Customizing the splash screen sets the first impression for users, reinforcing brand identity and creating a welcoming introduction to your event app.

Interactive Guide
Or check the step-by-step guide
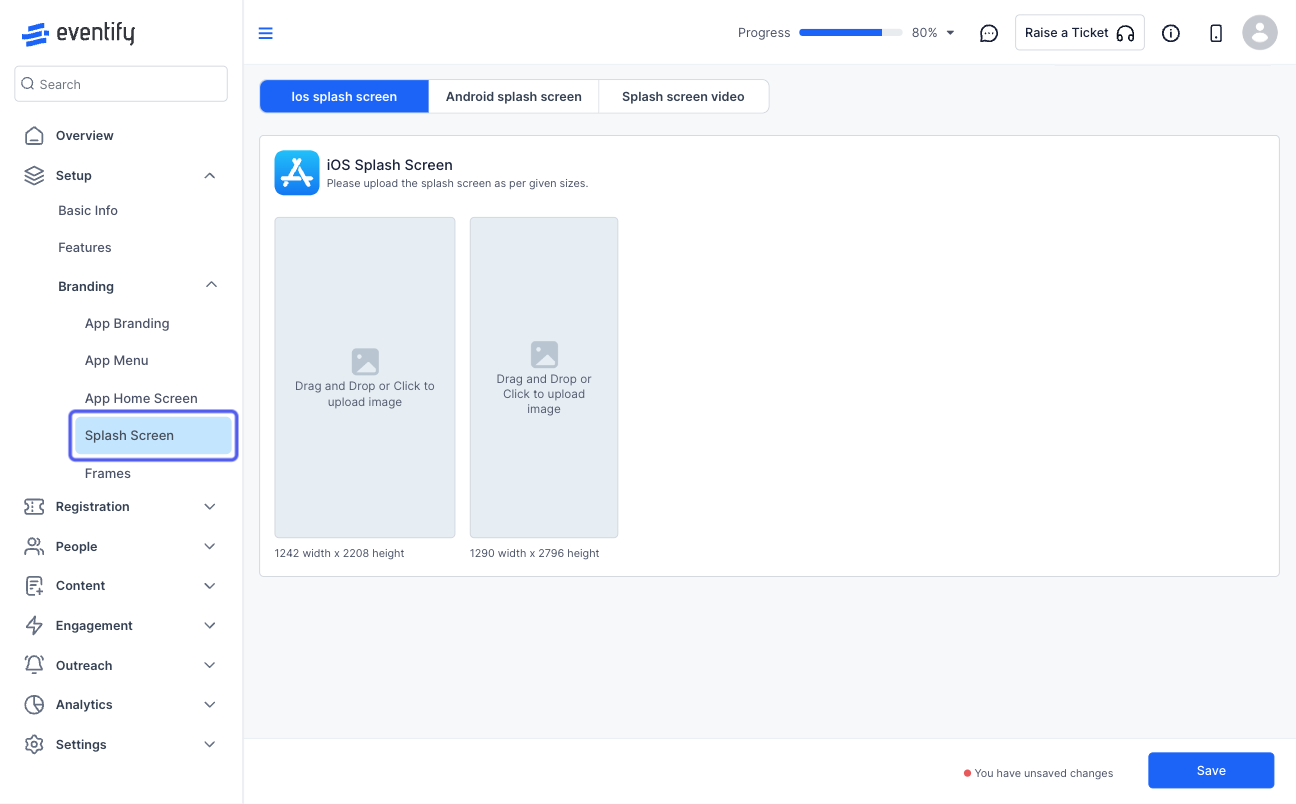
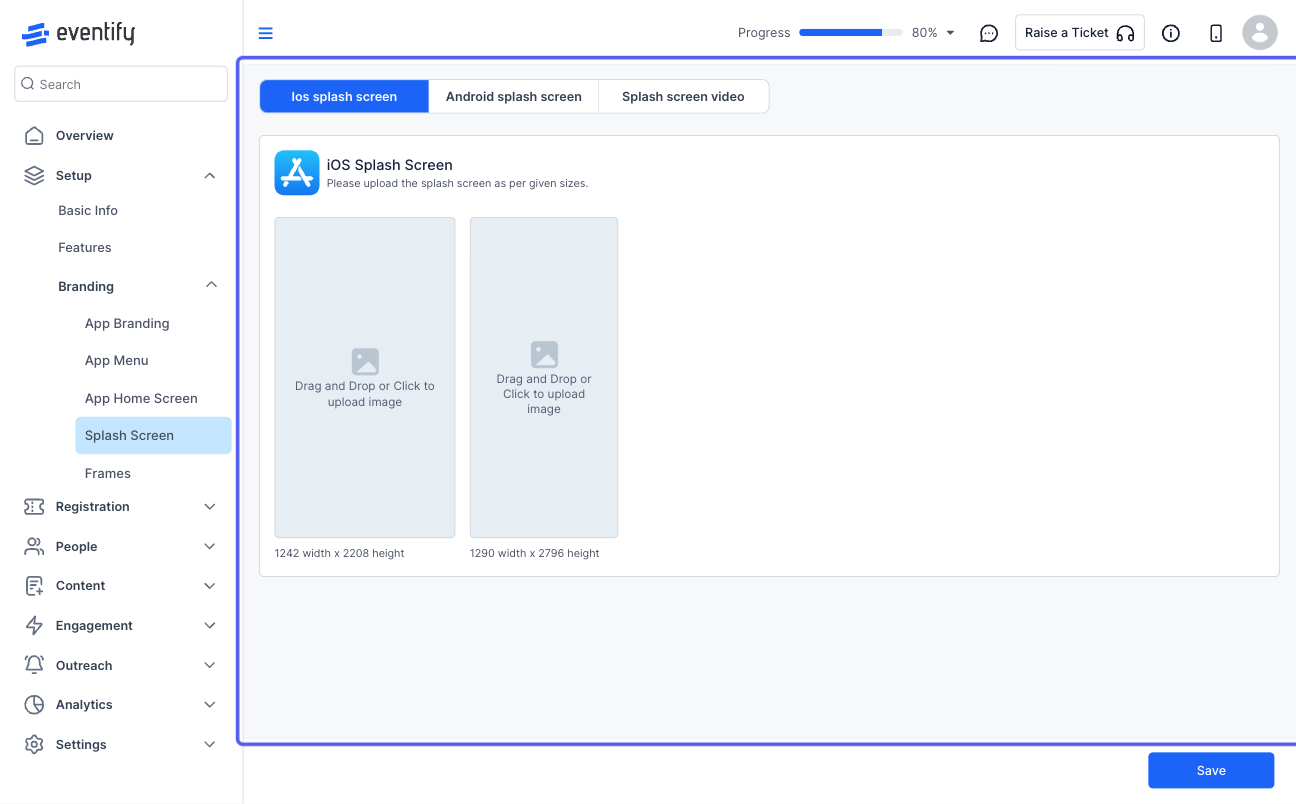
1: Access the Eventify Admin Panel and navigate to Setup > Branding > Splash Screen

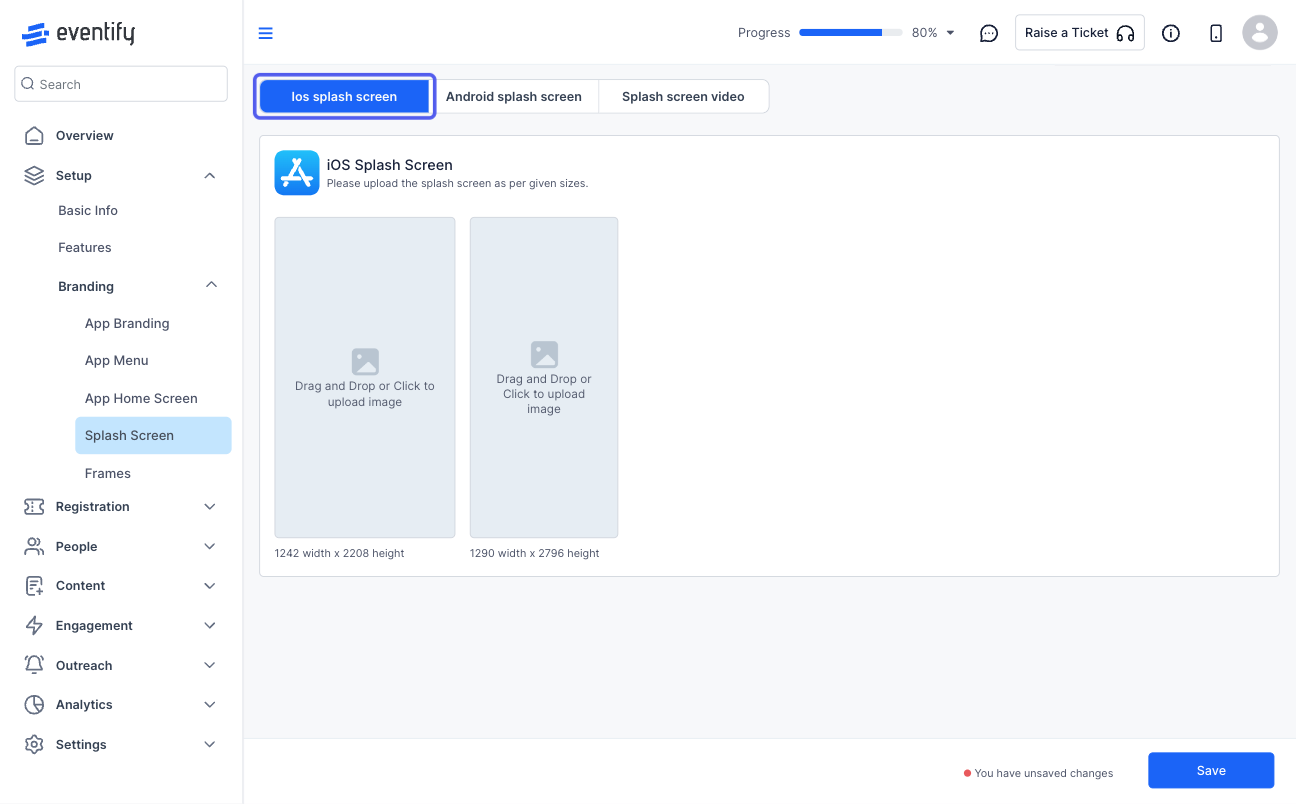
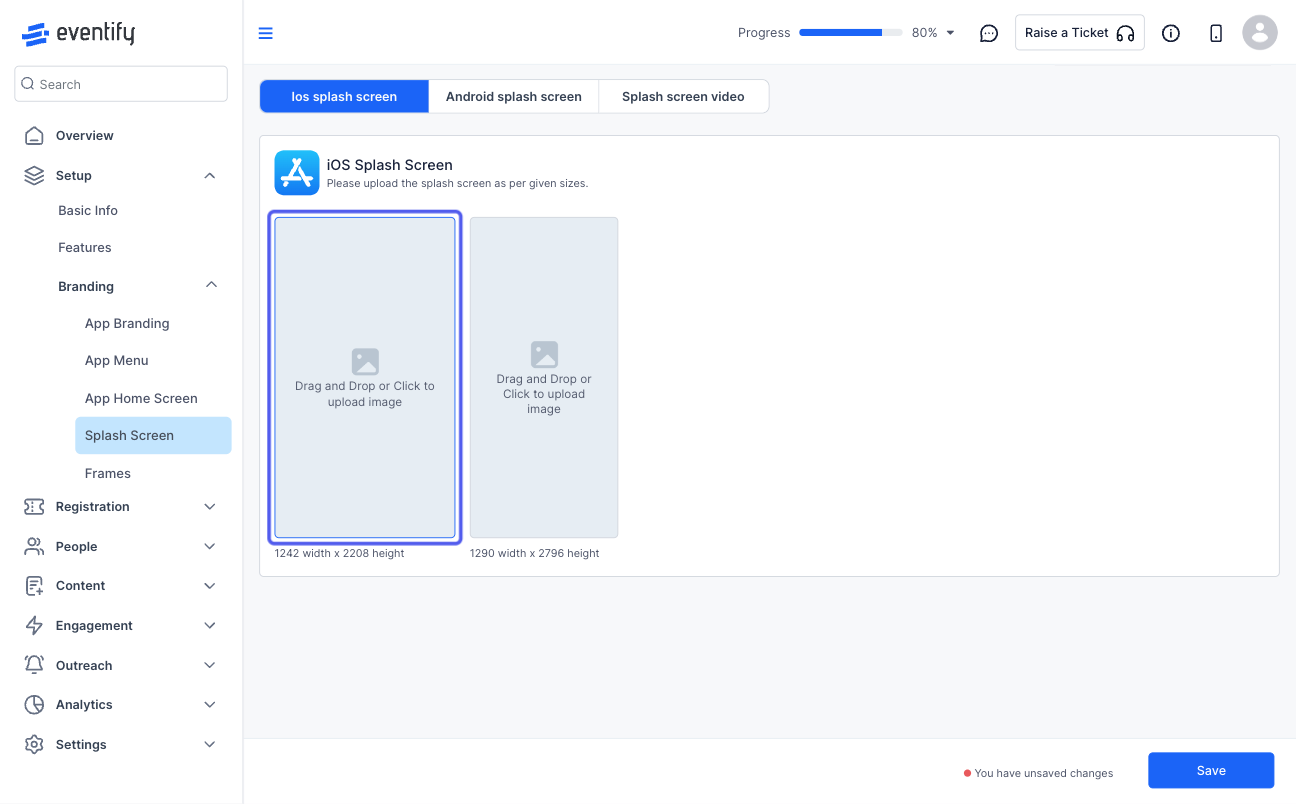
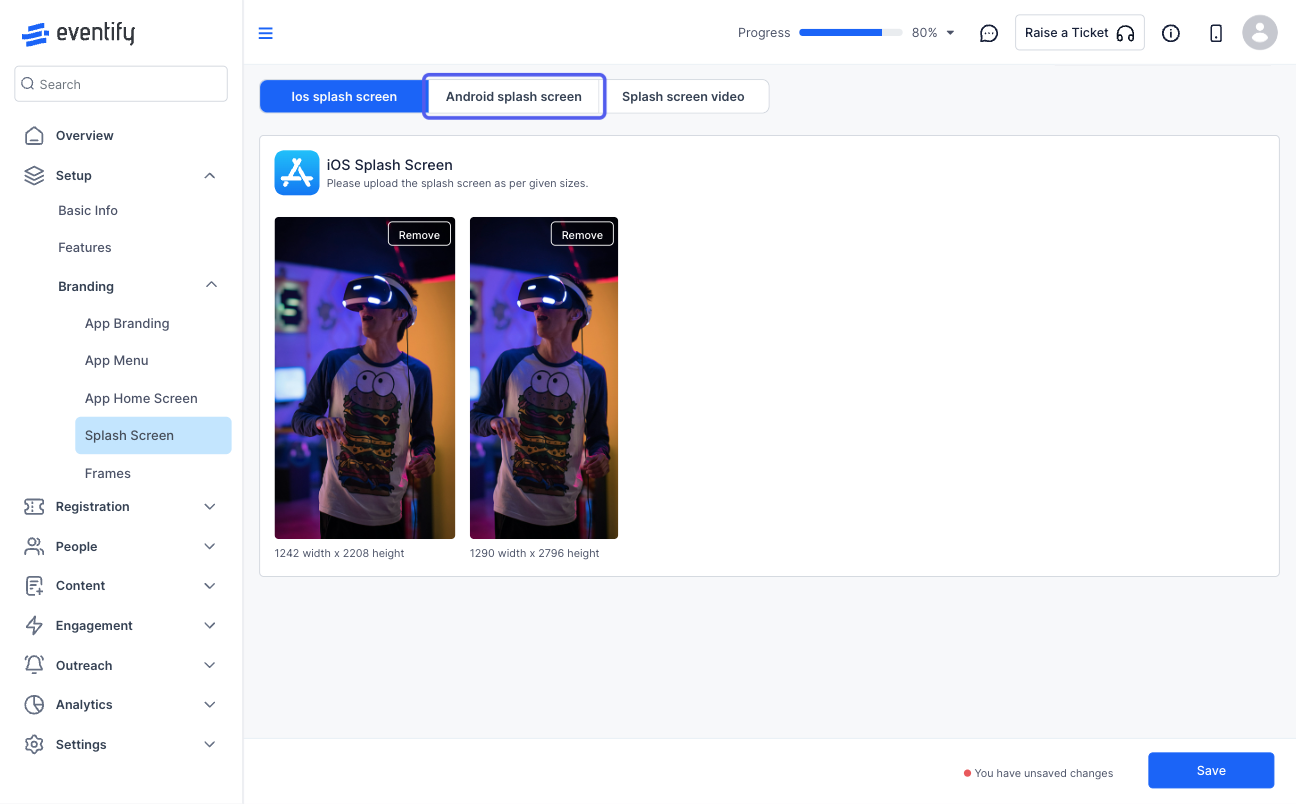
2: You can choose to set a custom screenshot for both iOS and Android applications

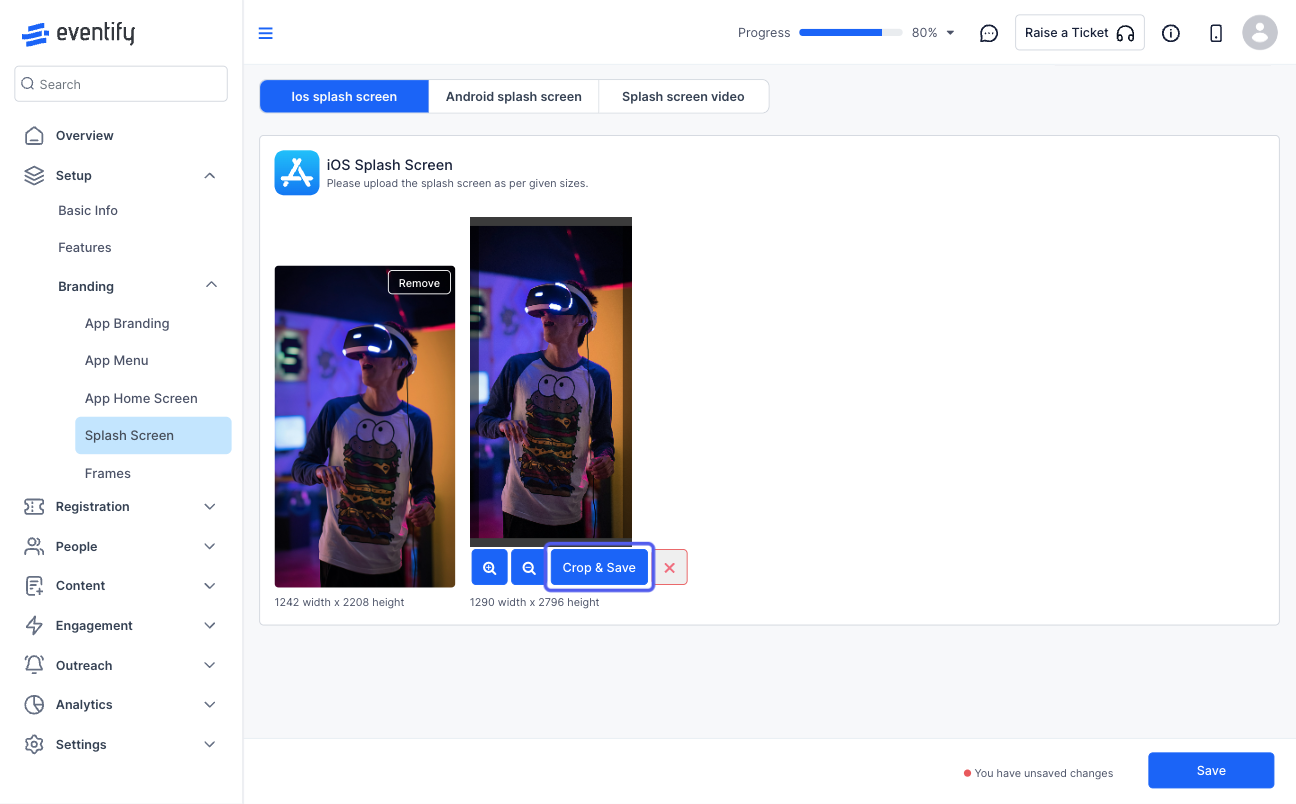
3: iOS requires the splash in two sizes

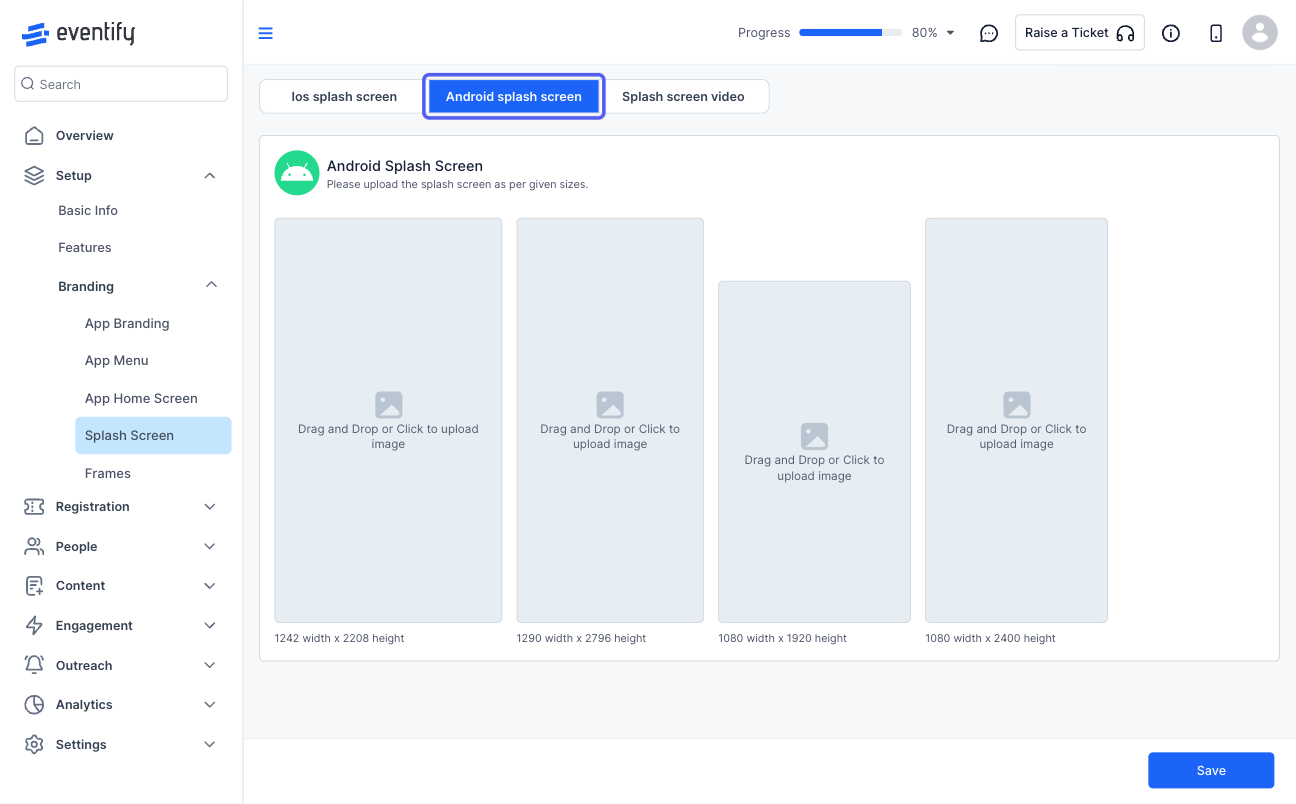
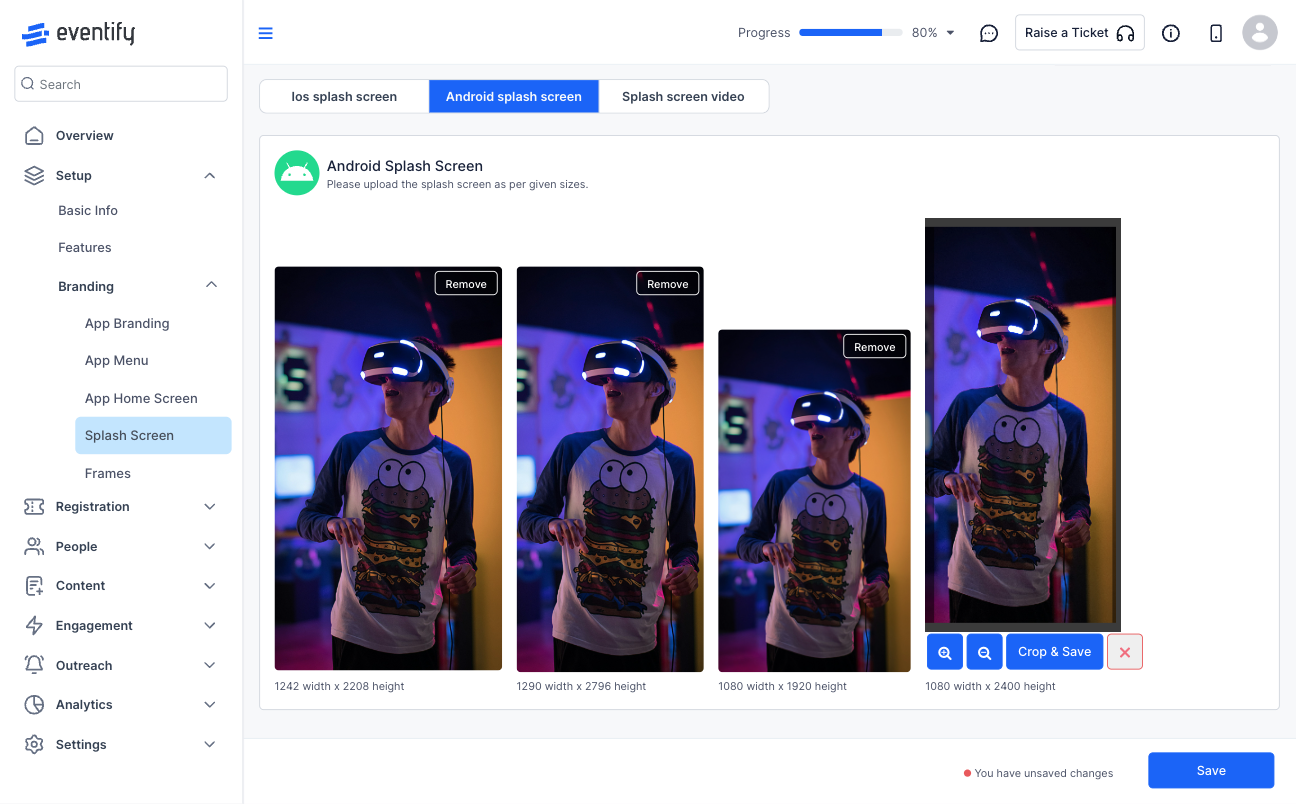
4: Android requires the splash image to be uploaded in four sizes

5: Upload the required splash image according to the size guidelines

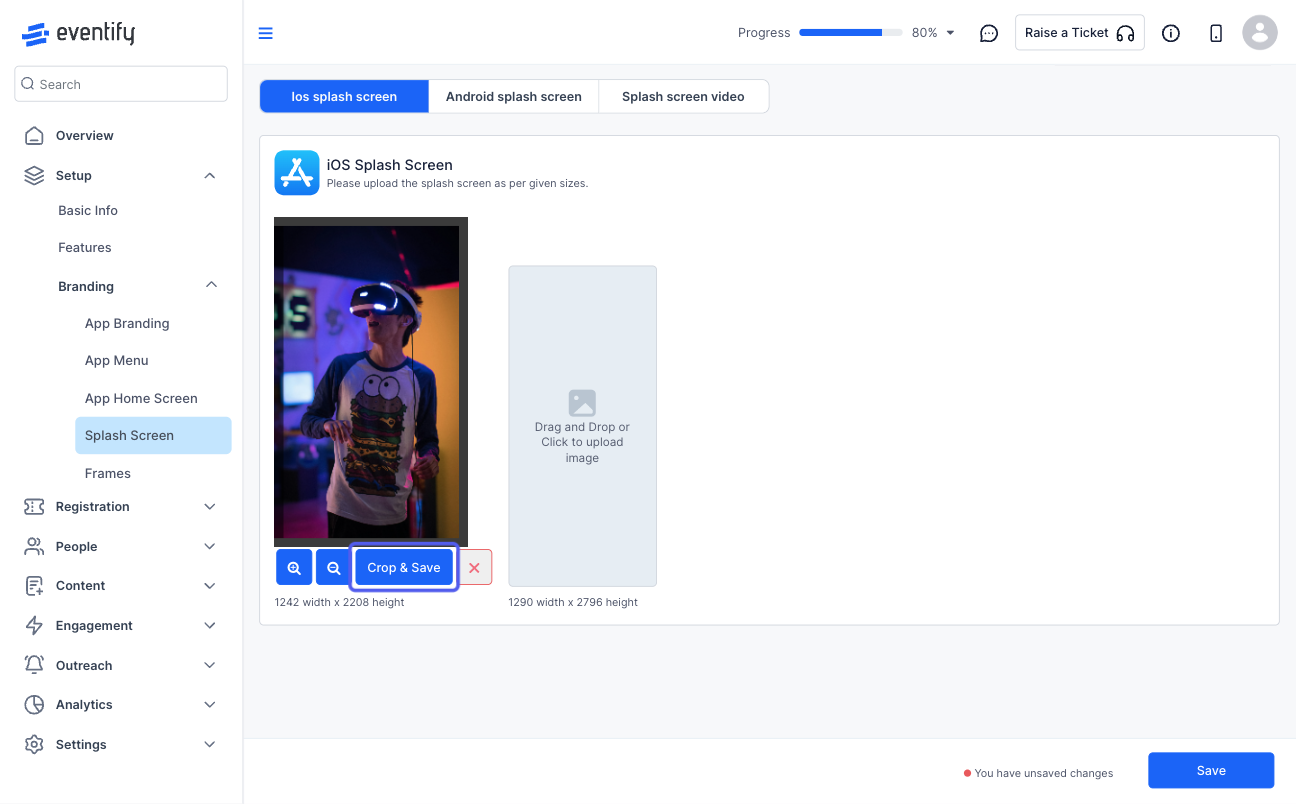
6: Adjust and save the splash image

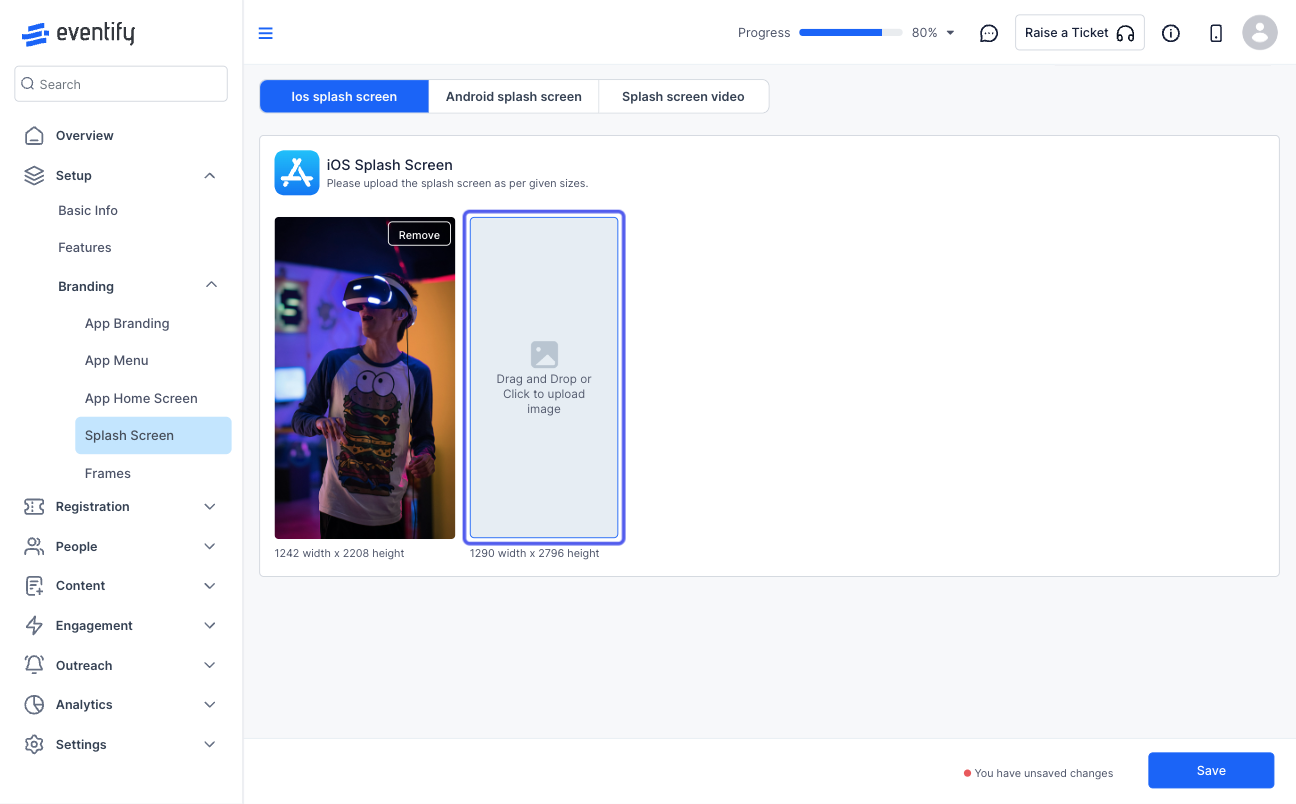
7: Upload the second image similarly

8: Adjust and save the image

9: Upload the Android images in the same manner

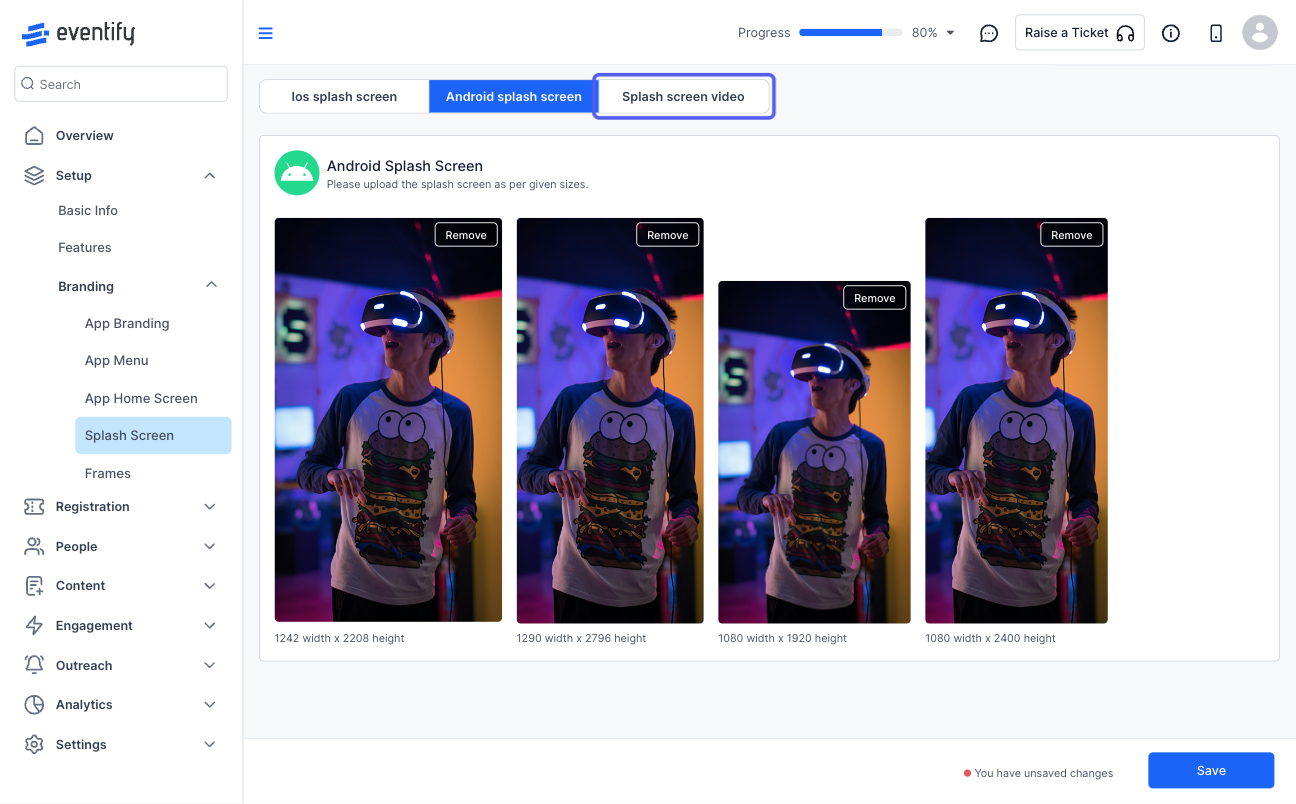
10: Upload all four sizes

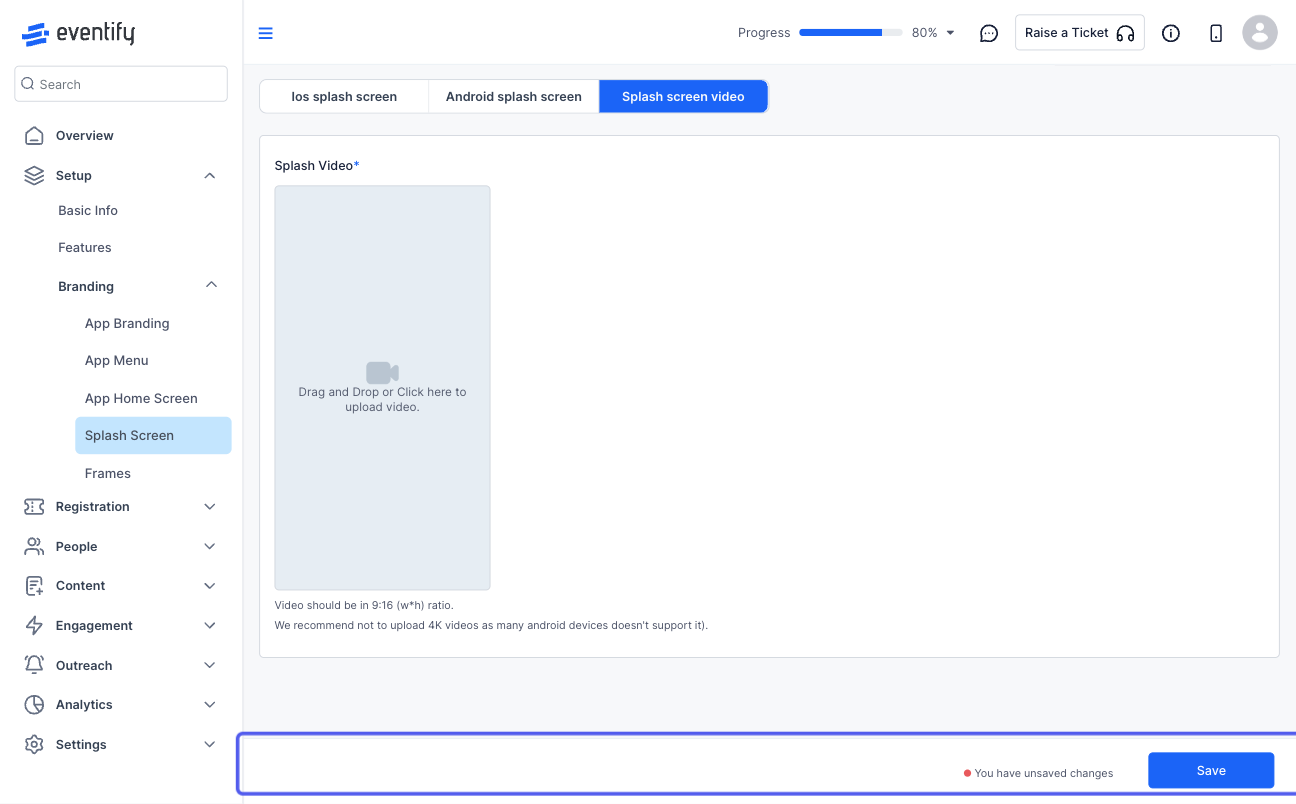
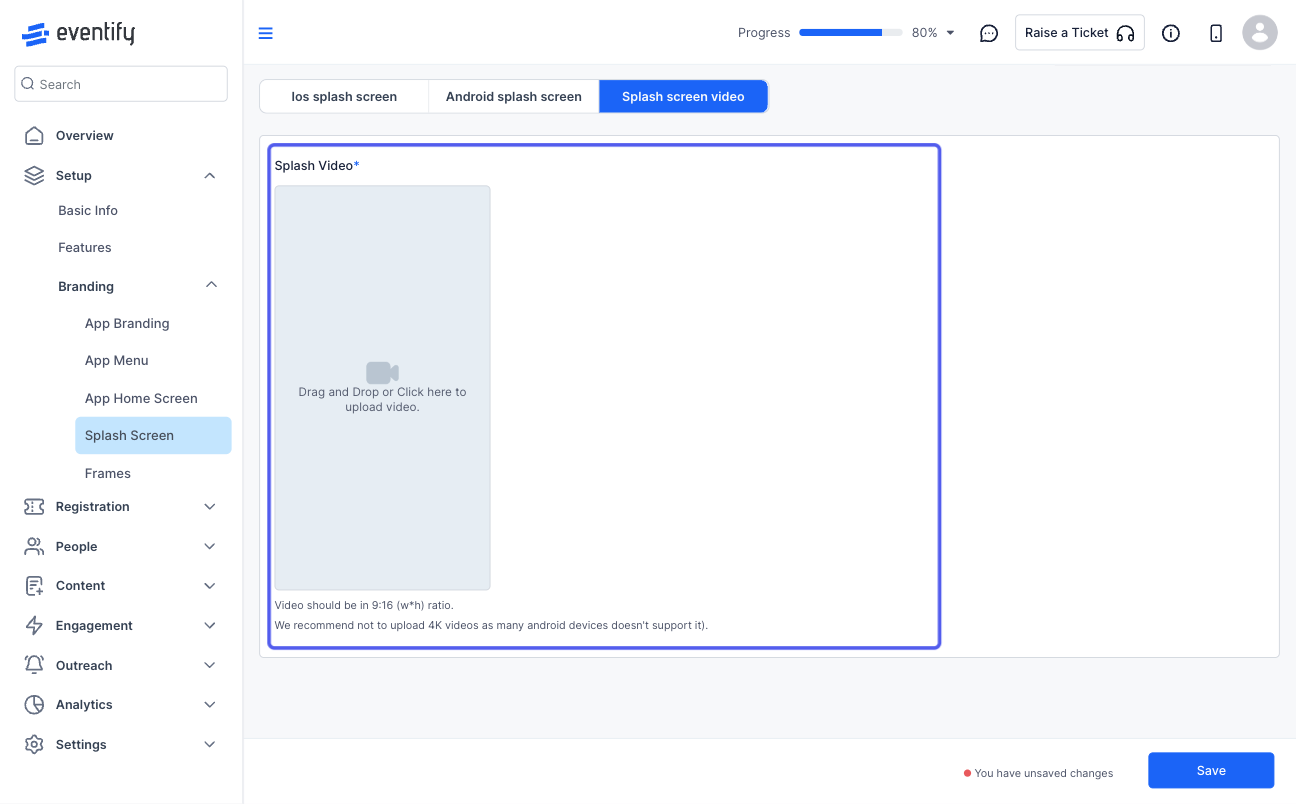
11: Alternatively you can choose to upload a video as well

12: Note that the video is a common file for both platforms and will overwrite the images when uploaded

13: Save to confirm the changes