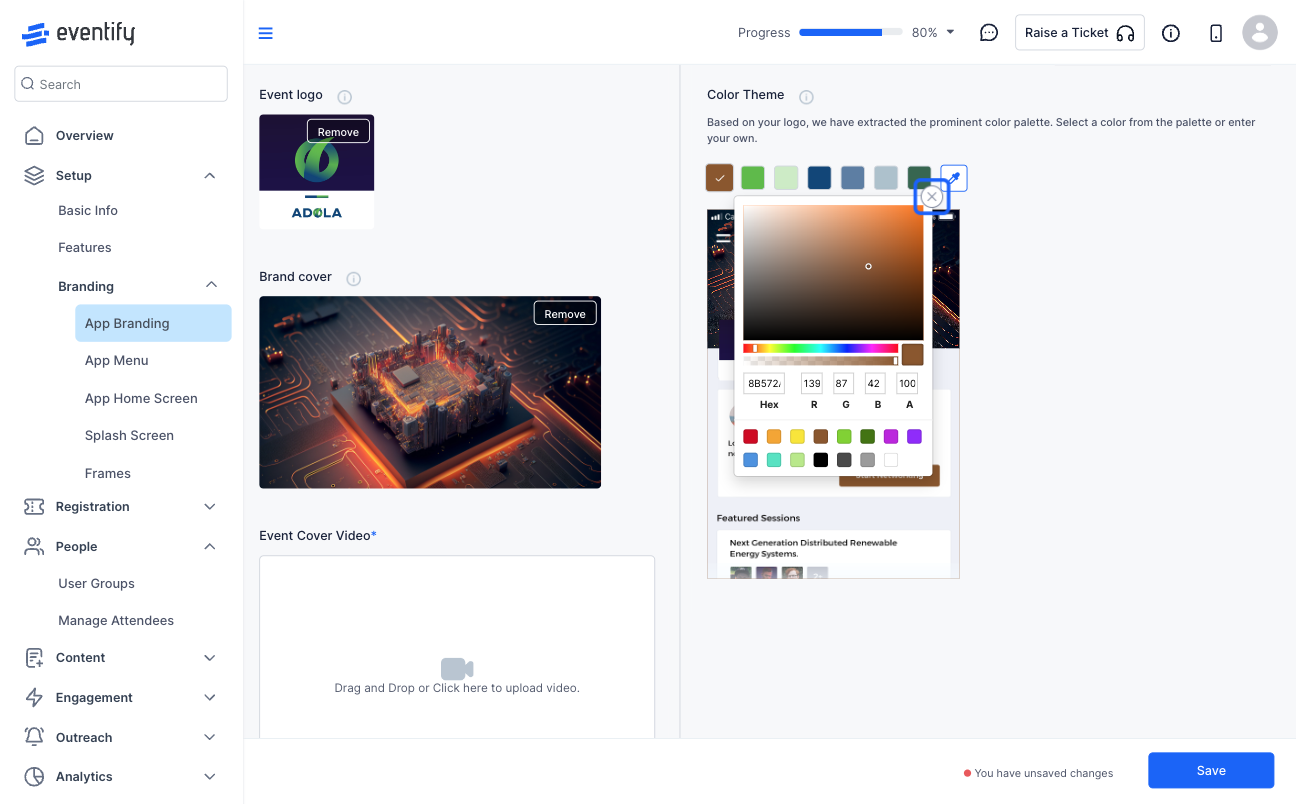
11: Or click on the colour picker to select any other colour

12: Set the colour

13: Close the colour picker

14: You can also upload a brand cover video in place of a static cover image

15: Save the changes to update the branding